HTTP报文
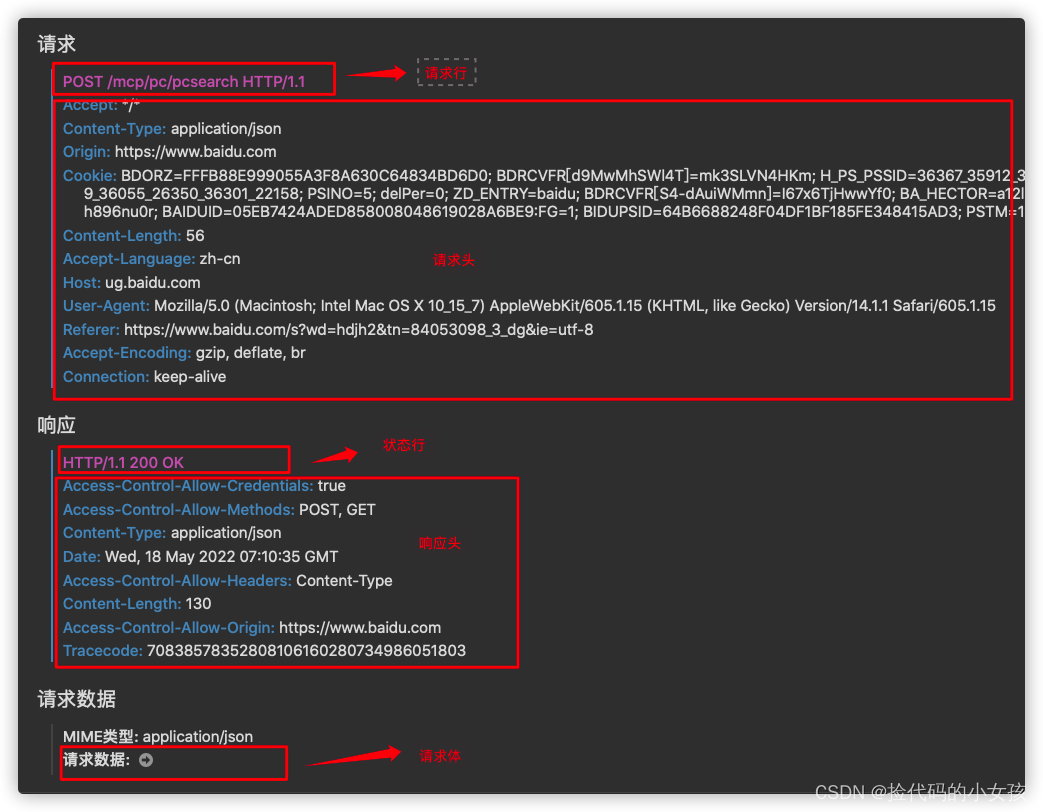
浏览器的缓存机制也就是我们所说的HTTP缓存机制,是根据HTTP报文的缓存标识进行的。先了解下HTTP报文:
请求报文
报文格式:请求行 – 请求头(通用信息头,请求头,实体头) – 请求体(只有POST才有请求体)
响应报文
报文格式:状态行 – 响应头(通用信息头,响应头,实体头) – 响应体

通用信息头指的是请求和响应报文都支持的头域:分别为Cache-Control、Connection、Date、Pragma、Transfer-Encoding、Upgrade、Via;
实体头则是实体信息的实体头域,分别为Allow、Content-Base、Content-Encoding、Content-Language、Content-Length、Content-Location、Content-MD5、Content-Range、Content-Type、Etag、Expires、Last-Modified、extension-header。
缓存分析
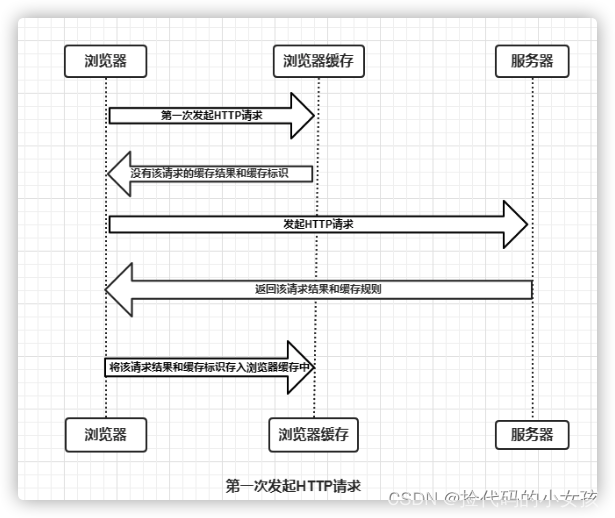
浏览器与服务器通信的方式为应答模式,即是:浏览器发起HTTP请求 – 服务器响应该请求。那么浏览器第一次向服务器发起该请求后拿到请求结果,会根据响应报文中HTTP头的缓存标识,决定是否缓存结果,是则将请求结果和缓存标识存入浏览器缓存中。

浏览器缓存机制的关键就是:
1.浏览器每次发起请求,都会先在浏览器缓存中查找该请求的结果以及缓存标识
2.浏览器每次拿到返回的请求结果都会将该结果和缓存标识存入浏览器缓存中
上述两点保证了每个请求的缓存存入与读取。
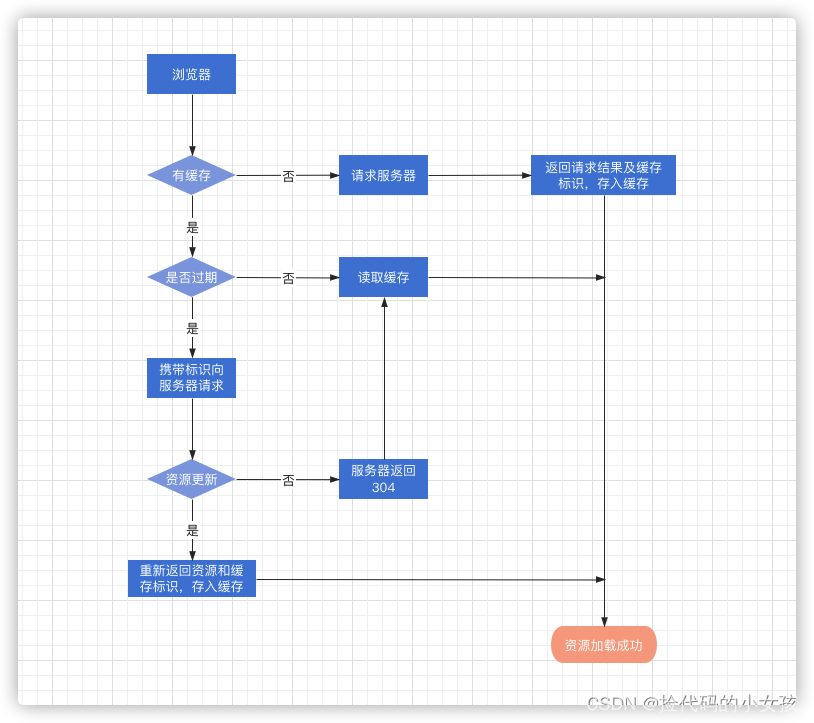
缓存过程
根据是否需要向服务器重新发起HTTP请求将缓存过程分为两个部分:强制缓存和协商缓存 。
1.强制缓存
不存在该缓存结果和缓存标识:

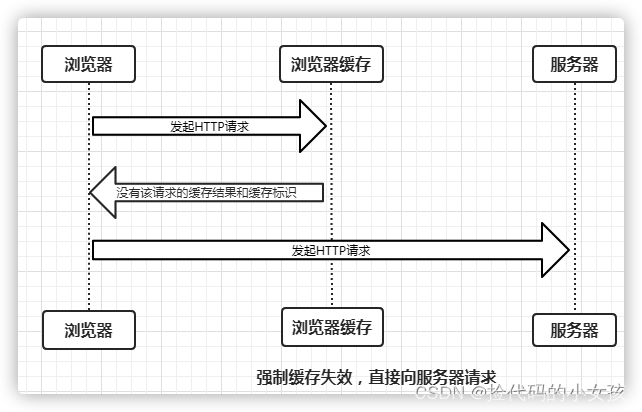
存在该缓存结果和缓存标识,但是结果已经失效,强制缓存失效:

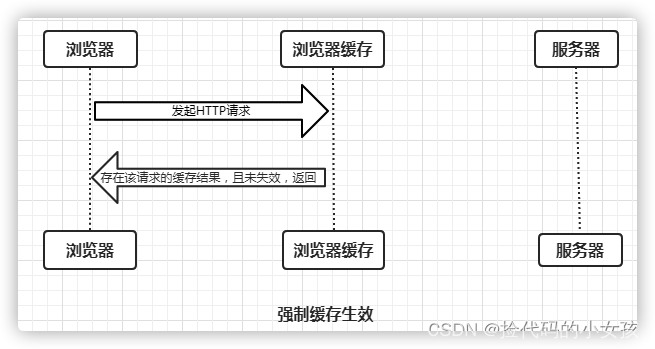
存在该缓存结果和缓存标识,且该结果没有还没有失效,强制缓存生效:

强制缓存的缓存规则就是:当浏览器向服务器发送请求的时候,服务器会将缓存规则放入HTTP响应的报文的HTTP头中和请求结果一起返回给浏览器,控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Conctrol的优先级比Expires高。
Expires
Expires是HTTP/1.0控制网页缓存的字段,其值为服务器返回该请求的结果缓存的到期时间,即再次发送请求时,如果客户端的时间小于Expires的值时,直接使用缓存结果。
Expires是HTTP/1.0的字段,但是现在浏览器的默认使用的是HTTP/1.1,到了HTTP/1.1,Expires已经被Cache-Control替代,原因在于Expires控制缓存的原理是使用客户端的时间与服务端返回的时间做对比,如果客户端与服务端的时间由于某些原因发生误差,那么强制缓存直接失效。
Cache-Control
在HTTP/1.1中,Cache-Control是最重要的规则,主要用于控制网页缓存,主要取值为:
- public:所有内容都将被缓存(客户端和代理服务器都可缓存)
- private:所有内容只有客户端可以缓存,Cache-Control的默认值
- no-cache:客户端缓存内容,但是是否使用缓存则需要经过协商缓存来验证决定
- no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
- max-age=xxx:缓存内容将在xxx秒后失效
- s-maxage:代理服务器的资源过期时间
- immutable:就算过期了也不用协商,资源就是不变的
- max-stale=xxx:过期了xxx秒内,资源也能用
- stale-while-revalidate:在验证(协商)期间,返回过期的资源
- stale-if-error:验证(协商)出错的话,返回过期的资源
- must-revalidate:不允许过期了还用过期资源,必须等协商结束
2.协商缓存
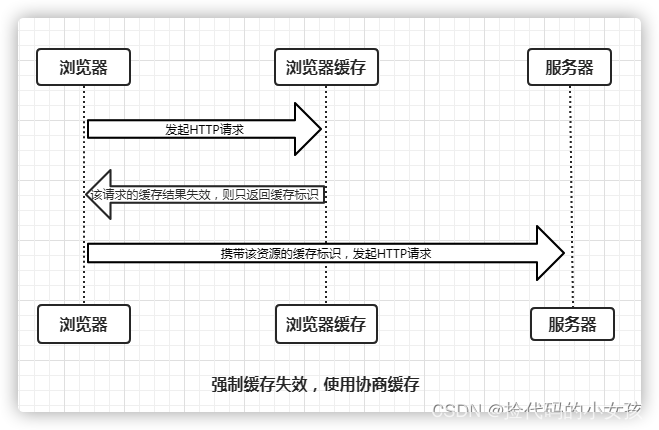
协商缓存就是强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存的过程
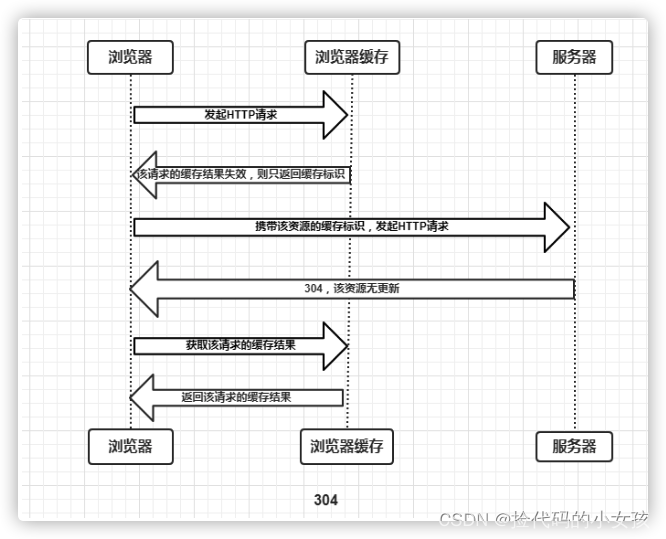
协商缓存生效,返回304:

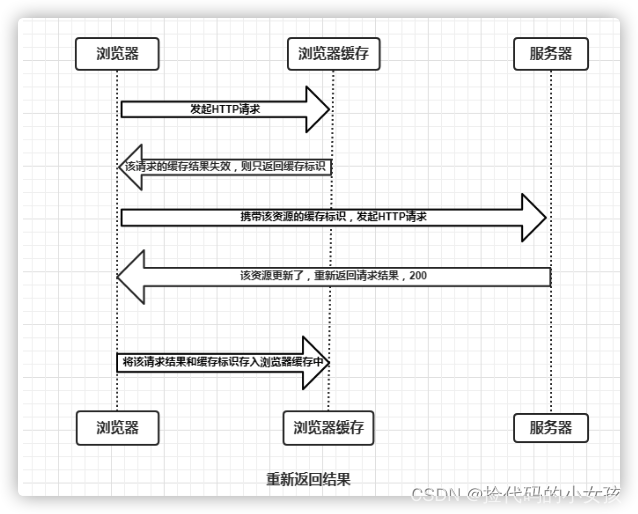
协商缓存失败,返回200和请求结果:

同样,协商缓存的标识也是在响应报文的HTTP头中和请求结果一起返回给浏览器的,控制协商缓存的字段分别有:Last-Modified / If-Modified-Since和Etag / If-None-Match,其中Etag / If-None-Match的优先级比Last-Modified / If-Modified-Since高。
Last-Modified / If-Modified-Since
Last-Modified是服务器响应请求时,返回该资源文件在服务器最后被修改的时间;
If-Modified-Since则是客户端再次发起该请求时,携带上次请求返回的Last-Modified值,通过此字段值告诉服务器该资源上次请求返回的最后被修改时间。服务器收到该请求,发现请求头含有If-Modified-Since字段,则会根据If-Modified-Since的字段值与该资源在服务器的最后被修改时间做对比,若服务器的资源最后被修改时间大于If-Modified-Since的字段值,则重新返回资源,状态码为200;否则则返回304,代表资源无更新,可继续使用缓存文件。
Etag / If-None-Match
Etag是服务器响应请求时,返回当前资源文件的一个唯一标识(由服务器生成);
If-None-Match是客户端再次发起该请求时,携带上次请求返回的唯一标识Etag值,通过此字段值告诉服务器该资源上次请求返回的唯一标识值。服务器收到该请求后,发现该请求头中含有If-None-Match,则会根据If-None-Match的字段值与该资源在服务器的Etag值做对比,一致则返回304,代表资源无更新,继续使用缓存文件;不一致则重新返回资源文件,状态码为200
缓存方式
浏览器缓存根据缓存资源的位置又可分为:内存缓存(from memory cache) 和 硬盘缓存(from disk cache)
浏览器读取缓存的顺序为memory –> disk;
访问一个网站 –> 200 –> 关闭博客的标签页 –> 重新打开该网站 –> 200(from disk cache) –> 刷新 –> 200(from memory cache)
- 内存缓存(from memory cache):内存缓存具有两个特点,分别是快速读取和时效性:
- 快速读取:内存缓存会将编译解析后的文件,直接存入该进程的内存中,占据该进程一定的内存资源,以方便下次运行使用时的快速读取。
- 时效性:一旦该进程关闭,则该进程的内存则会清空。
- 硬盘缓存(from disk cache):硬盘缓存则是直接将缓存写入硬盘文件中,读取缓存需要对该缓存存放的硬盘文件进行I/O操作,然后重新解析该缓存内容,读取复杂,速度比内存缓存慢。
在浏览器中,浏览器会在js和图片等文件解析执行后直接存入内存缓存中,那么当刷新页面时只需直接从内存缓存中读取(from memory cache);而css文件则会存入硬盘文件中,所以每次渲染页面都需要从硬盘读取缓存(from disk cache)。
总结
强制缓存优先于协商缓存进行,若强制缓存(Expires和Cache-Control)生效则直接使用缓存,若不生效则进行协商缓存(Last-Modified / If-Modified-Since和Etag / If-None-Match),协商缓存由服务器决定是否使用缓存,若协商缓存失效,那么代表该请求的缓存失效,重新获取请求结果,再存入浏览器缓存中;生效则返回304,继续使用缓存。
























 5120
5120











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








