本文不会拆步骤对源码进行实现,只介绍vue原理及相关核心实现思想。在之前的四篇文章中已对vue进行响应实现。需要可阅读相关文章:
❄️ 理解Vue的设计思想
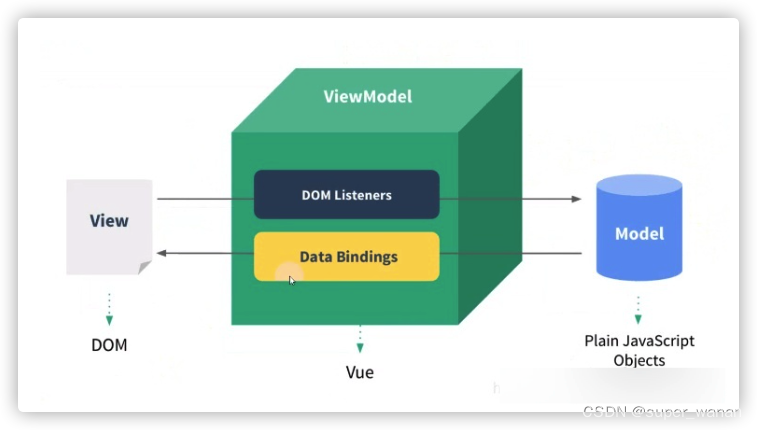
MVVM框架的三要素:数据响应式、模板引擎及其渲染。

数据响应式:监听数据变化并在视图中更新
- Object.defineProperty()
- Proxy
模版引擎:提供描述视图的模版语法
- 插值:{ {}}
- 指令:v-bind,v-on,v-model,v-for,v-if
渲染:如何将模板转换为html
- 模板 => vdom => dom
🌺数据响应式原理
数据变更能够响应在视图中,就是数据响应式。vue2中利用 Object.defineProperty() 实现变更检测。
- 遍历需要响应化的对象
- 解决嵌套对象问题
- 解决赋的值是对象的情况
- 解决添加/删除了新属性无法检测的情况
- 解决数组数据的响应化
☀️Vue中的数据响应化

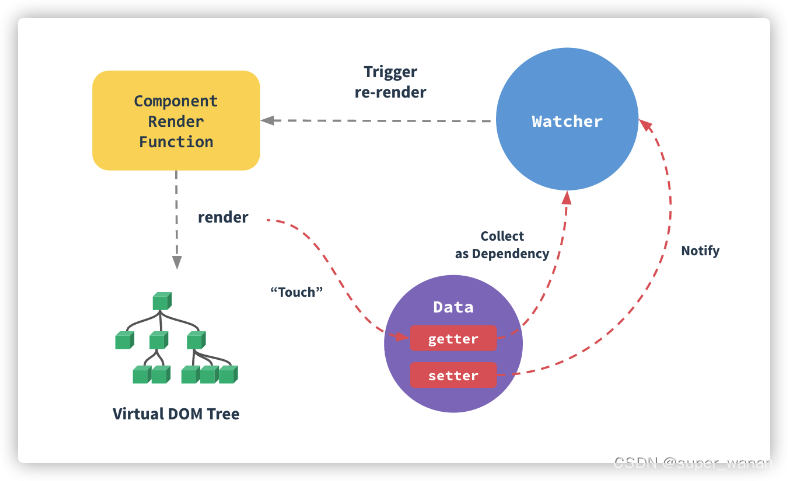
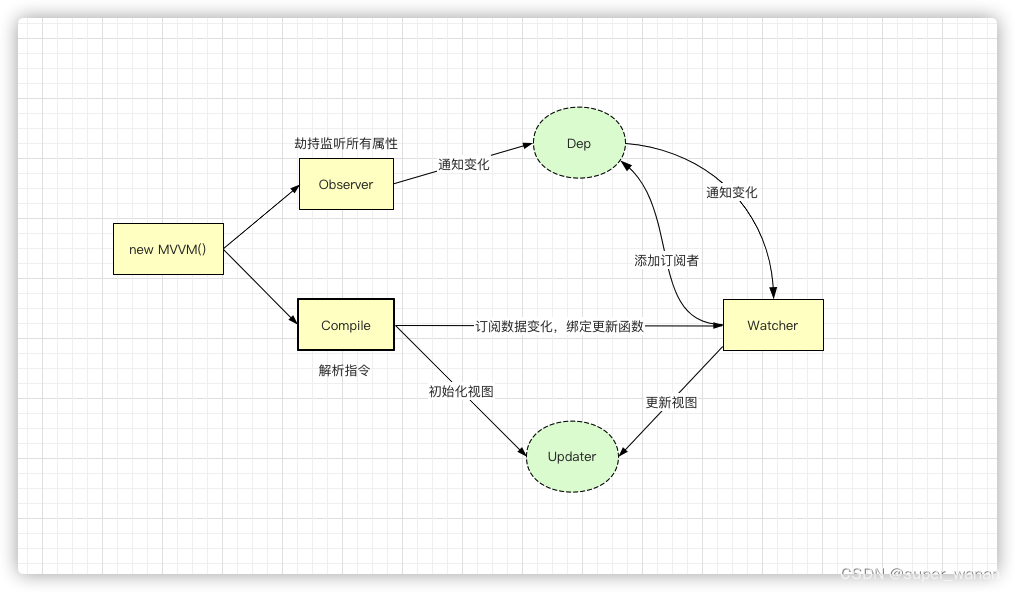
原理分析:
- newVue()首先执行初始化,对data执行响应化处理,这个过程发生在Observer中
- 同时对模板执行编译,找到其中动态绑定的数据,从data中获取并初始化视图,这个过程发生在 Compile中
- 同时定义一个更新函数和Watcher,将来对应数据变化时Watcher会调用更新函数
- 由于data的某个key在一个视图中可能出现多次,所以每个key都需要一个管家Dep来管理多个
Watcher - 将来data中数据一旦发生变化,会首先找到对应的Dep,通知所有Watcher执行更新函数

涉及类型介绍:
- Vue:框架构造函数
- Observer:执行数据响应化(分辨数据是对象还是数组)
- Compile:编译模板,初始化视图,收集依赖(更新函数、watcher创建)
- Watcher:执行更新函数(更新dom)
- Dep:管理多个Watcher,批量更新
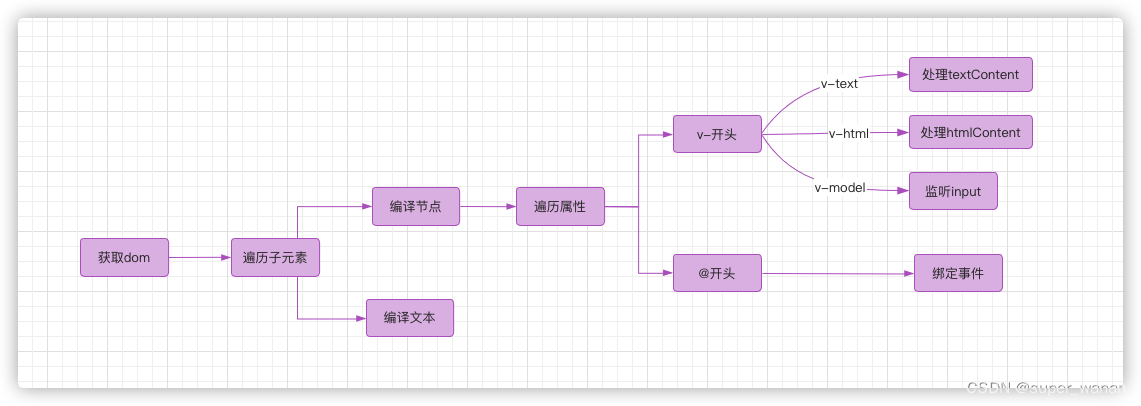
🐝编译Compile
编译模板中vue模板特殊语法,初始化视图、更新视图

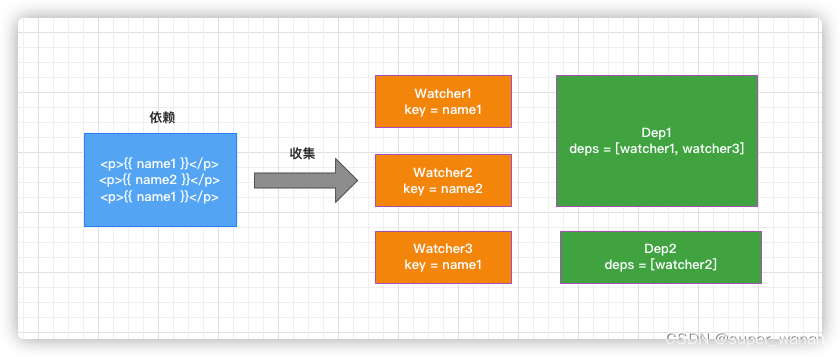
🦜依赖收集
视图中会用到data中某key,这称为依赖。同一个key可能出现多次,每次都需要收集出来用一个
Watcher来维护它们,此过程称为依赖收集。
多个Watcher需要一个Dep来管理,需要更新时由Dep统一通知。
看下面案例,理出思路:
new Vue({
template:
`<div>
<p>{
{name1}}</p>
<p>{
{name2}}</p>
<p>{
{name1}}</p>
<div>`,
data: {
name1: 'name1',
name2: 'name2'
}
});

实现思路
- defineReactive时为每一个key创建一个Dep实例
- 初始化视图时读取某个key,例如name1,创建一个watcher1
- 由于触发name1的getter方法,便将watcher1添加到name1对应的Dep中
- 当name1更新,setter触发时,便可通过对应Dep通知其管理所有Watcher更新
👗完整代码
// 数组响应式
const oldArrayProperty = Array.prototype
const arrayProto = Object.create(oldArrayProperty)
const methodsToPatch = ['push', 'pop', 'unshift', 'shift', 'sort', 'splice', 'reverse']
methodsToPatch.forEach(methodName => {
Object.defineProperty(arrayProto, methodName, {
value () {
console.log('you change the array')
oldArrayProperty[methodName].apply(this, arguments)
}
})
})
// 给一个obj定义一个响应式的属性
function defineReactive (obj, key, val) {
// 递归
// val如果是个对象,就需要递归处理
observe(val)
const dep = new Dep()
Object.defineProperty(obj, key, {
get () {
Dep.target && dep.addDep(Dep.target)
return val
},
set (newVal) {
if (newVal !== val) {
console.log('set', key, val)
val = newVal
// 新值如果是对象,仍然需要递归遍历处理
observe(newVal)
dep.notify







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2014
2014











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








