1,申请 android平台的AppKey(说明文档). 申请地址
2,Android平台配置
(1) 获取到android平台的AppKey后!打开Android项目 配置主APP的Androidmanifest.xml文件, 导航到Application节点,创建meta-data节点,name为dcloud_appkey,value为申请的AppKey如下:
<application
...>
<meta-data
android:name="dcloud_appkey"
android:value="替换为自己申请的Appkey" />
(2) 主APP的build.gradle文件的android节点下配置 签名文件信息 如下:
signingConfigs {
config {
keyAlias '签名别名'
keyPassword '签名密码'
storeFile file('xxx/xxx/xxx.keystore或xxx/xxx/xxx.jks') // 路劲为相对路径或绝对路径
storePassword '密码'
v1SigningEnabled true //兼容v1
v2SigningEnabled true //兼容v2
}
}
buildTypes {
debug {
signingConfig signingConfigs.config
...
}
release {
signingConfig signingConfigs.config
...
}
}
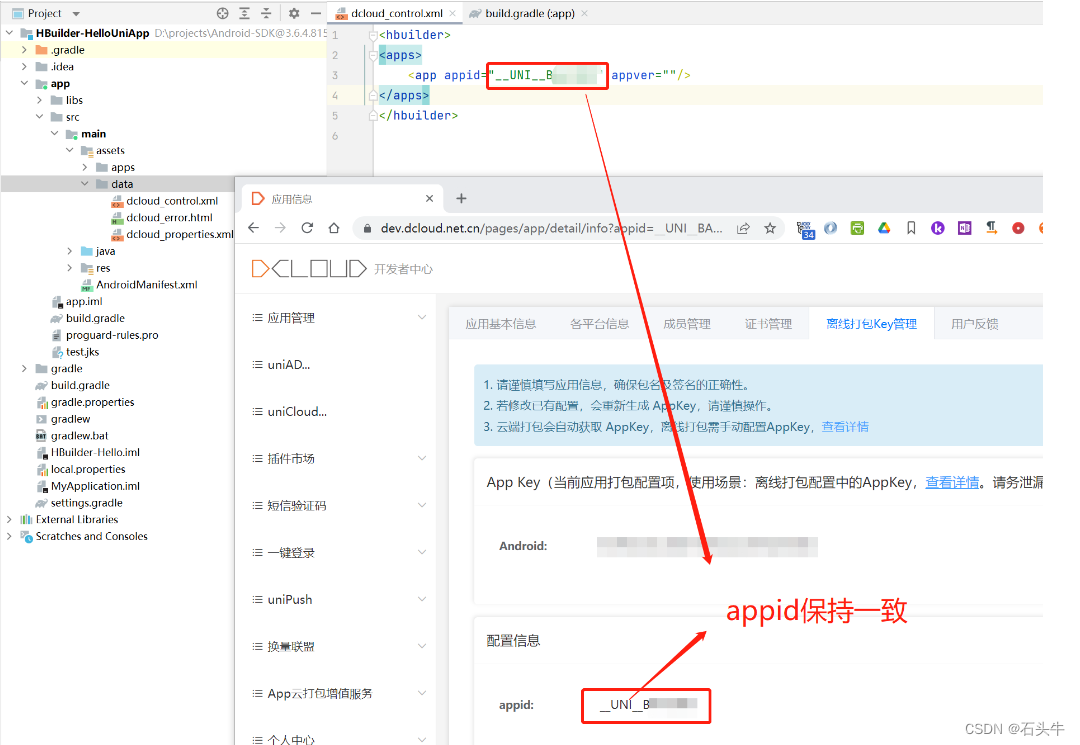
(3)查看离线项目中dcloud_control.xml文件中的appid是否与申请AppKey时的appid一致。

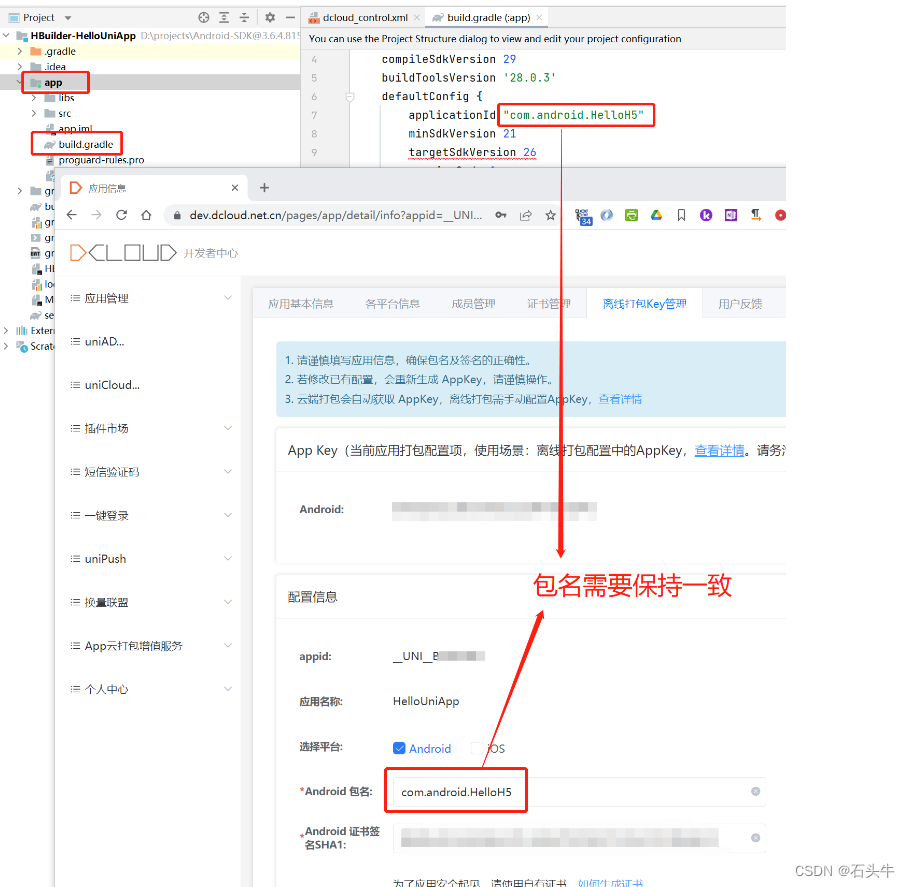
(4)检测离线项目的包名是否申请AppKey时的包名是否一致。






















 3231
3231











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








