javascript 一维数组与树形数据的转换
1. 将扁平化的数组转为树状结构
模拟数据
let datas = [
{ label: '111', id: 1, parentid: 0 },
{ label: '222', id: 2, parentid: 0 },
{ label: '333', id: 3, parentid: 0 },
{ label: '22221', id: 21, parentid: 2 },
{ label: '22222221', id: 221, parentid: 21 },
{ label: '22222', id: 22, parentid: 2 },
{ label: '11111', id: 11, parentid: 1 },
{ label: '11112', id: 12, parentid: 1 }
]
function arrayToTreeData(data, idkey, pIdKey, children) {
let key = idkey ? idkey : 'id';
let parentKey = pIdKey ? pIdKey : 'parentid';
let childKey = children ? children : 'children';
let r = [];
let tmpMap = [];
for (let i = 0, l = data.length; i < l; i++) {
data[i].key = data[i].id;
data[i].label = data[i].label;
tmpMap[data[i][key]] = data[i];
}
for (let i = 0, l = data.length; i < l; i++) {
if (tmpMap[data[i][parentKey]] && data[i][key] != data[i][parentKey]) {
if (!tmpMap[data[i][parentKey]][childKey]) {
tmpMap[data[i][parentKey]][childKey] = [];
}
tmpMap[data[i][parentKey]][childKey].push(data[i]);
} else {
r.push(data[i]);
}
}
return r;
}
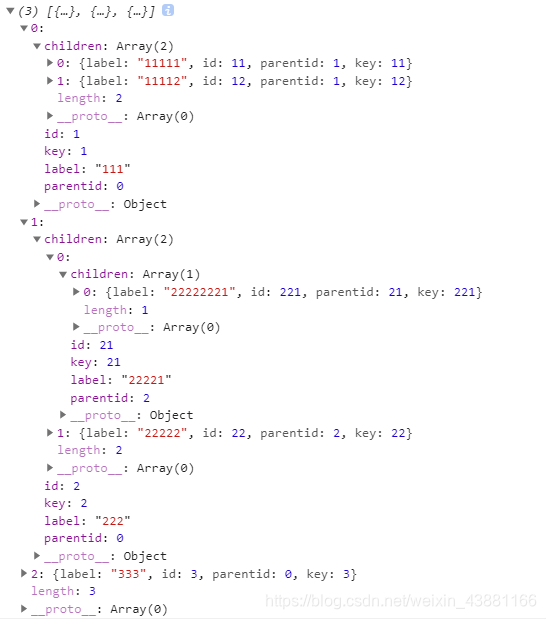
console.log(arrayToTreeData(datas))

2. 树形转数组
模拟数据
let datas = [{
label: '111',
id: 1,
parentid: 0,
children: [{ label: '11111', id: 11, parentid: 1 },
{ label: '11112', id: 12, parentid: 1 }
]
},
{
label: '222',
id: 2,
parentid: 0,
children: [{
label: '22221',
id: 21,
parentid: 2,
children: [{ label: '22222221', id: 221, parentid: 21 }, ]
},
{ label: '22222', id: 22, parentid: 2 },
]
},
{ label: '333', id: 3, parentid: 0 },
]
function treeToList(value) {
let nodes = value,
_nodes = [];
_nodes = _nodes.concat(...nodes);
nodes.forEach(n => {
getArray(n, _nodes);
});
return _nodes;
}
function getArray(node, nodes) {
if (node['children'] && node['children'].length) {
nodes.push(...node['children']);
node['children'].forEach(n => getArray(n, nodes));
}
}
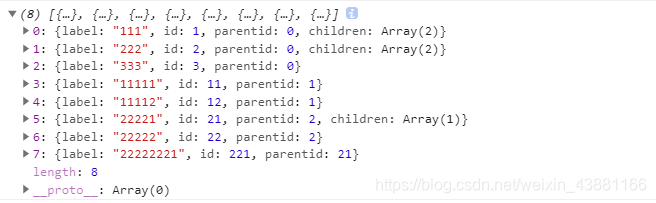
console.log(treeToList(datas))






















 1992
1992











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








