前言
本文主要讲Outlet子路由渲染区域—>结构布局的封装。其中涉及的全局搜索hook函数,后面会单独拎出来讲,这期可先忽略,关注布局即可。
一、组件源码+解析如下
// @/layout/list/index.jsx
import React, { useRef, useImperativeHandle } from "react";
import { Pagination } from "antd";
import "./index.scss";
import useStore from "@/store";
import { useSearch } from "@/hook/index.js"; // hook
import { checkDataType } from "@/utils/common"; // utils
import Config from "@/config";
const CdList = (props) => {
const { TableStore } = useStore();
const { getReq } = useSearch();
const state = useRef({
pageIndex: getReq()?.pageIndex,
pageSize: getReq()?.pageSize,
total: 0,
disabled: false,
});
const pageChange = (page, pageSize) => {
const isFunction = checkDataType().isFunction(props?.page);
if (!isFunction) {
return false;
}
// 禁用按钮
state.current.disabled = true;
// 记录搜索动作类型
TableStore.SET_FILTER_ACTION("page");
// 记录页码
TableStore.SET_PAGE({ size: pageSize, index: page });
// 更新页码
state.current.pageIndex = page;
// 更新每页数量
state.current.pageSize = pageSize;
// 调用父组件更新表格数据方法
props?.page(page, pageSize).finally(() => {
state.current.disabled = false;
});
};
// 设置总数
const setTotal = (val) => {
state.current.total = val * 1;
};
// 重置
const reset = () => {
state.current.pageIndex = Config.pageIndex;
};
// 暴露给父组件的方法放在这里
useImperativeHandle(props?.tableRef, () => ({
setTotal,
reset,
}));
return (
<div id="render-content">
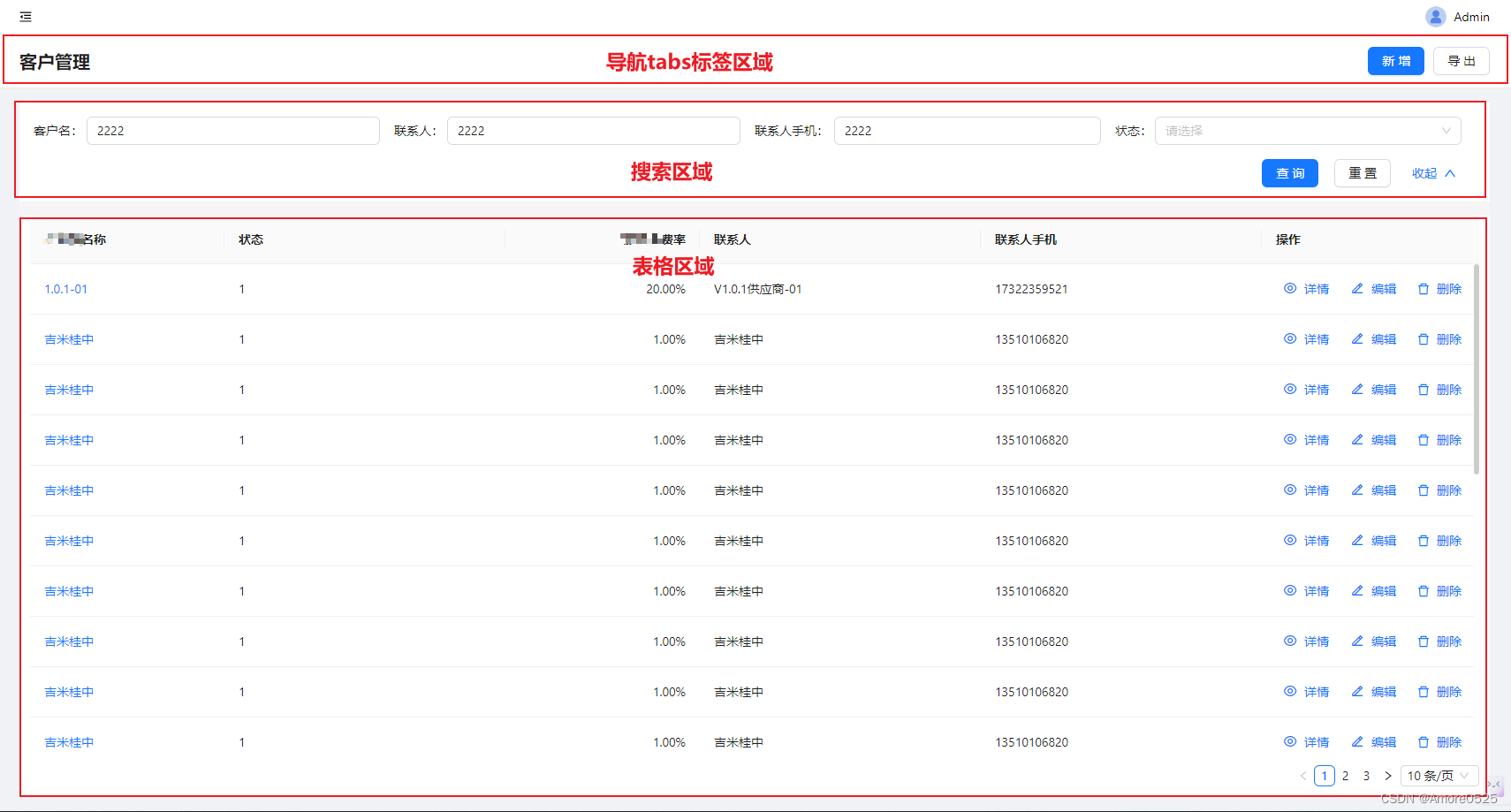
{/* 导航tab标签 */}
<div id="render-content-header">
{props.children.tabs ? (
<>
<div id="render-tabs">{props.children.tabs}</div>
</>
) : null}
</div>
<div id="render-content-main">
{/* 筛选 */}
{props.children.tabschecked ? (
<>
<div id="render-tabs-checked">{props.children.tabschecked}</div>
</>
) : null}
{/* 搜索 */}
{props.children.search ? (
<>
<div id="render-search">{props.children.search}</div>
</>
) : null}
{/* 手动控制 */}
{props.children.control ? (
<>
<div id="render-control">{props.children.control}</div>
</>
) : null}
{/* 列表 */}
<div id="render-body">
<div>{props.children.default ? props.children.default : null}</div>
</div>
{/* 分页 */}
<div id="render-footer">
<Pagination className="pull-right" size="small" disabled={state.current.disabled} defaultCurrent={state.current.pageIndex} current={state.current.pageIndex} pageSize={state.current.pageSize} total={state.current.total} showSizeChanger onChange={pageChange} />
</div>
</div>
</div>
);
};
export default CdList;
-------------------------------------------------------------------------------------------------------------------
// @/layout/list/index.scss
#render-content {
height: 100%;
display: flex;
flex-direction: column;
}
#render-content-header {
background-color: #fff;
}
#render-content-main {
flex: 1;
height: 0;
padding: 16px 24px 16px;
background-color: #f0f2f5;
box-sizing: border-box;
display: flex;
flex-direction: column;
}
#render-control {
padding: 12px;
background-color: #fff;
}
#render-body {
flex: 1;
height: 0;
overflow-y: hidden;
border-bottom: none;
border-radius: 2px 2px 0 0;
background-color: #fff;
> div {
padding: 0 12px;
height: 100%;
}
}
#render-footer {
padding: 12px;
border-radius: 0 0 2px 2px;
background-color: #fff;
}
#render-tabs {
padding: 0 24px;
border-bottom: 1px solid #e9e9e9;
}
.block {
height: 12px;
background-color: #fff;
border-radius: 2px 2px 0 0;
}
#render-tabs-checked {
padding: 16px 16px 0;
background-color: #fff;
position: relative;
&:after {
content: "";
position: absolute;
border-bottom: 1px solid #e9e9e9;
left: 16px;
right: 16px;
bottom: 0;
}
}
二、页面使用方式
// 引用container组件
import CdList from "@/layout/list/index.jsx";
// html
<CdList tableRef={tableRef} page={changePage}>
{{
tabs: (
<>
{/* 导航tabs标签组件 */}
{/* ... */}
</>
),
search: (
<>
{/* 筛选区域 */}
{/* ... */}
</>
),
default: (
<>
{/* 表格区域 */}
{/* ... */}
</>
),
}}
</CdList>
三、效果展示

总结
下一篇讲【页面开发前准备 – Tabs 标签页组件封装】。关注本栏目,会实时更新。























 2180
2180











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








