详细步骤(下面步骤都是ROOT权限执行):
一、更新系统软件包
[root@localhost ~]# yum update -y
二、安装软件管理包和可能使用的依赖
[root@localhost ~]# yum -y groupinstall "Development tools"
[root@localhost ~]# yum install openssl-devel bzip2-devel expat-devel gdbm-devel readline-devel sqlite-devel psmisc libffi-devel
三、下载Pyhton3到/usr/local 目录
[root@localhost ~]# cd /usr/local
[root@localhost local]# wget https://www.python.org/ftp/python/3.6.6/Python-3.6.6.tgz
解压
[root@localhost local]# tar -zxvf Python-3.6.6.tgz
[root@localhost local]# ls
bin games lib libexec man Python-3.6.6.tgz share
etc include lib64 libiconv nginx Python-3.6.6 sbin src
进入 Python-3.6.6路径
[root@localhost local]# cd Python-3.6.6
编译安装到指定路径
[root@localhost Python-3.6.6]# ./configure --prefix=/usr/local/python3
注意:/usr/local/python3 路径可以自己指定,自己记着就行,下边要用到。
安装python3
[root@localhost Python-3.6.6]# make
[root@localhost Python-3.6.6]# make install
安装完成之后建立软链接,添加变量 ,方便在终端中直接使用python3
[root@localhost Python-3.6.6]# ln -s /usr/local/python3/bin/python3.6 /usr/bin/python3
Python3安装完成之后pip3也一块安装完成,不需要再单独安装,同样给pip3建立软链接
[root@localhost Python-3.6.6]# ln -s /usr/local/python3/bin/pip3.6 /usr/bin/pip3
四、查看Python3和pip3安装情况
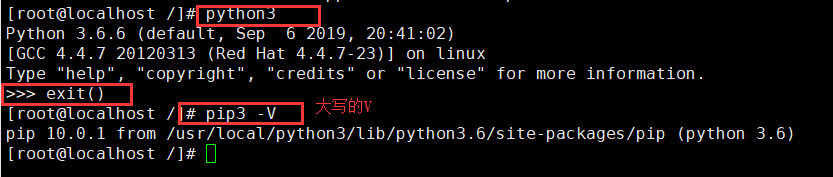
[root@localhost /]# python3
[root@localhost /]# pip3 -V
出现下图所示就算安装完成了

五、安装virtualenv ,建议大家都安装一个virtualenv,方便不同版本项目管理。
[root@localhost /]# pip3 install virtualenv
建立软链接
[root@localhost /]# ln -s /usr/local/python3/bin/virtualenv /usr/bin/virtualenv
安装成功在根目录下建立两个文件夹,主要用于存放env和网站文件的。(个人习惯,其它人可根据自己的实际情况处理),建立文件夹是切换到根目录。
[root@localhost /]# mkdir -p /www/env
[root@localhost /]# mkdir -p /www/wwwroot
六、切换到/www/env/下,创建指定版本的虚拟环境。
virtualenv --python=/usr/bin/python3 mysite
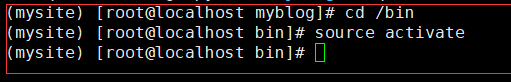
然后进入/www/env/mysite/bin ,启动虚拟环境:
(mysite) [root@localhost myblog]# source mysite/bin/activate

留意我标记的位置,出现(mysite),说明是成功进入虚拟环境。
七、本地项目搬迁到服务器
本地项目想要部署上线,可以参考下面的步骤:
1、备份本地数据库。使用sqlite数据库的话,直接将整个项目文件打包上传到服务器即可。使用Mysql数据库,要先在本地Mysql里备份导出数据,然后在服务器上安装Mysql数据库软件,Mysql安装具体操作请看:
CentOS7操作系统下快速安装MySQL5.7
2、在项目目录下用下面的命令把当前的环境依赖包导出到requirements.txt文件
这行命令在Windows下直接在项目的交互式环境下执行,执行完命令之后会在Django项目根目录下生成一个requirements.txt文件,这样就行了,然后复制整个项目,把他打包压缩。
(venv) F:\PycharmProjects\myblog>pip freeze > requirements.txt

3、把项目源码压缩打包并上传到服务器,解压。
在Linux下用rz命令上传文件,切换到前面新建的www/wwwroot目录,将项目源代码上传到目录
[root@localhost /]# cd www/wwwroot/
[root@localhost wwwroot]# rz

查看文件是否上传,并解压
[root@localhost wwwroot]# ls
myblog.zip
[root@localhost wwwroot]# unzip myblog.zip
[root@localhost wwwroot]# ls
myblog myblog.zip
4、进入虚拟环境然后进入项目路径安装requirements.txt里的依赖包。
(mysite) [root@localhost wwwroot]# ls
myblog myblog.zip
(mysite) [root@localhost wwwroot]# cd myblog
(mysite) [root@localhost myblog]# ls
blog DjangoUeditor media myblog.xml static uwsgi.log www
db.sqlite3 manage.py myblog requirements.txt templates venv
(mysite) [root@localhost myblog]# [root@localhost wwwroot]# ls
(mysite) [root@localhost myblog]# pip3 install -r requirements.txt
5、导入数据库到服务器。(如果用的是Mysql的话)
默认使用的是SQLite数据库,就不用做此操作(如果使用的是SQLite的话,直接将整个项目打包上传到服务器就行)。数据库原来是SQLite的,想换成Mysql,请查看文章:如何把SQLite数据库转换为Mysql数据库
如果是Mysql数据库的,则在命令行里输入:
#导出Mysql,django为你的数据库
mysqldump -uroot -ppassword django>django.sql
#把django.sql上传到服务器,在服务器里用下面命令导入
mysql -uroot -ppassword
use dajngo;
source your Path\django.sql
6、通过python3 manage.py runserver 运行一下项目,如果能正常启动则进行下一步,不能正常运行往上检查。
(mysite) [root@localhost wwwroot]# cd myblog
(mysite) [root@localhost myblog]# ls
blog DjangoUeditor media myblog.xml static uwsgi.log www
db.sqlite3 manage.py myblog requirements.txt templates venv
(mysite) [root@localhost myblog]# python3 manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
September 12, 2019 - 09:15:35
Django version 2.1.8, using settings 'myblog.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.

7、在项目根目录里添加uwsgi配置文件
我们网站项目路径是 /www/wwwroot/myblog/,在项目根目录下创建myblog.xml文件,输入如下内容:
<uwsgi>
<socket>127.0.0.1:8997</socket> <!-- 内部端口,自定义 -->
<chdir>/data/wwwroot/mysite/</chdir> <!-- 项目路径 -->
<module>mysite.wsgi</module> <!-- mysite为wsgi.py所在目录名-->
<processes>4</processes> <!-- 进程数 -->
<daemonize>uwsgi.log</daemonize> <!-- 日志文件 -->
</uwsgi>

保存
注意里的myblog,为wsgi.py所在的目录名。
8、安装nginx和配置nginx.conf文件
进入home目录,执行下面命令
[root@localhost ~]# cd /home/
[root@localhost home]# wget http://nginx.org/download/nginx-1.13.7.tar.gz
下载完成后,执行解压命令:
[root@localhost home]# tar -zxvf nginx-1.13.7.tar.gz
进入解压后的nginx-1.13.7文件夹,依次执行以下命令:
[root@localhost home]# cd nginx-1.13.7
[root@localhost nginx-1.13.7]# ./configure
[root@localhost nginx-1.13.7]# make
[root@localhost nginx-1.13.7]# make install
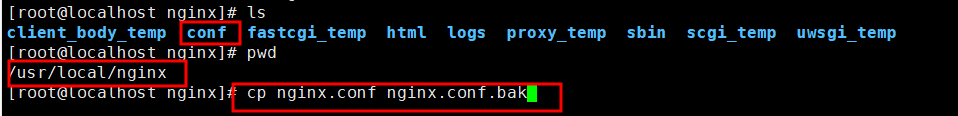
nginx一般默认安装好的路径为/usr/local/nginx,在/usr/local/nginx/conf/中先备份一下nginx.conf文件,以防意外。
[root@localhost nginx]# cp nginx.conf nginx.conf.bak

然后打开nginx.conf,把原来的内容删除,直接加入以下内容:
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
server {
listen 80;
server_name 127.0.0.1:80; #改为自己的域名,没域名修改为127.0.0.1:80
charset utf-8;
location / {
include uwsgi_params;
uwsgi_pass 127.0.0.1:8997; #端口要和uwsgi里配置的一样
uwsgi_param UWSGI_SCRIPT mysite.wsgi; #wsgi.py所在的目录名+.wsgi
uwsgi_param UWSGI_CHDIR /www/wwwroot/myblog/; #项目路径
}
location /static/ {
alias /www/wwwroot/myblog/static/; #静态资源路径
}
}
}
要留意备注的地方,要和UWSGI配置文件myblog.xml,还有项目路径对应上。
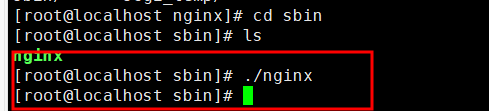
进入/usr/local/nginx/sbin/目录
执行./nginx -t命令先检查配置文件是否有错,没有错就执行以下命令:
[root@localhost sbin]# ./nginx
终端没有任何提示就证明nginx启动成功。可以使用你的服务器地址查看,成功之后就会看到一个nginx欢迎页面。

之后,在settings.py里设置:
1、关闭DEBUG模式。
DEBUG = False
2、ALLOWED_HOSTS设置为* 表示任何IP都可以访问网站。
ALLOWED_HOSTS = [’*’]
9、访问项目的页面。
进入网站项目目录
[root@localhost sbin]# cd /www/wwwroot/myblog
执行下面命令:
[root@localhost myblog]# uwsgi -x myblog.xml
以上步骤都没有出错的话。进入/usr/local/nginx/sbin/目录
执行:
./nginx -s reload
在访问项目之前还要打开80端口,然后重启防火墙
Centos6输入如下命令打开80端口
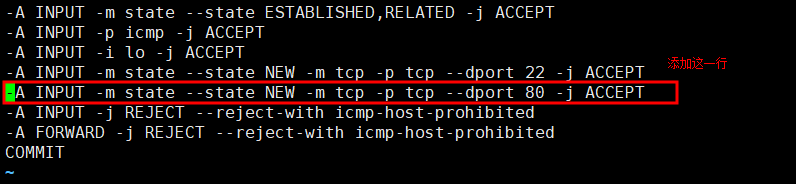
(mysite) [root@localhost sbin]# vim /etc/sysconfig/iptables

重启防火墙
(mysite) [root@localhost sbin]# service iptables start
重启nginx 。然后在浏览器里访问服务器地址(域名),就能查看到项目。
如果想使用域名访问项目,先在域名管理后台把域名解析到服务器IP上来,之后在Nginx配置文件里绑定域名。然后在浏览器里通过绑定的域名访问项目。
Uwsgi和Nginx重启方法:
#查看Uwsgi进程
ps -ef|grep uwsgi
#用kill方法把uwsgi进程杀死,然后启动uwsgi
killall -9 uwsgi
#启动方法
uwsgi -x mysite.xml
#Nginx平滑重启方法
/usr/local/nginx/sbin/nginx -s reload
STATIC_ROOT = 'www/wwwroot/myblog/static'






















 614
614











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








