CSS盒子模型
将HTML元素看作一个个盒子,在设计和布局的时候使用这个盒子模型。
盒子类型
行盒
display属性为inline,并列元素在同一行内显示。
浏览器默认的行盒:span、a、img、video、audio等。
块盒
display属性为block,并列元素独占一行显示。
浏览器默认的块盒:容器元素(div、header、article、section、aside)、h1~h6、p等。
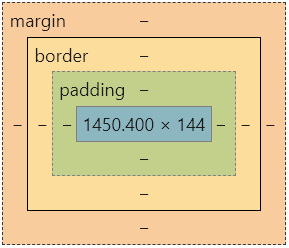
盒子的组成部分

content 内容
上图最中间的蓝色部分。
HTML标签的width、height,设置内容盒子的宽高。
这部分称为内容盒(content-box)。
padding 填充(内边距)
盒子边框到内容盒子的距离(默认0px),默认透明。
属性值写法:
- padding-top: value;
padding-right: value;
padding-bottom: value;
padding-left: value;- padding: top, right, bottom, left;(简写)
- padding: top&bottom, right&left;(简写)
padding-box(填充盒)=content+padding
border 边框
边框=宽度+样式+颜色
- border-width(默认0px)
- border-style(默认none)
- border-color(默认同内容字体颜色)
三个都是简写属性(属性值为top, right, bottom, left或top&bottom, right&left),不简写的话属性名是和border-top-width相同的形式。
简写写法:
border:width, style, color;
border-box(边框盒)=padding-box+border
margin
border到其他盒子(margin-box)的距离(默认8px),默认透明。
写法同padding。





















 4685
4685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








