vueCli安装:
npm install -g @vue/cli
vue create template
cd template
npm run dev
elementUI安装
推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用。
npm i element-ui -S
完整引入
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});
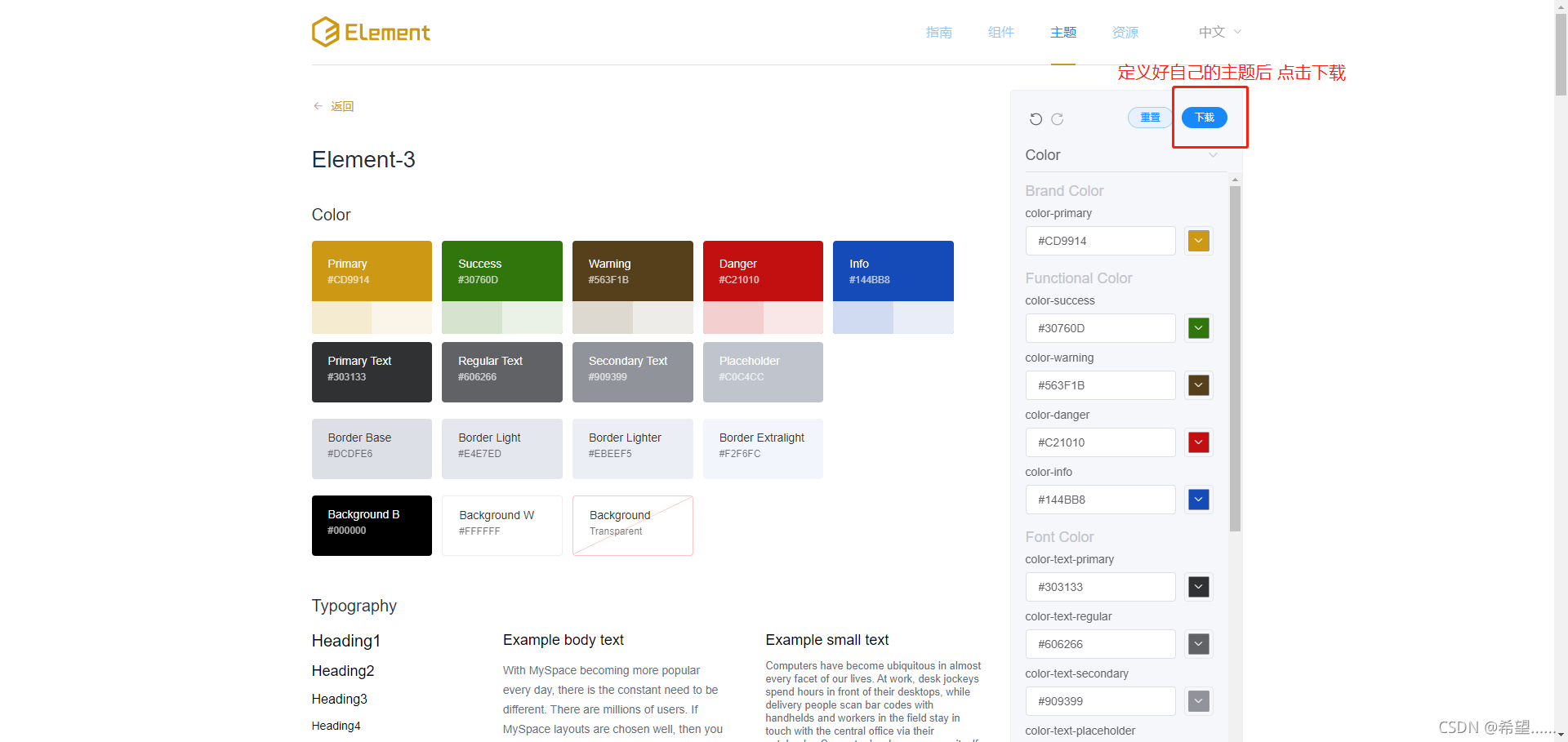
自定义主题
自定义主题



app.vue
<template>
<div id="app">
<router-view :key="$route.fullPath"></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {}
}
</script>
<style>
</style>
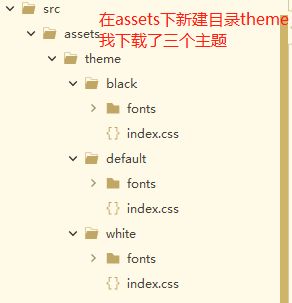
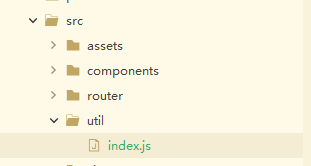
在src新建目录util> index.js

util> index.js
export function toggleClass(element, className) {
if (!element || !className) {
return;
}
element.className = className;
}
安装路由及js-cookie
npm i vue-router -D
npm install --save js-cookie
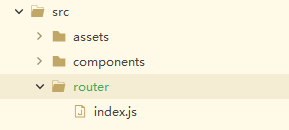
在src新建目录router > index.js

router/index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const routes = [{
path: '/',
name: 'index',
meta: {
title: '首页'
},
component: () => import('../views/index/index.vue')
},
{
path: '/next',
name: 'next',
meta: {
title: '测试'
},
component: () => import('../views/next/index.vue')
}
]
const router = new VueRouter({
mode: 'hash',
base: "/",
routes,
scrollBehavior(to, from, savedPosition) {
if (savedPosition) {
return savedPosition
} else {
return {
x: 0,
y: 0
}
}
}
})
router.beforeEach((to, from, next) => {
if (to.meta.title) {
document.title = to.meta.title
}
next()
})
export default router
main.js 引入router
import router from './router'
new Vue({
router,
render: h => h(App)
}).$mount('#app')
引入自定义主题颜色 整体代码 main.js
import Vue from 'vue';
import ElementUI from 'element-ui';
// import 'element-ui/lib/theme-chalk/index.css';
import "./assets/theme/black/index.css";
import "./assets/theme/white/index.css";
import "./assets/theme/default/index.css";
import App from './App.vue';
import router from './router'
Vue.use(ElementUI);
new Vue({
router,
render: h => h(App)
}).$mount('#app')
新建views (所有页面)

安装js-cookie用于切换页面 主题不变
npm install --save js-cookie
index/index.vue
<template>
<div>
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
<el-submenu index="2-4">
<template slot="title">选项4</template>
<el-menu-item index="2-4-1">选项1</el-menu-item>
<el-menu-item index="2-4-2">选项2</el-menu-item>
<el-menu-item index="2-4-3">选项3</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="3" disabled>消息中心</el-menu-item>
<el-menu-item index="4"><a href="https://www.ele.me" target="_blank">订单管理</a></el-menu-item>
</el-menu>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<el-row>
<el-button plain>朴素按钮</el-button>
<el-button type="primary" plain>主要按钮</el-button>
<el-button type="success" plain>成功按钮</el-button>
<el-button type="info" plain>信息按钮</el-button>
<el-button type="warning" plain>警告按钮</el-button>
<el-button type="danger" plain>危险按钮</el-button>
</el-row>
<el-row>
<el-button round>圆角按钮</el-button>
<el-button type="primary" round>主要按钮</el-button>
<el-button type="success" round>成功按钮</el-button>
<el-button type="info" round>信息按钮</el-button>
<el-button type="warning" round>警告按钮</el-button>
<el-button type="danger" round>危险按钮</el-button>
</el-row>
<el-row>
<el-button icon="el-icon-search" circle></el-button>
<el-button type="primary" icon="el-icon-edit" circle></el-button>
<el-button type="success" icon="el-icon-check" circle></el-button>
<el-button type="info" icon="el-icon-message" circle></el-button>
<el-button type="warning" icon="el-icon-star-off" circle></el-button>
<el-button type="danger" icon="el-icon-delete" circle></el-button>
</el-row>
<el-main>
<el-button-group>
<el-button ref="toBlackFocus" type="primary" icon="el-icon-edit" @click="toggleTheme('custom-default')">默认</el-button>
<el-button ref="toBlackFocus" type="primary" icon="el-icon-edit" @click="toggleTheme('custom-black')">黑色</el-button>
<el-button ref="toWhiteFocus" type="primary" icon="el-icon-share" @click="toggleTheme('custom-white')">白色</el-button>
</el-button-group>
<el-button @click="goNext">去Next页面</el-button>
</el-main>
</div>
</template>
<script>
import {toggleClass} from '@/util/index'
import Cookies from 'js-cookie'
export default {
name: 'Layout',
data() {
return {
select: '',
// themecolor: ''
activeIndex: '1',
}
},
created() {
console.log(this.$route)
},
mounted() {
// 如果本地存在主题色从本地获取,并提交给root分发到页面进行渲染
if (Cookies.get('themeColor')) {
this.toggleTheme(Cookies.get('themeColor'))
} else {
this.toggleTheme('custom-black')
}
},
methods: {
toggleTheme(val) {
Cookies.set('themeColor', val)
toggleClass(document.body, val)
},
goNext() {
this.$router.push({
name: 'next',
})
},
handleSelect(key, keyPath) {
console.log(key, keyPath);
}
},
}
</script>
<style scoped>
::v-deep .el-button{
margin: 20px;
}
</style>
next/index.vue
<template>
<div class="container">
<el-badge :value="12" class="item">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="3" class="item">
<el-button size="small">回复</el-button>
</el-badge>
<el-badge :value="1" class="item" type="primary">
<el-button size="small">评论</el-button>
</el-badge>
<el-badge :value="2" class="item" type="warning">
<el-button size="small">回复</el-button>
</el-badge>
<el-dropdown trigger="click">
<span class="el-dropdown-link">
点我查看<i class="el-icon-caret-bottom el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item class="clearfix">
评论
<el-badge class="mark" :value="12" />
</el-dropdown-item>
<el-dropdown-item class="clearfix">
回复
<el-badge class="mark" :value="3" />
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
data() {
return {}
},
mounted() {},
}
</script>
<style>
</style>
自定义样式 assets下新建目录css style.css

style.css
.custom-black {
background-color: black;
color: #fff;
}
.custom-white {
color: #333;
}
在main.js中引入

切换效果完成了

























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










