申明:本文部分为转载,写给自己看,仅作为云笔记,请勿尝试!
安装Node.js
安装部分转载自晓晓晓
1. 下载安装包
Node.js 官方网站下载:https://nodejs.org/en/download/

下载完成,安装包如下:

2. 安装
按照提示安装即可,我选择的安装路径是D:\Software\NodeJs\


安装成功,测试安装是否成功,运行cmd(我是cmder),分别输入node -v 和 npm -v 分别查看node和npm的版本号,如下图所示:

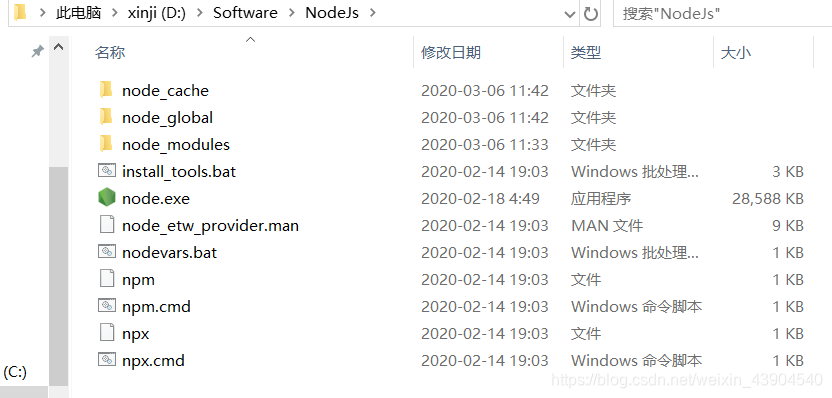
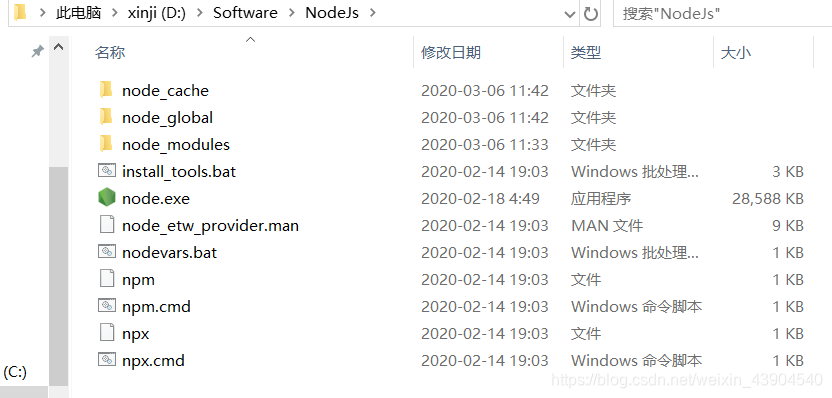
安装完成后系统目录如图所示(其中,npm随安装程序自动安装,作用就是对Node.js依赖的包进行管理):

3.配置npm在安装全局模块时的路径和缓存cache的路径
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,
所以这里配置自定义的全局模块安装目录,在node.js安装目录下新建两个文件夹 node_global和node_cache,如图所示:

然后在cmd命令下执行如下两个命令:
npm config set prefix "D:\Software\NodeJs\node_global"
npm config set cache "D:\Software\NodeJs\node_cache"
执行完后,配置环境变量,如下:
- “环境变量” -> “系统变量”:新建一个变量名为
NODE_PATH, 值为D:\Software\NodeJs\node_global - “环境变量” -> “用户变量”:编辑用户变量里的Path,将相应npm的路径(“C:\Users\用户名\AppData\Roaming\npm”)改为:“D:\Software\NodeJs\node_global”
完成Node的基础安装
4. 更换源
以下内容转载自简书YINdevelop
npm更换成淘宝镜像源以及cnpm
4.1使用cnpm
使用阿里定制的 cnpm 命令行工具代替默认的 npm,输入下面代码进行安装:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
检测cnpm版本,如果安装成功可以看到cnpm的基本信息:
cnpm -v
以后安装插件只需要使用cnpm intall即可
4.2 单次更换npm源
npm install --registry=https://registry.npm.taobao.org
4.3 永久更换npm源
1.打开.npmrc文件(nodejs\node_modules\npm\npmrc,没有的话可以使用git命令行建一个( touch .npmrc),用cmd命令建会报错)
2.增加 registry =https://registry.npm.taobao.org 即可。
也可以按如下方式直接在命令行设置
npm config set registry https://registry.npm.taobao.org
检测是否成功
// 配置后可通过下面方式来验证是否成功
npm config get registry
// 或
npm info express
安装Vue
cnpm install vue-cli -g
初始化一个vue项目
npm install webpack
vue init webpack vue_demo
cd vue_demo
npm install
npm run dev




















 5810
5810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








