标签
文件标签:构成html最基本的标签
html:html文档的根标签
head:头标签,用于指定html文档的一些属性,引入外部的资源
title:标题标签
body:体标签
<!DOCTYPE html>:html5中定义该文档是html文档
文本标签:和文本有关的标签
<h1> ~ <h6>:段落标签
<p>:段落标签
<br>:换行标签
<hr>:显示水平线corol:颜色 width:宽度 size:高度 align:对其方式(center居中,left,左对齐,right,右对齐)
<b>:加粗
<u>:下划线标签,在文字的下方有一条横线
<i>:斜体
<font>:字体标签(face:楷体,corol:颜色,size:大小)
<center>:文本居中
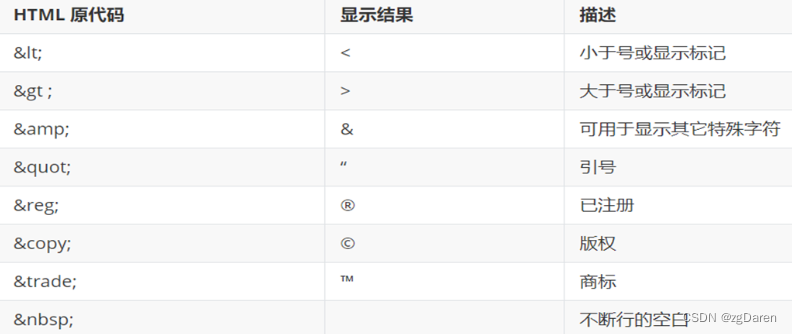
特殊字符
特殊字符,需要使用转义字符

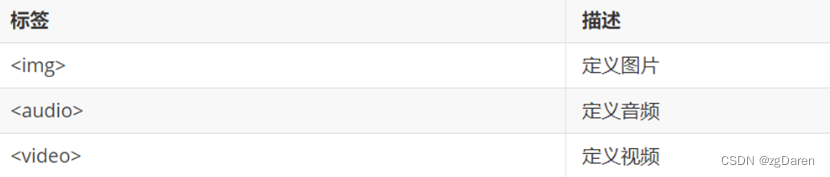
图片、音频、视频标签

<img src="../img/a.jpg" width="300" height="400">
<audio src="b.mp3" controls></audio>
<video src="c.mp4" controls width="500" height="300"></video>
-
img:定义图片
-
src:规定显示图像的 URL(统一资源定位符)
-
height:定义图像的高度
-
width:定义图像的宽度
-
-
audio:定义音频。支持的音频格式:MP3、WAV、OGG
-
src:规定音频的 URL
-
controls:显示播放控件
-
-
video:定义视频。支持的音频格式:MP4, WebM、OGG
- src:规定视频的 URL
- controls:显示播放控件
超链接标签
<a href="https://www.itcast.cn" target="_self">点我有惊喜</a>
标签属性:
-
href:指定访问资源的URL
-
target:指定打开资源的方式
- _self:默认值,在当前页面打开
- _blank:在空白页面打开
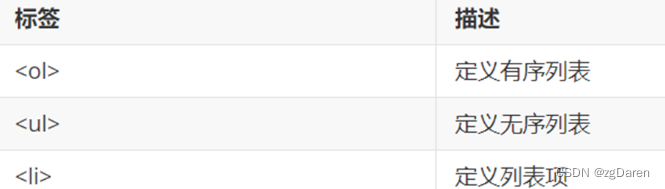
列表标签

表格标签
-
table :定义表格
-
border:规定表格边框的宽度
-
width :规定表格的宽度
-
cellspacing:规定单元格之间的空白
-
-
tr :定义行
- align:定义表格行的内容对齐方式
-
td :定义单元格
-
rowspan:规定单元格可横跨的行数
-
colspan:规定单元格可横跨的列数
-
-
th:定义表头单元格
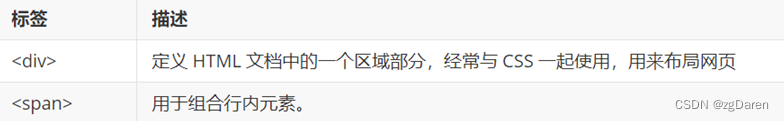
布局标签

div标签 在浏览器上会有换行的效果,而 span 标签在浏览器上没有换行效果。
表单标签
表单:用于采集用户输入的数据的,用于和服务器进行交互
form:用于定义表单的,可以定义一个范围,范围代表采集用户数据的范围
属性:action:指定提交数据的URL
method:指定提交方式 get/post
表单项中的数据要想被提交:必须指定其name属性
<form action="#" method="get">
用户名:<input name="username"><br>
密码:<input name="password"><br>
<input type="submit" value="登录">
</form>
get/post区别
get:请求的参数会在地址栏中显示、请求参数长度是有限制的、不安全
post:请求参数不会在地址栏中显示,会封装在请求体中、请求参数的长度是没有限制、比较安全
表单项标签

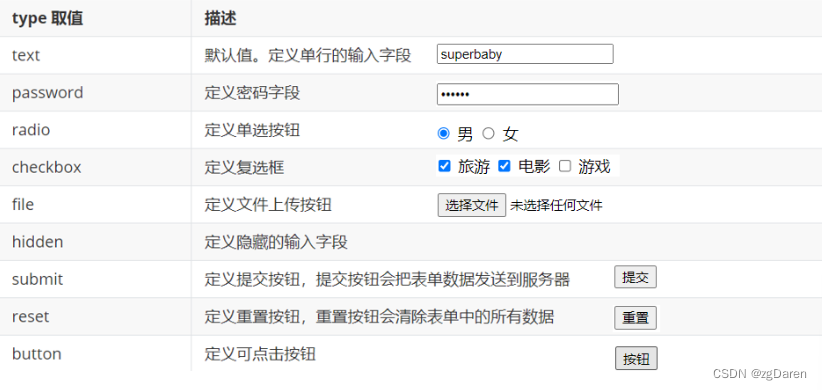
input:可以通过type属性值,改变元素展示的样式
type:属性

text:文本输入框(placeholder:给一个框u昂的提示信息、label可同步用户名和用户名输入框)
<label for="username">用户名:<input name="username" placeholder="请输入用户名" id="username">
label的for属性一般会和input的id属性值对应,如果对应了,则点击lable区域,会让input输入框获取焦点
password:密码输入框
radio:单选框(要想让多个单选框实现单选的效果,则多个单选框的name属性必须一样、一般会给每一个单选框提供value属性,指定其被选中后提交的值、当需要打开时默认选中则需要加checked属性)
性别:<input type="radio" name="gender" value="male"> 男
<input type="radio" name="gender" value="female"> 女
checkbox:复选框(一般会给每一个单选框提供value属性,指定其被选中后提交的值、当需要打开时默认选中则需要加checked属性)checke="checked"指定默认值
爱好:<input type="checkbox" name="hobby" value="shopping"> 逛街
<input type="checkbox" name="hobby" value="java" checke="checked"> java
file:文件选择框
图片:<input type="file" name="file">
hidden:隐藏域
隐藏域:<input type="hidden" name="id" value="aaa"><br>
submit:提交表单
<input type="submit" value="登录">
button:一个按钮
<input type="button" value="一个按钮">
image:图片提交按钮,可通过src属性指定图片的路径
<input type="image" src="图片路径">
color:取色器
<input type="color" src="color">
date:日期
<input type="date" name="birthday">
datetime:含有小时分钟的日期
<input type="datetime-local" name="birthday">
email:邮箱,可自动做一个基本校验
<input type="email" name="emile">
number:只能输入数字
<input type="number" name="age">
select:下拉列表 option:指定子列表项
name:可成功提交
value:对应提交后选中的值
省份:<select name="province">
<option value="">请选择</option>
<option value="1">陕西</option>
<option value="2">上海</option>
</select>
textarea:文本域
cols:指定列数 rows:指定行数
输入一个五行,每行20个字符
</select>
自我描述:<textarea cols="20" rows="5">
</textarea>























 1529
1529











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










