RecyclerView是support-v7包中的新组件,是一个强大的滑动组件,与经典的ListView相比,同样拥有item回收复用的功能,这一点从它的名字Recyclerview即回收view也可以看出。
废话不多说,直接开始
首先需要导入一个依赖
implementation 'com.android.support:recyclerview-v7:28.0.0'

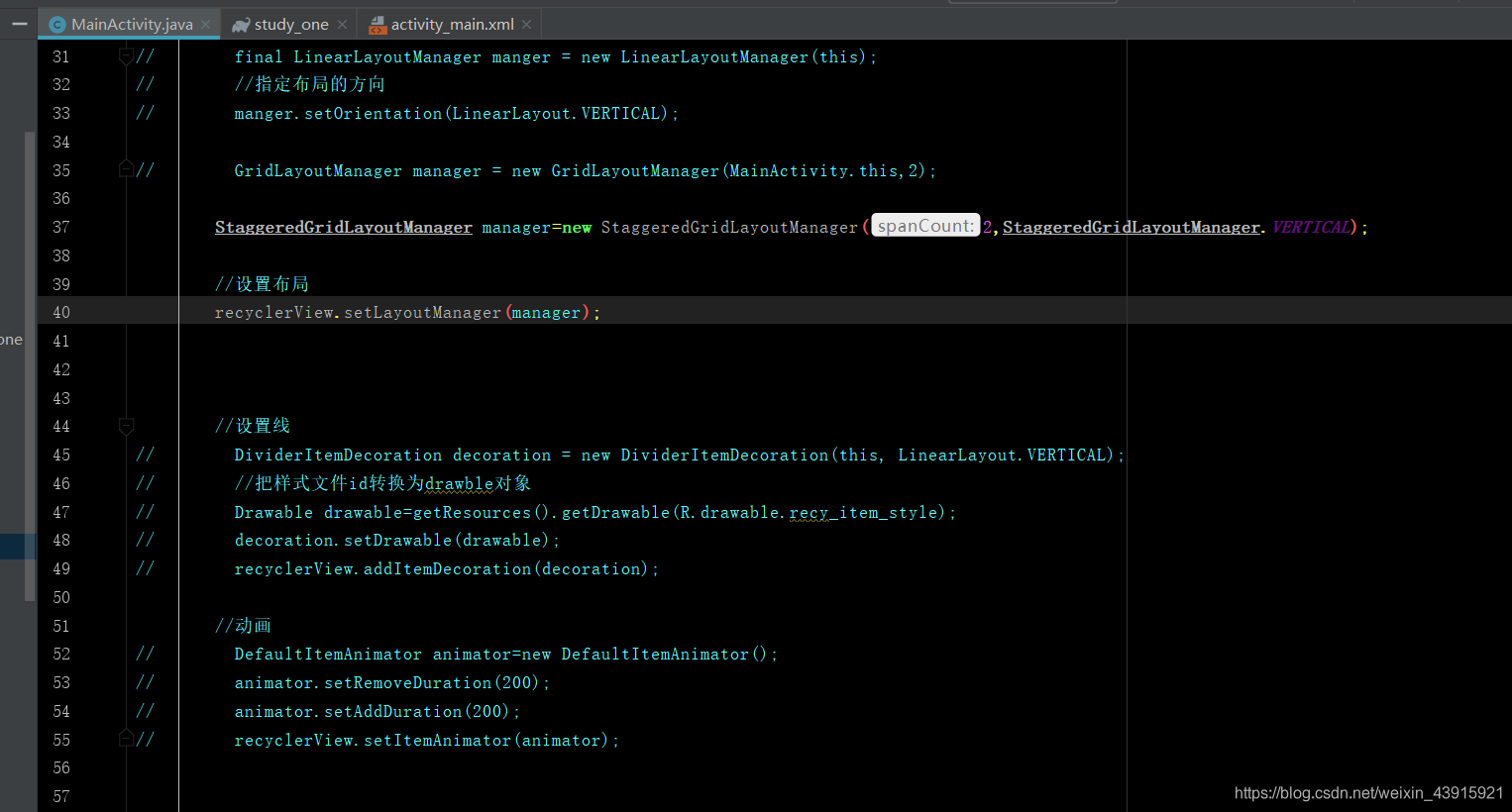
在MainActivity中设置RecyclerView指定布局和线还有动画

自定义适配器
package com.example.study_one;
import android.content.Context;
import android.graphics.drawable.AnimationDrawable;
import android.graphics.drawable.Drawable;
import android.support.annotation.NonNull;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
import java.util.Collections;
import java.util.Random;
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.RcHolder> {
Context context;
ArrayList<String>datas;
//接口
RecyLisnter lisnter;
public void setLisnter(RecyLisnter lisnter){
this.lisnter=lisnter;
}
public MyAdapter(Context context, ArrayList<String> datas) {
this.context = context;
this.datas = datas;
}
@NonNull
@Override
public RcHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view= LayoutInflater.from(context).inflate(R.layout.list_item,viewGroup,false);
return new RcHolder(view);
}
@Override
public void onBindViewHolder(@NonNull RcHolder rcHolder, final int i) {
//控件设置数据源
rcHolder.textView.setText(datas.get(i));
//设置呼吸顶的时间和启动他
AnimationDrawable background = (AnimationDrawable)rcHolder.textView.getBackground();
background.setEnterFadeDuration(2000);
background.setExitFadeDuration(2000);
background.start();
ViewGroup.LayoutParams params = rcHolder.textView.getLayoutParams();
params.height=(int)(Math.random()*101+100);
rcHolder.textView.setLayoutParams(params);
rcHolder.textView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
lisnter.itemClick(i);
}
});
rcHolder.textView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View v) {
lisnter.LongClick(i);
return true;
}
});
}
@Override
public int getItemCount() {
return datas.size();
}
class RcHolder extends RecyclerView.ViewHolder{
private TextView textView;
public RcHolder(@NonNull View itemView) {
super(itemView);
textView=itemView.findViewById(R.id.text);
}
}
}
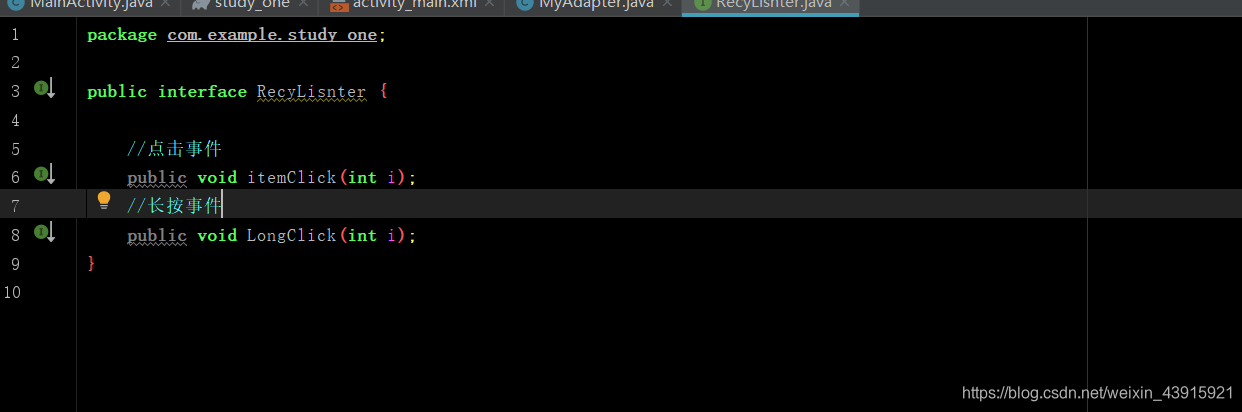
自定义接口

在MainActivity操作数据源和点击事件

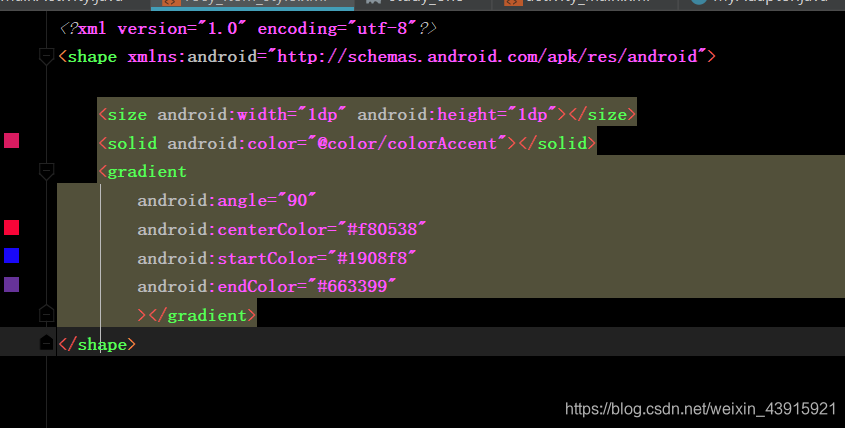
呼吸灯操作

这个布局可以自定义布局文件在drawable中就是呼吸顶每次改变的颜色,可以多弄几个这中布局文件,Items文件把这些布局文件添加进去

效果:























 1487
1487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








