前言
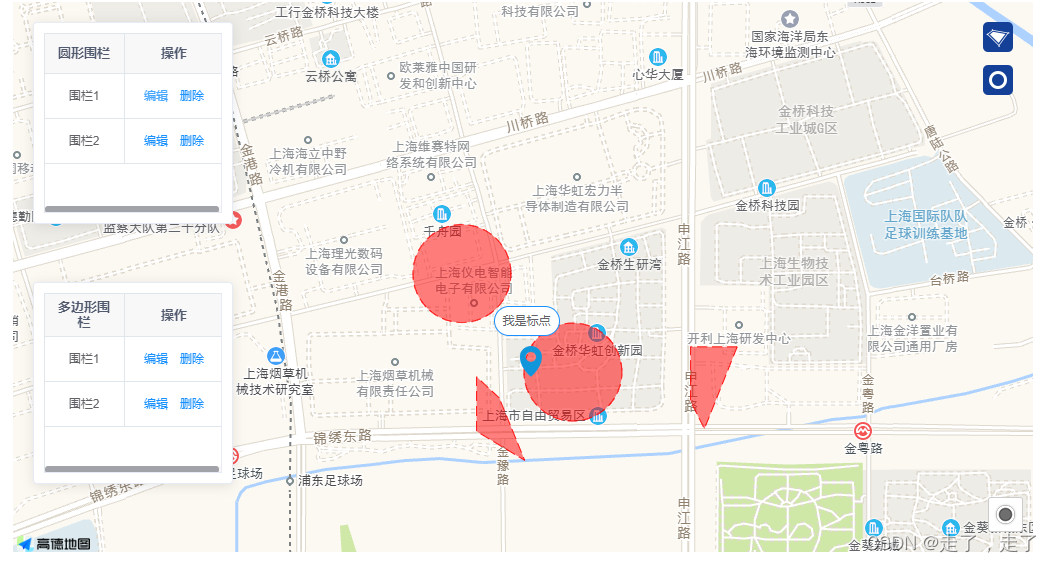
最近又收到了一个需求,需要做地理围栏,要求:地理围栏需要多种类型(圆形,多边形),同时允许存在多个地理围栏,编辑不同的地理围栏,要调整到对应的地理围栏上进行编辑 。于是基于vue-amap 做了如下一个版本的效果:

一、安装vue-amap 并引入
这块网上都有教程,这边就不在过多的叙述的。以下是我找的链接:https://blog.csdn.net/u010227042/article/details/119386501
二、引入遮罩层(圆形和多边形)
代码如下:
<el-amap
ref="map"
vid="amapDemo"
class="amap-box"
:zoom="zoom"
:center="center"
:events="events"
:map-style="mapStyle"
:plugin="plugin"
>
<!-- 多边形 -->
<el-amap-polygon
v-for="(polygon, index) in polygons"
:key="'polygons'+ index"
:ref="`polygon_${index}`"
:vid="index"
:path="polygon.path"
:draggable="polygon.draggable"
stroke-style="dashed"
stroke-color="#FF0000"
stroke-weight="1"
fill-opacity="0.5"
fill-color="#FF0000"
:events="polygon.events"
/>
<!-- 圆形 -->
<el-amap-circle
v-for="(circle,index) in circles"
:key="'circles'+index"
:ref="`circle_${index}`"
editable="true"
:vid="index"
:center="circle.center"
:radius="circle.radius"
fill-opacity="0.5"
fill-color="#FF0000"
stroke-style="dashed"
stroke-color="#FF0000"
stroke-weight="1"
:events="circle.events"
/>
<!-- <el-amap-polyline :editable="polyline.editable" :path="polyline.path" :events="polyline.events" /> -->
</el-amap>
这里为什么需要写 :ref=“circle_${index}” ?因为在项目中存在多个地理围栏,需要定义唯一值,到时候编辑的时候,才可以获取到你所点击的那个地理围栏。
三.添加多边形和圆形的地理围栏
代码如下(示例):

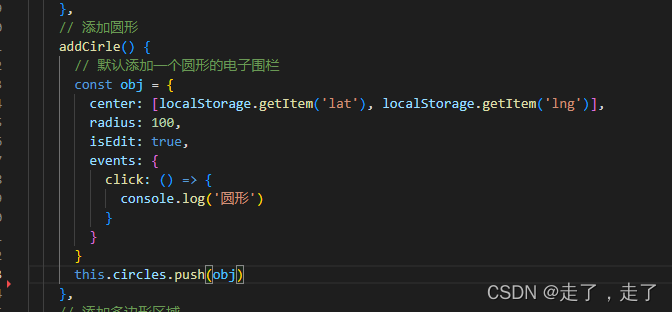
// 添加圆形
addCirle() {
// 默认添加一个圆形的电子围栏
const obj = {
center: this.marker.position,
radius: 100,
isEdit: true,
areaName: '默认围栏',
events: {
click: () => {
console.log('圆形')
}
}
}
this.circles.push(obj)
},
 ```
```
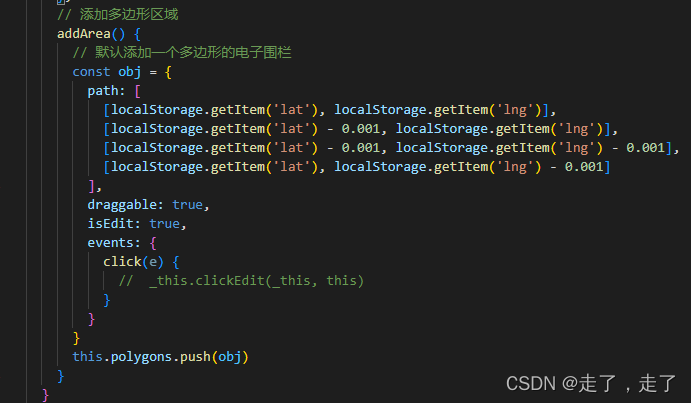
// 添加多边形区域
addArea() {
// 默认添加一个多边形的电子围栏
const initDate = this.marker.position
const obj = {
path: [
[initDate[0], initDate[1]],
[initDate[0] - 0.001, initDate[1]],
[initDate[0] - 0.001, initDate[1] - 0.001],
[initDate[0], initDate[1] - 0.001]
],
draggable: false,
areaName: '默认围栏',
isEdit: true,
events: {
click(e) {
// _this.clickEdit(_this, this)
}
}
}
this.polygons.push(obj)
}
在点击右侧两种类型的图标以后,默认出现圆形的地理围栏或者多边形的地理围栏。
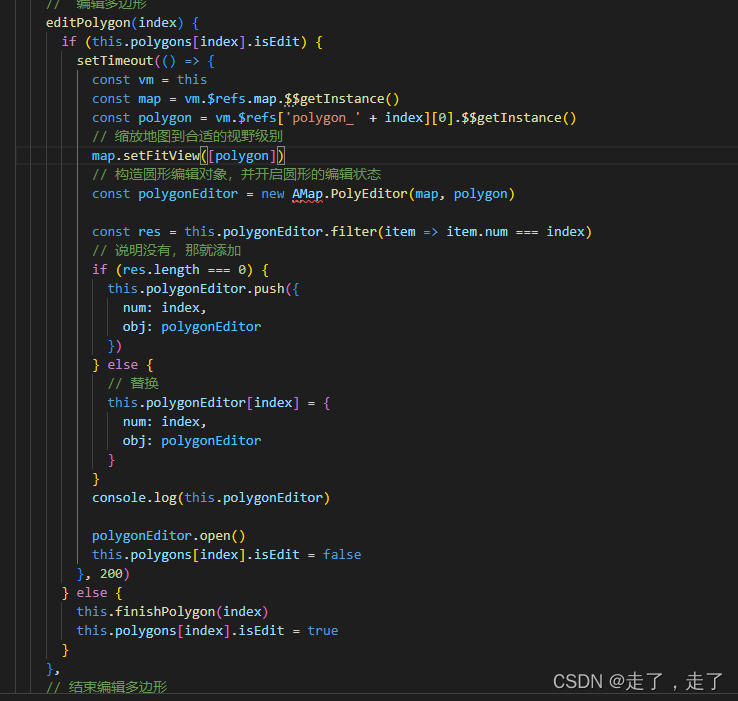
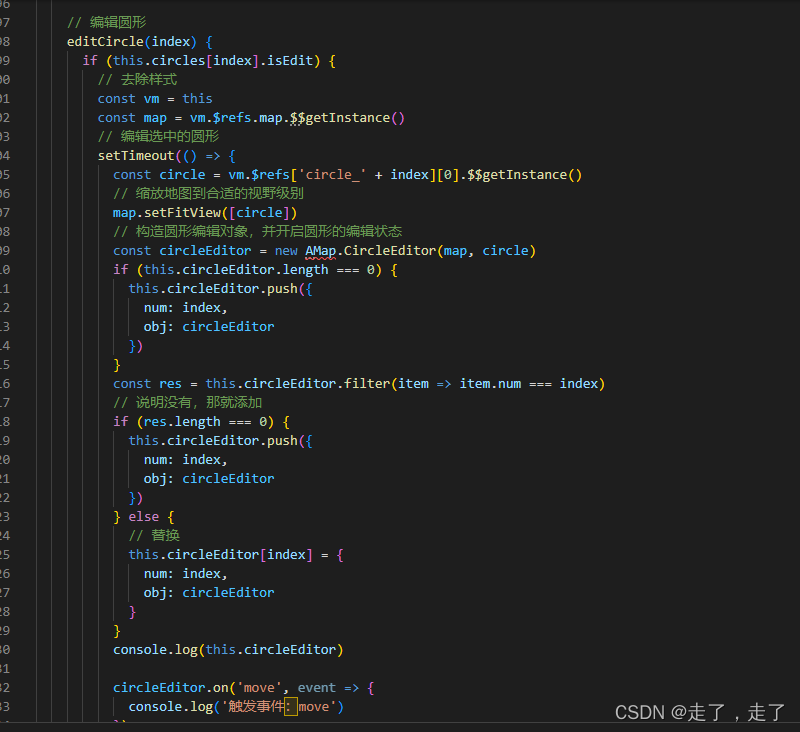
四.编辑圆形和多边形


总结
总体来说,做单个地理位置的难度不大,但一旦涉及到多个不同类型的地理围栏,可能就存在一点难度,但问题也不是很大,只需要多查询一下文档,多动动脑子,也是可以解决的。
如需项目demo,微信扫下面的二维码,注册成功,到下面的我的-联系客服 问我要代码


























 316
316











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










