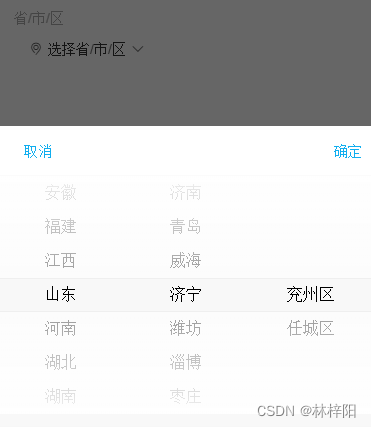
效果图:

首先引入 colorUI,参考:
https://blog.csdn.net/weixin_43930421/article/details/124748879
代码实现
在 components 文件目录新建 citySelect 组件
citySelect.axml
<view>
<view onTap="show">
<text class="cuIcon-location"></text>
<text class="margin-left-xs margin-right-xs">
{
{
cityLab }}
</text>
<text class="cuIcon-unfold"></text>
</view>
<view a:if="{
{showModal}}" class="cu-modal bottom-modal show">
<view class="cu-dialog" style="width:100vw">
<view class="cu-bar bg-white solid-bottom">
<view class="action" onTap="show">
<text class="text-blue">取消</text>
</view>
<view class="action" onTap="confirm">
<text class="text-blue">确定</text>
</view>
</view>
<view style="height:500rpx">
<picker-view value="{
{value}}" onChange="cityChange">
<picker-view-column>
<view a:for="{
{proList}}">{
{
item.name}}</view>
</picker-view-column>
<picker-view-column>
<view a:for="{
{cityList}}">{
{
item.name}}</view>
</picker-view-column>
<picker-view-column>
<view a:for="{
{disList}}">{
{
item.name}}</view>
</picker-view-column>
</picker-view>
</view>
</view>







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1822
1822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








