1. 环境搭建
需要NodeJS和npm,因为电脑里有,这个就不写了
2. 安装create-react-app
cnpm install -g create-react-app(cnpm用的是淘宝镜像,会快一些)
3. 新建项目
create-react-app test(项目名)
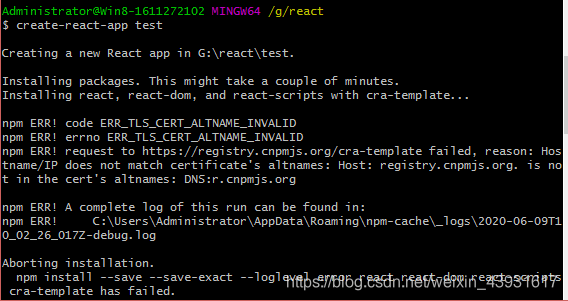
这里我在新建的时候报错了,如图所示:

然后我目录下就只有一个空的test目录,查了一下说是网络原因,就把npm的镜像换成了淘宝镜像
npm config set registry https://registry.npm.taobao.org
虽然感觉安装还是有点慢,但是安装上了(不知道是不是我网络的问题)
4. 启动项目
cd test
npm run start
好了,项目已经运行了
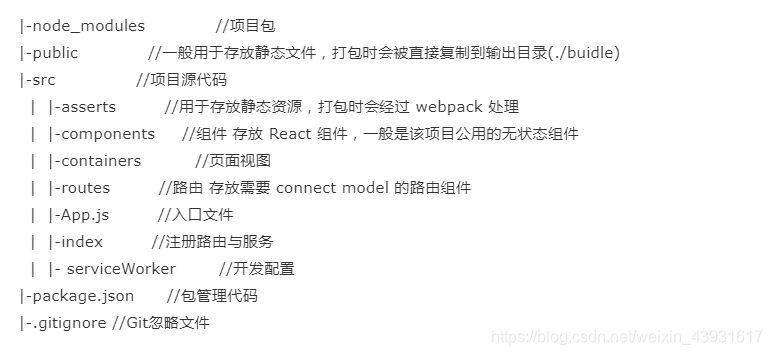
5. 项目结构






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








