引用于B站UP主 “哆啦niko” 的CSS科普教程
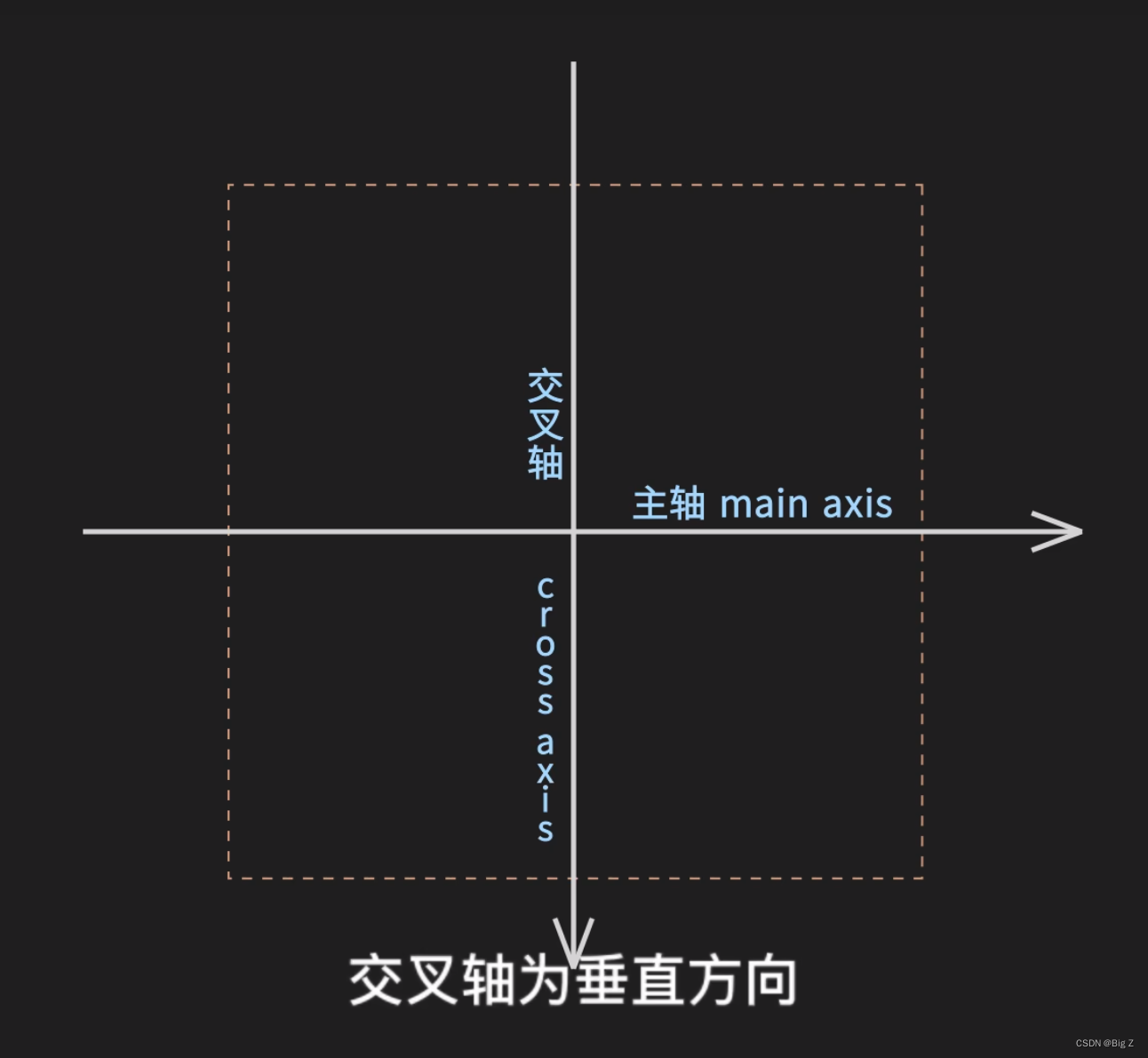
flex的轴向
- 主轴为mian axis,交叉轴为cross axis。

- 左上角是起点

flex的 6个容器属性
一、flex-direction 定义主轴方向
- row(默认水平)
- column(垂直)
- row-reverser(水平反向)
- column-reverse(垂直反向)
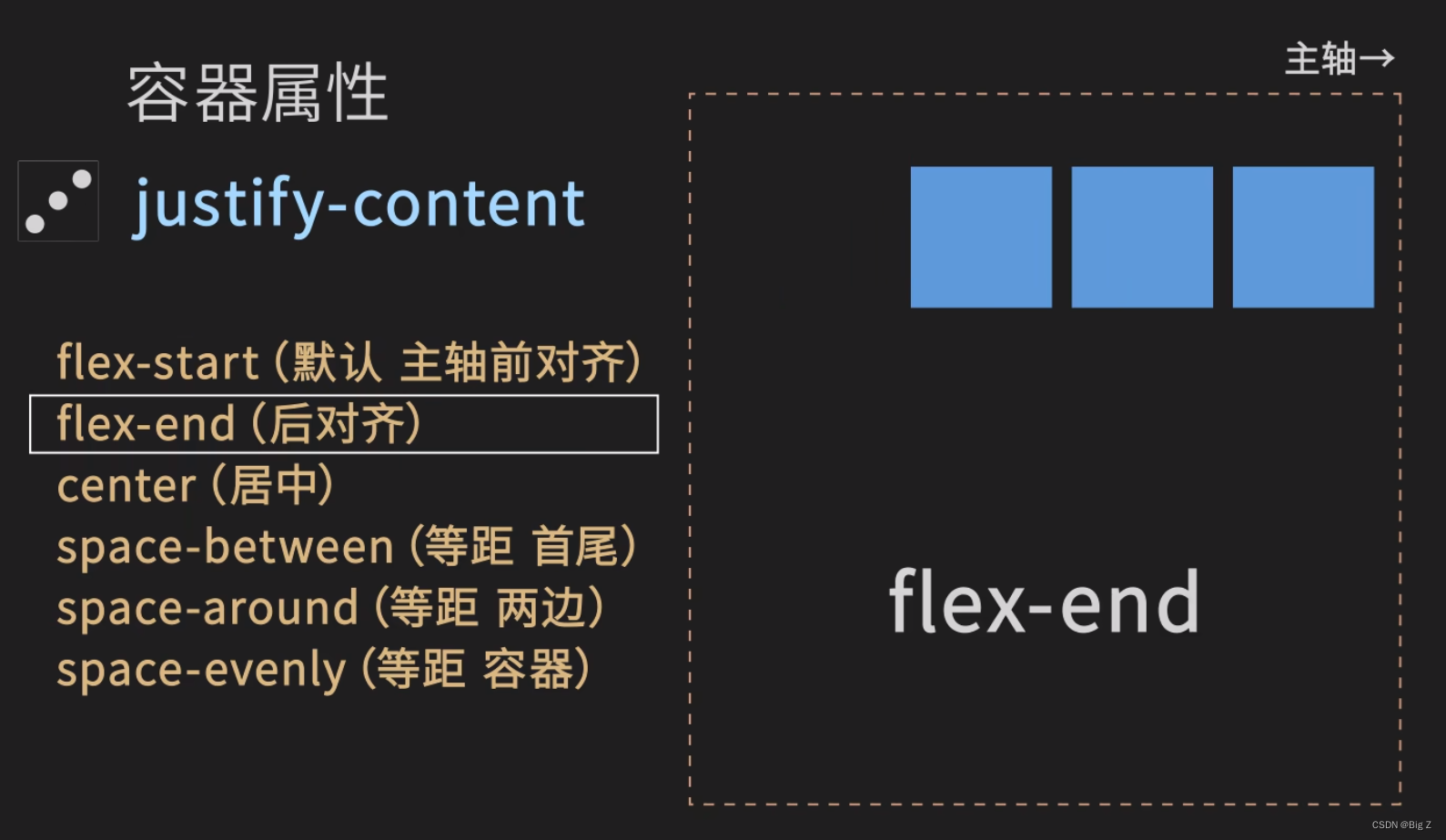
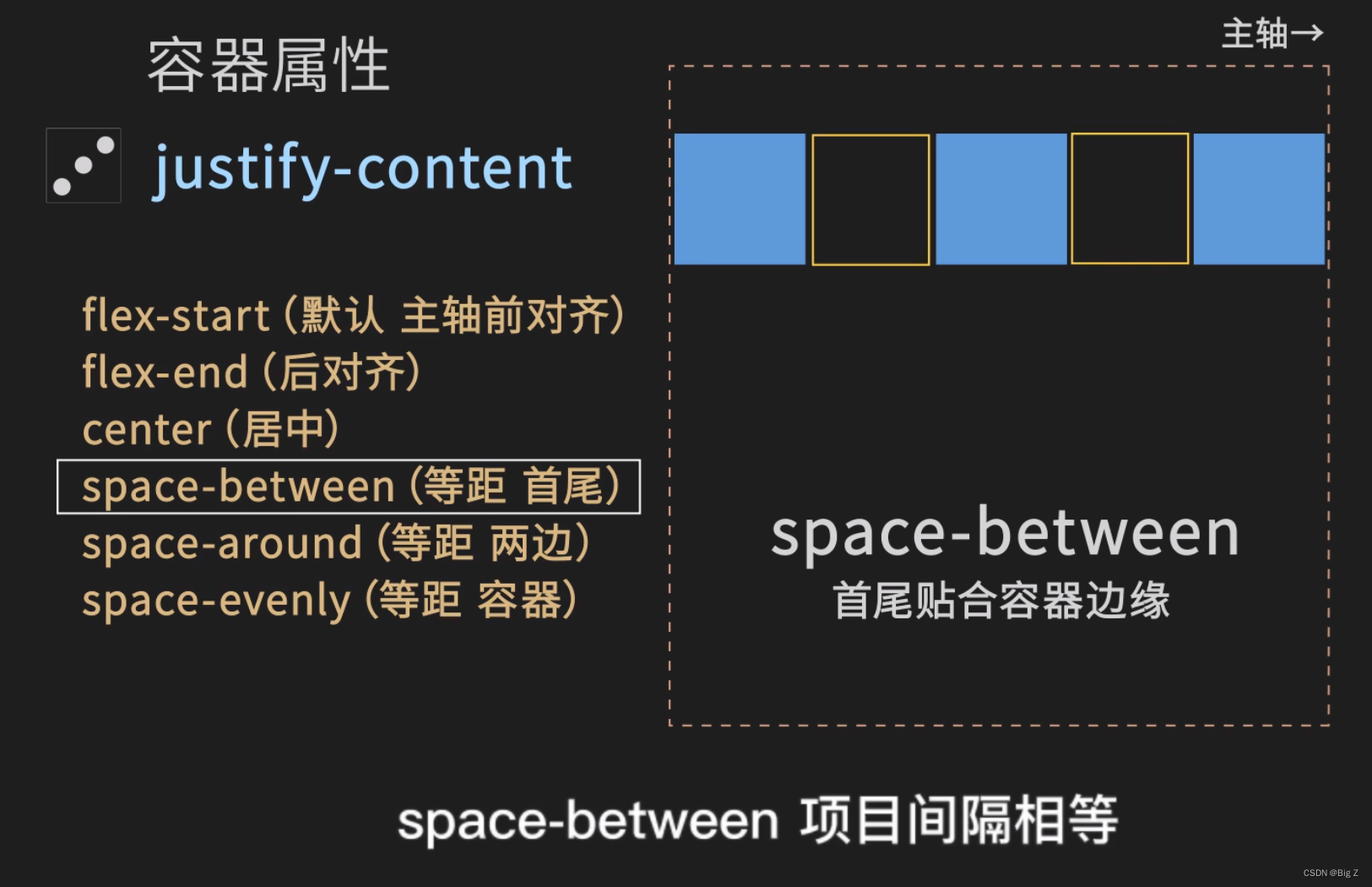
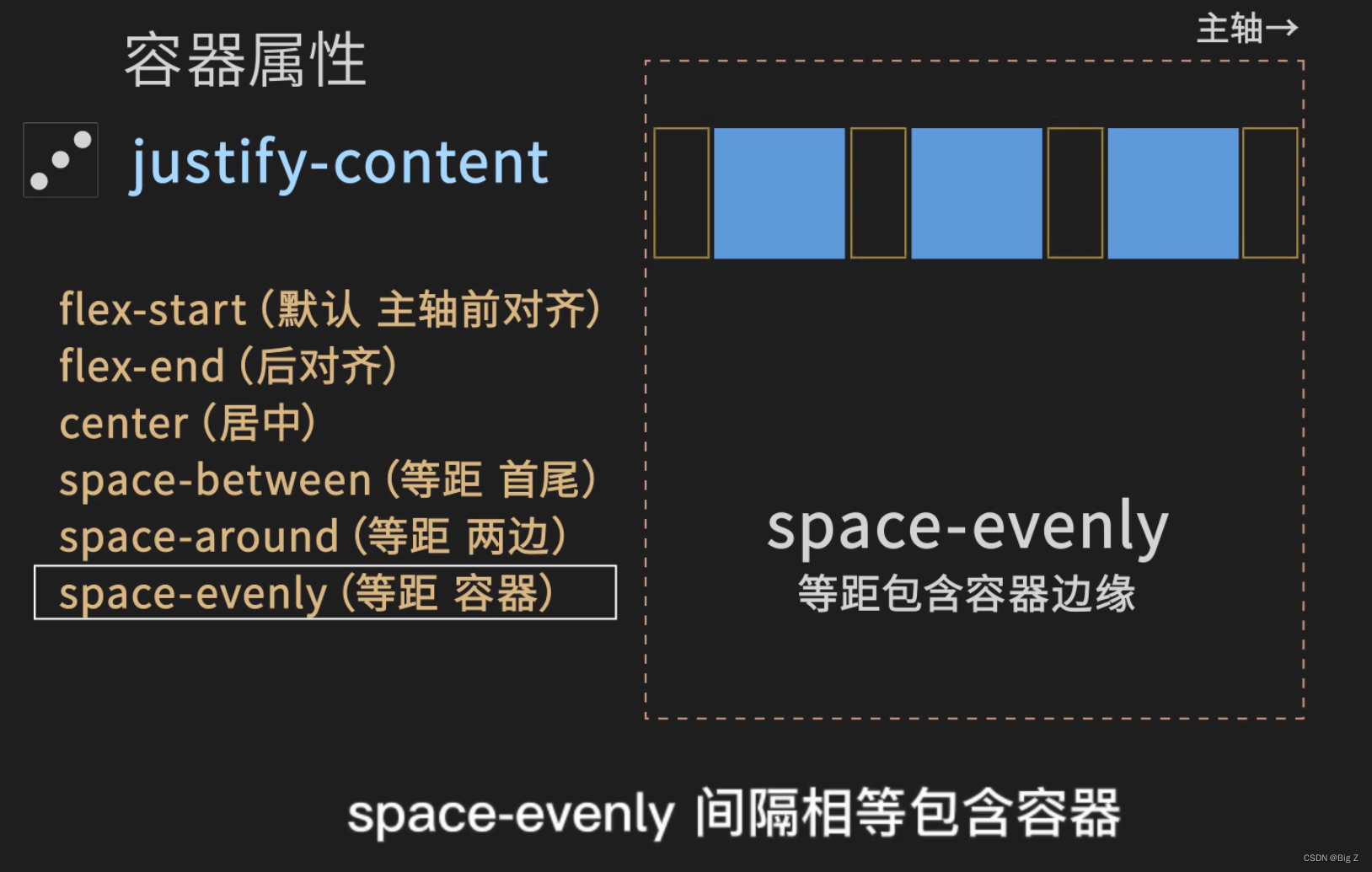
二、justify-content
-
flex-start (默认主轴对齐)

-
flex-end (后对齐)

-
center (居中)

-
space-between (等距 首尾)

-
space-around (等距 两边)

-
space- evenly (等距 容器)

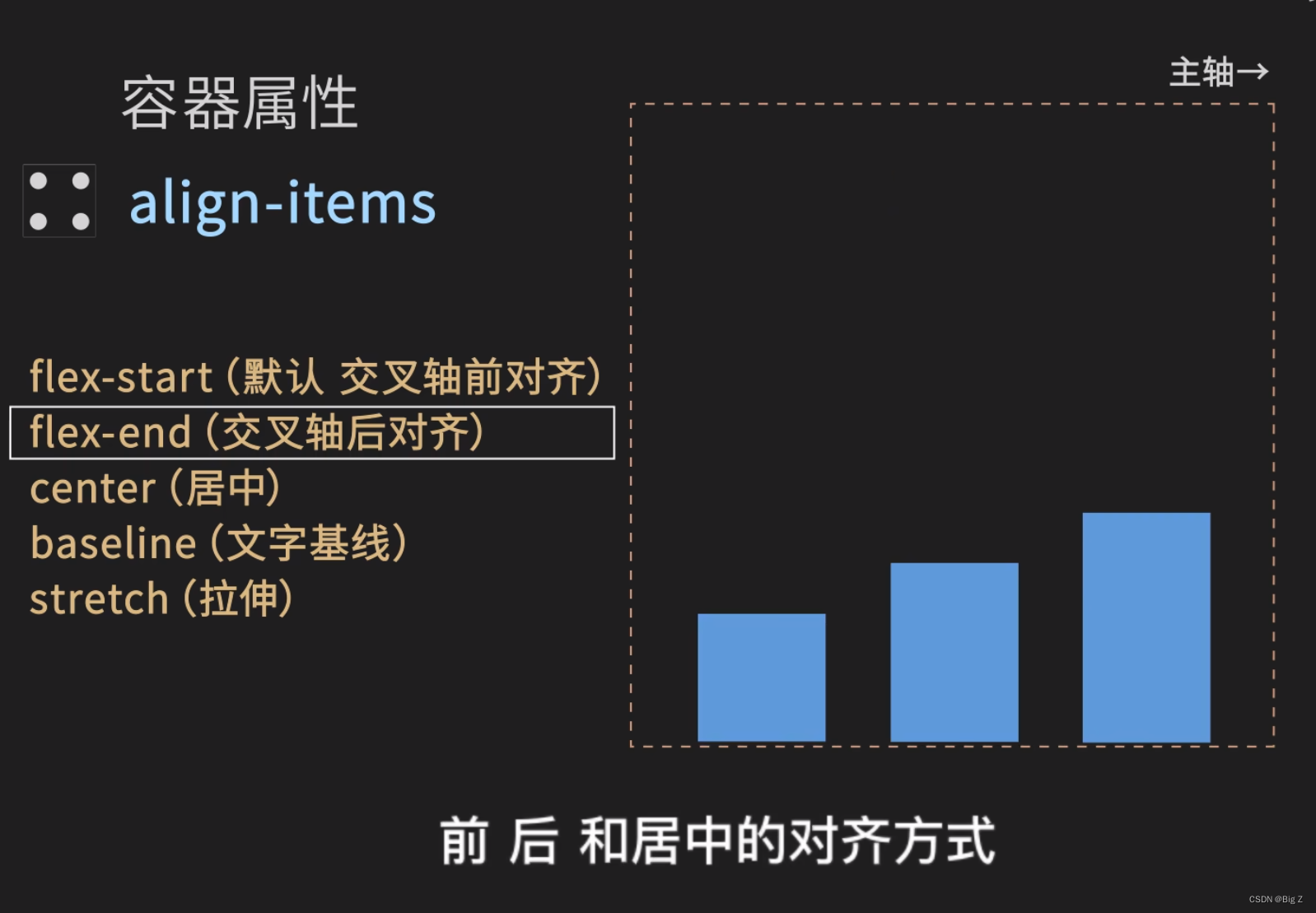
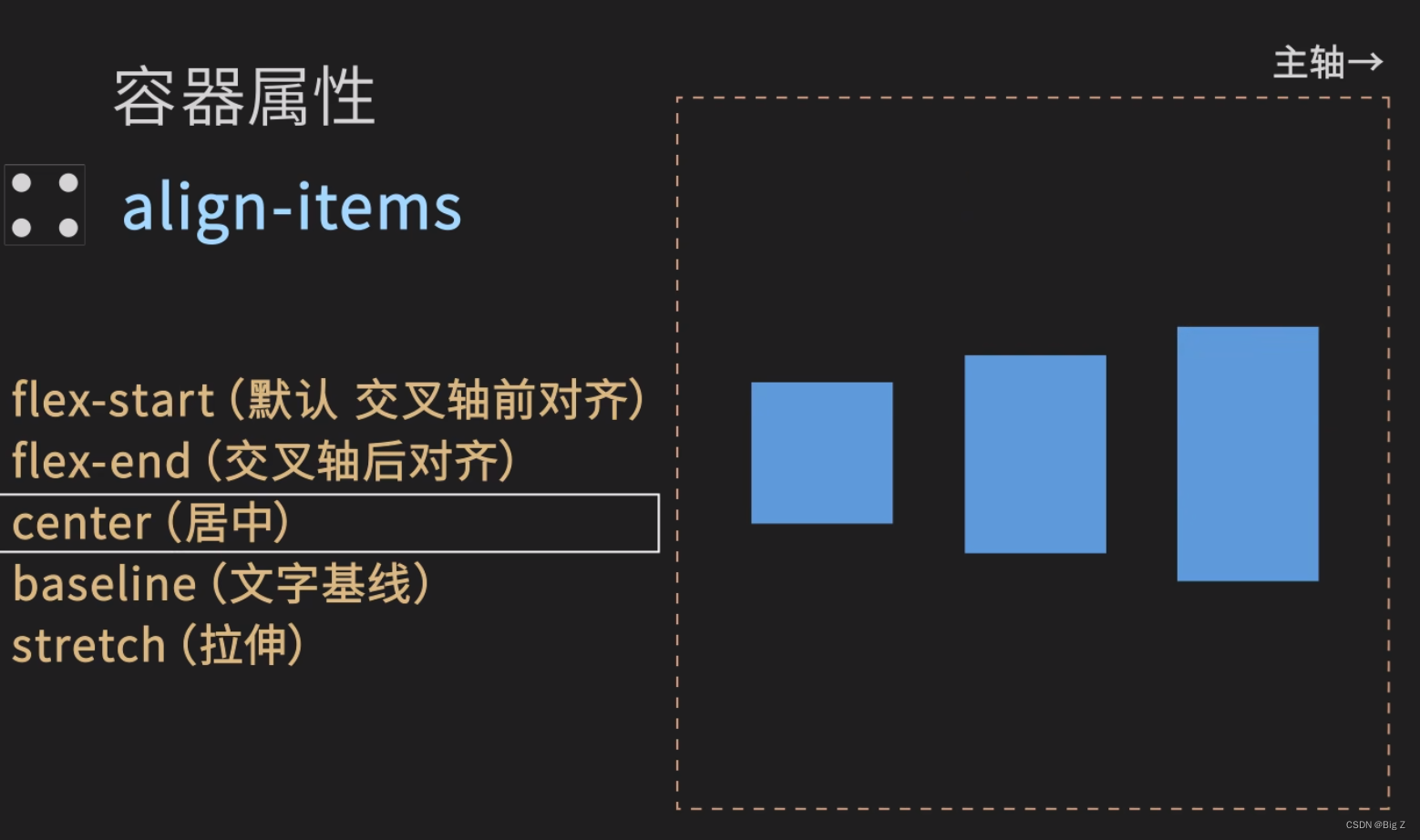
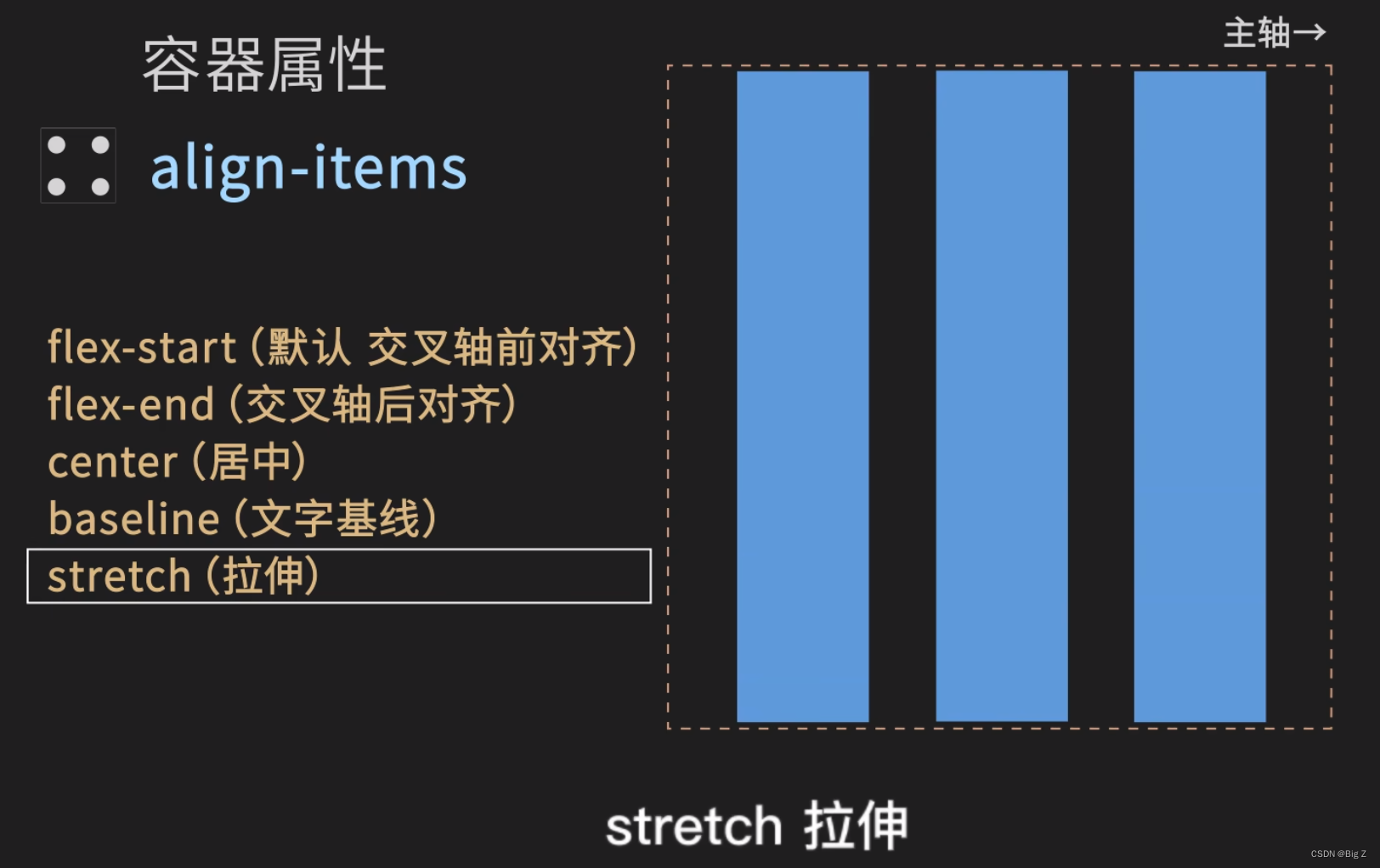
三、align-items 定义子元素在交叉轴的前、后、居中的对齐方式
-
flex-start

-
flex-end

-
center

-
baseline (文字基线)

-
stretch (拉伸)

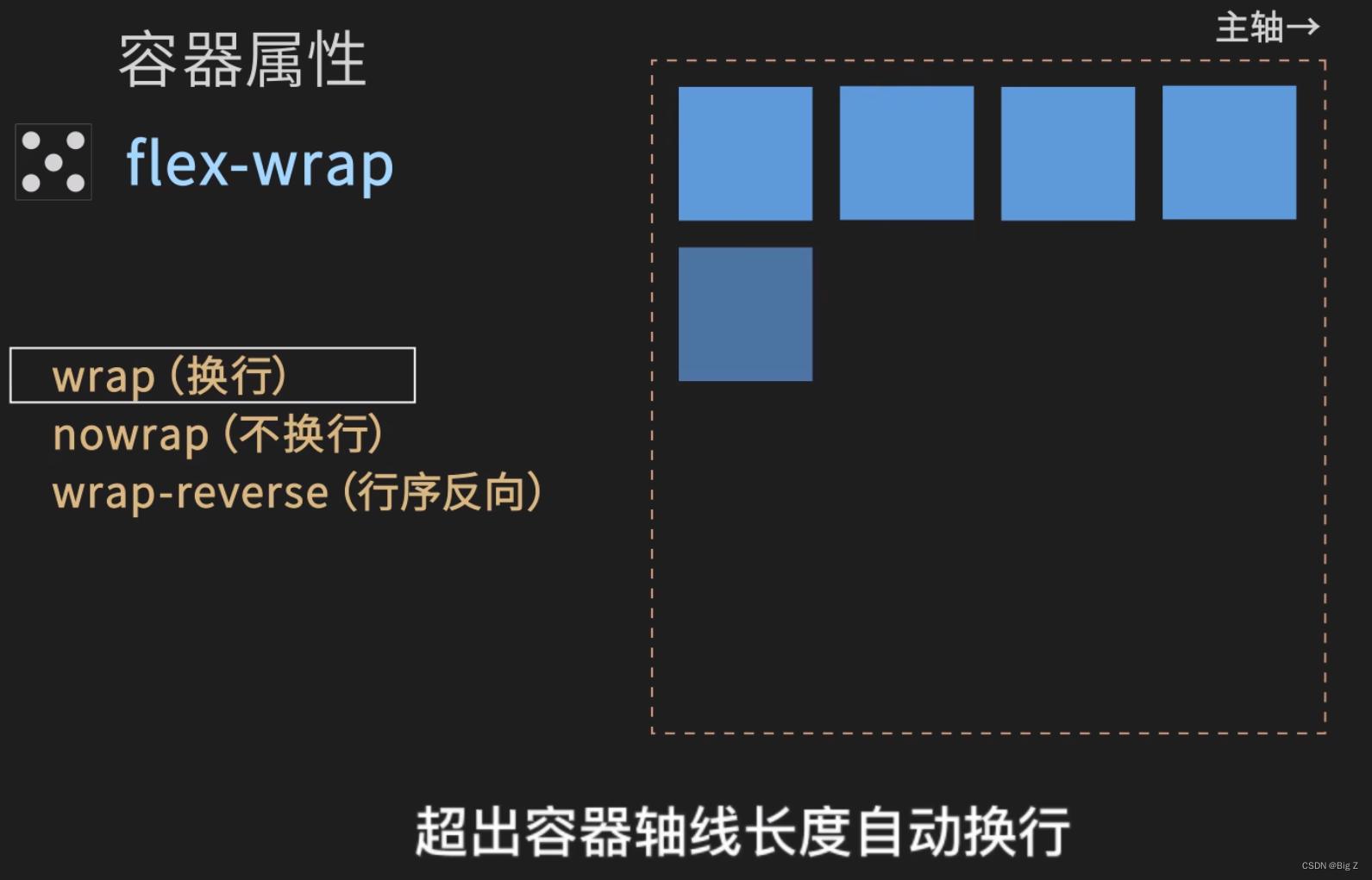
四、flex-wrap
默认为不换行
wrap (换行)

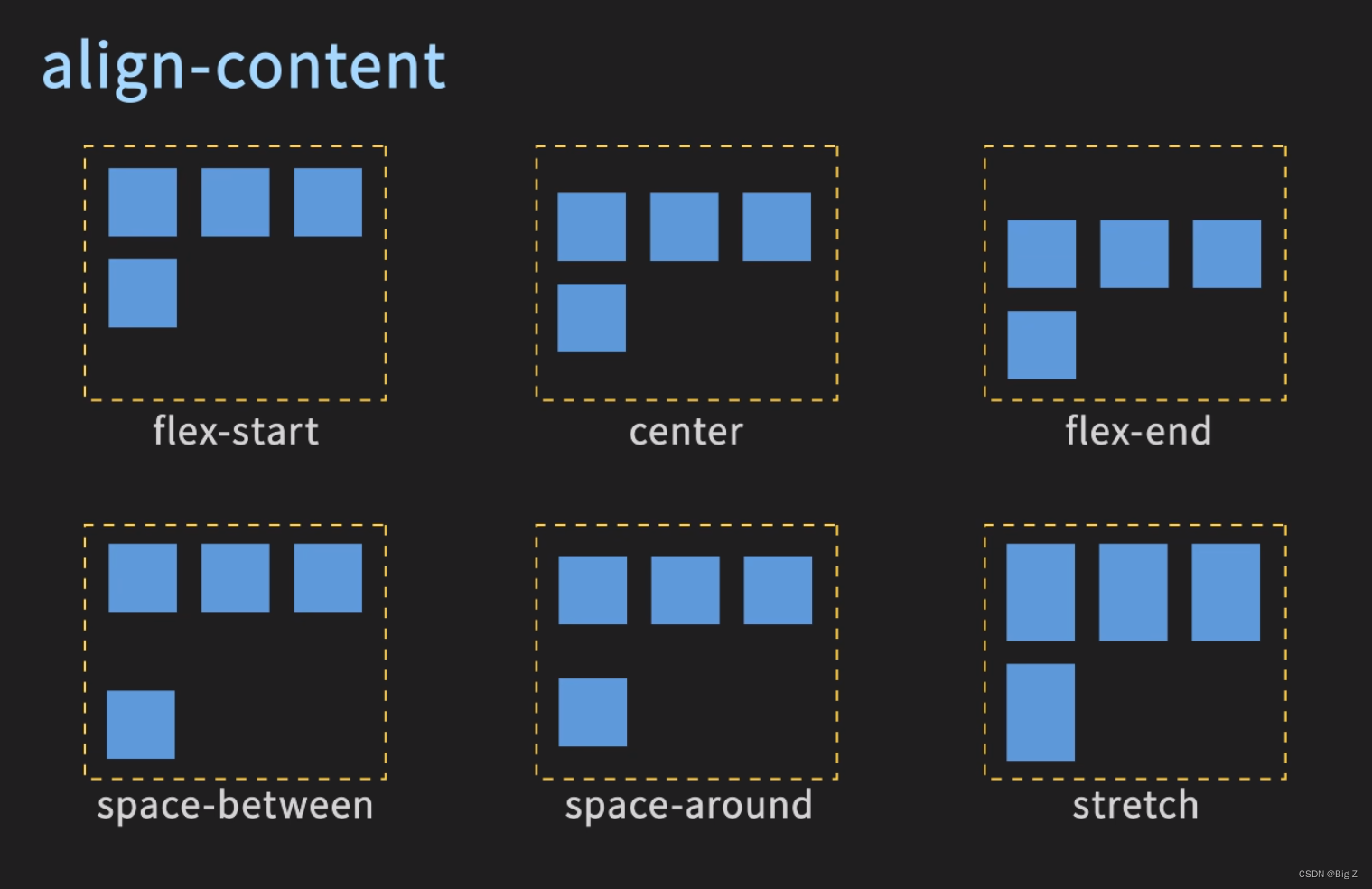
五、align-content
包括以下几种

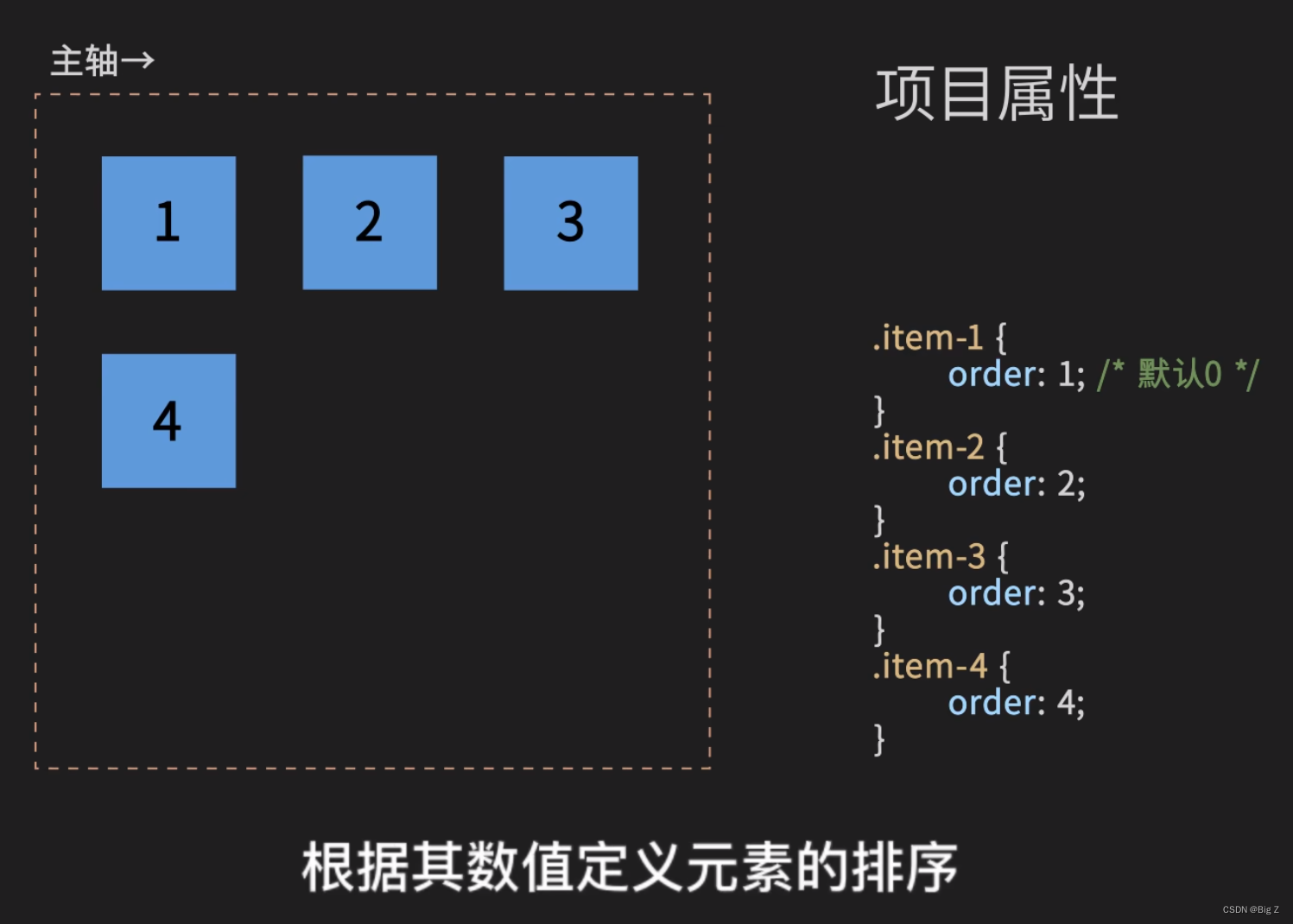
六、项目属性
- order 根据其数值定义元素的排序。

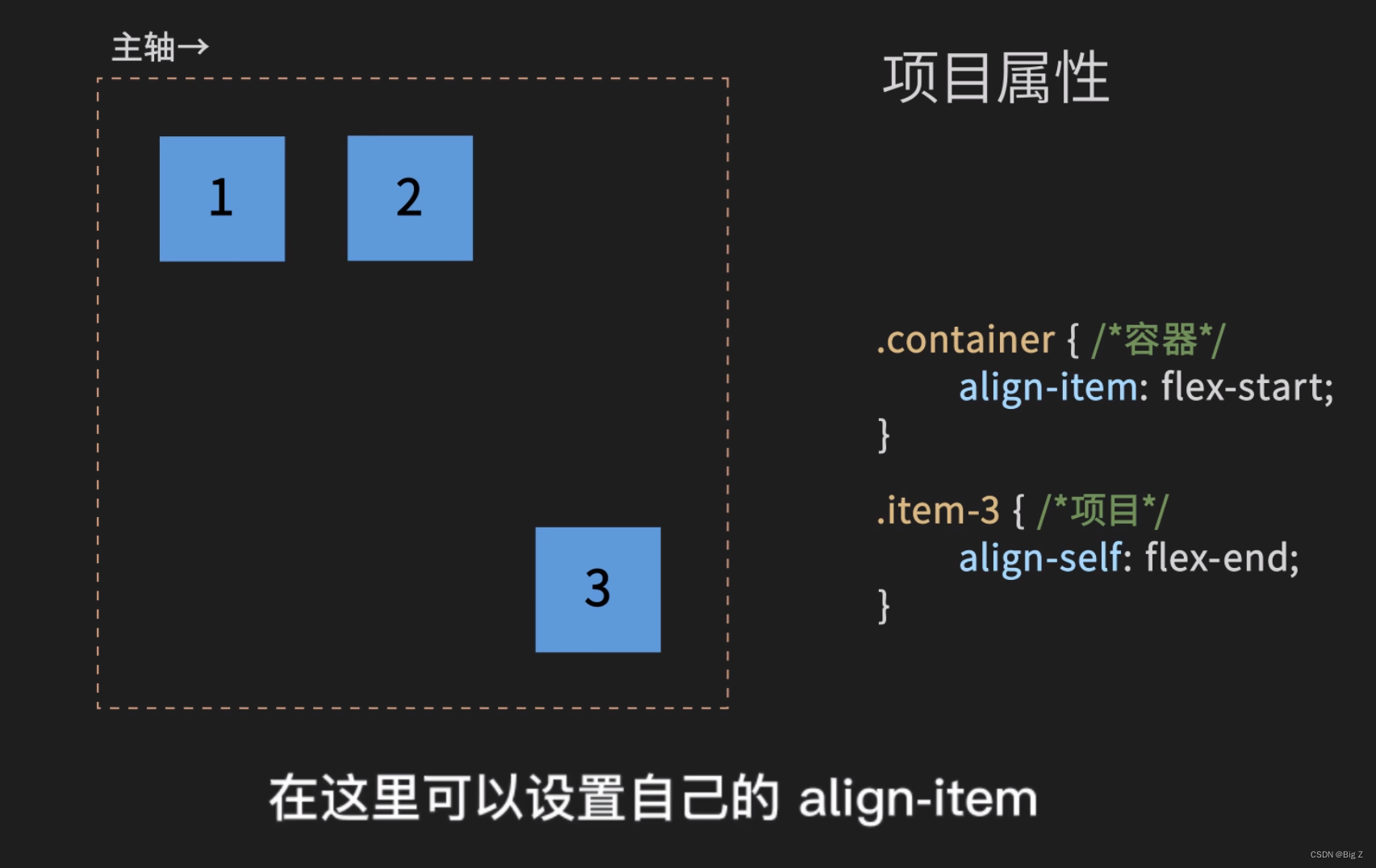
- align-self 允许项目自身有单独的交叉轴对齐方式
可以设置自己的align-item,默认值auto继承容器属性。

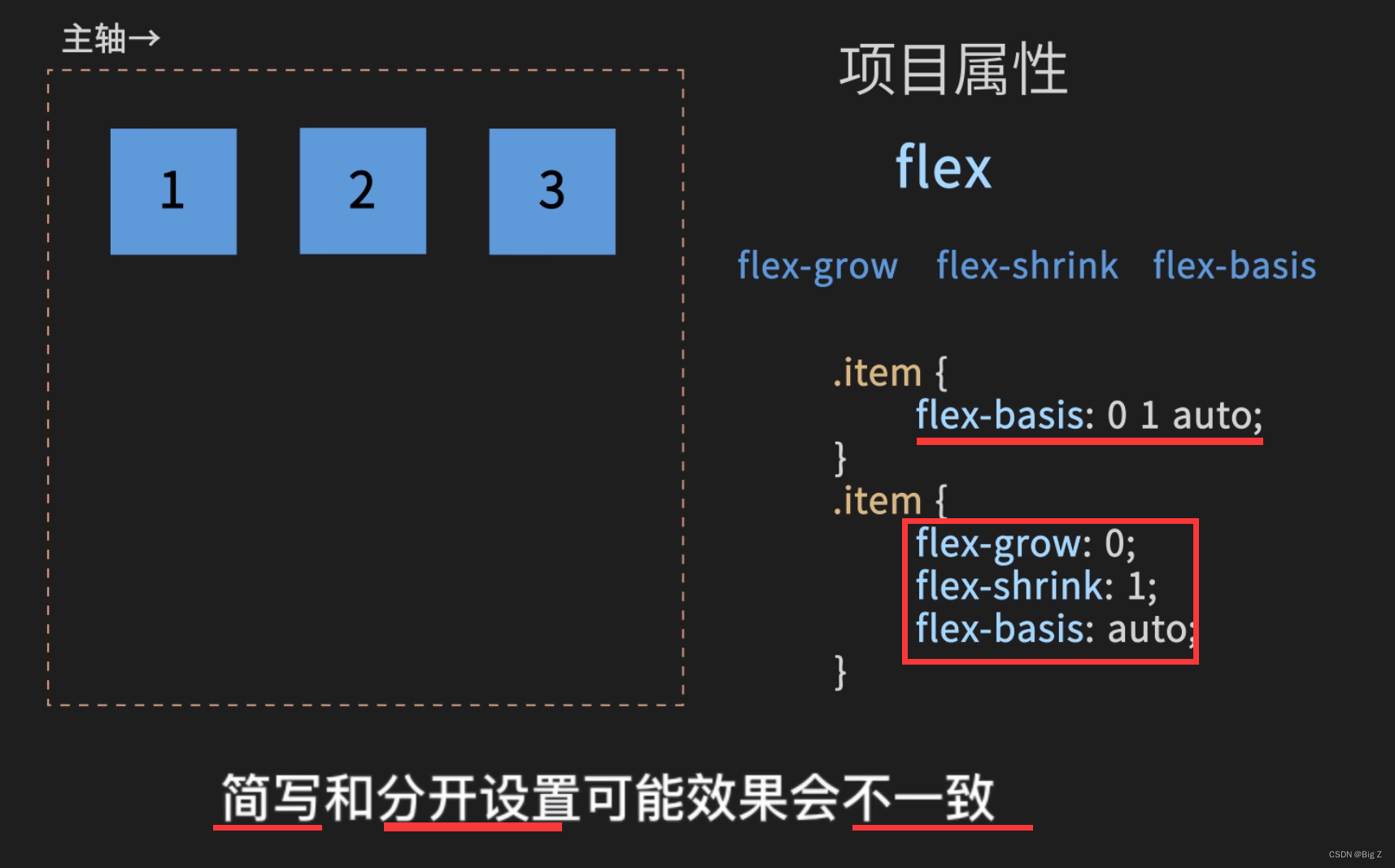
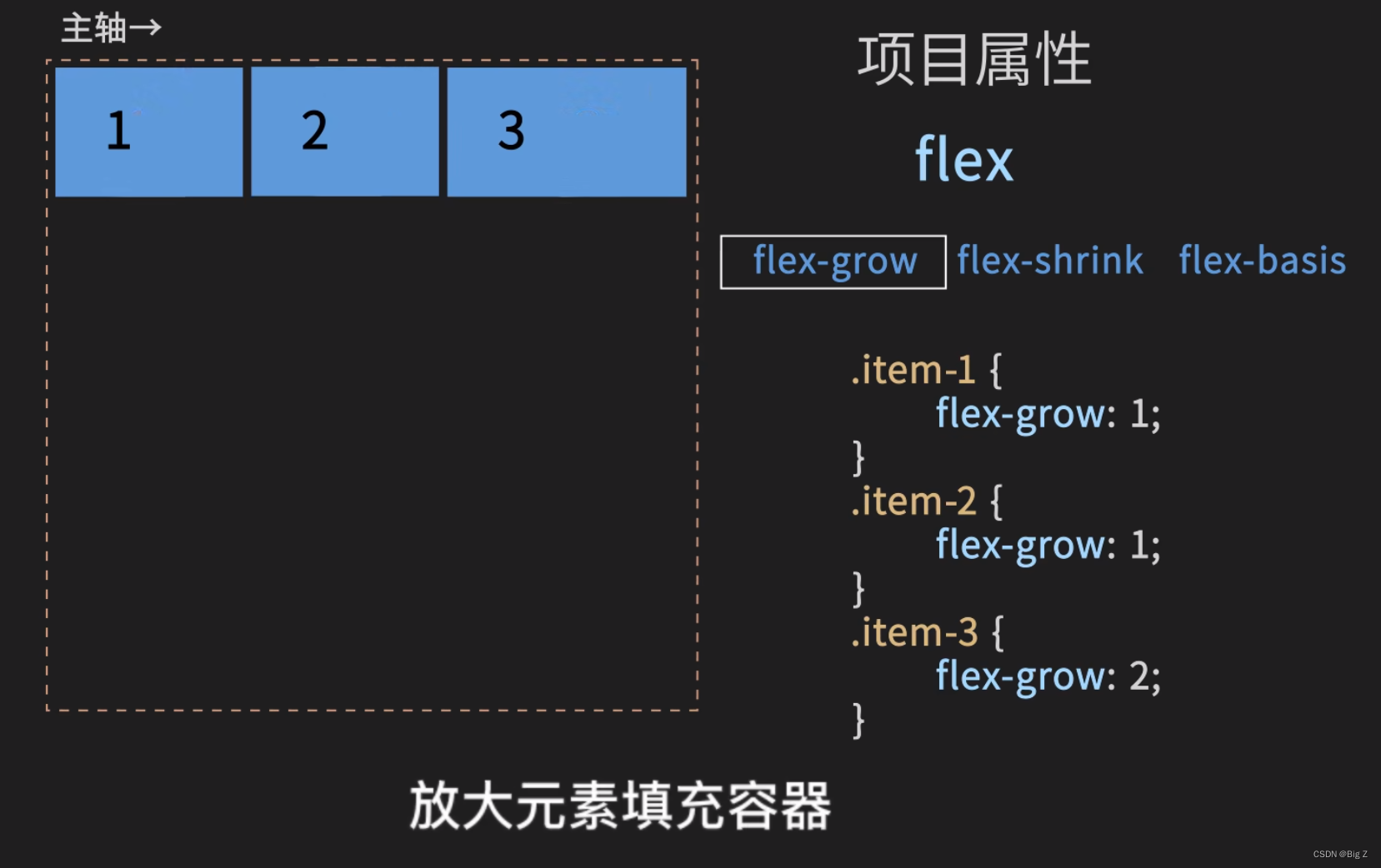
- flex 为三个属性的简写

- flex-grow
按容器剩余空间的比例方式元素填充容器。
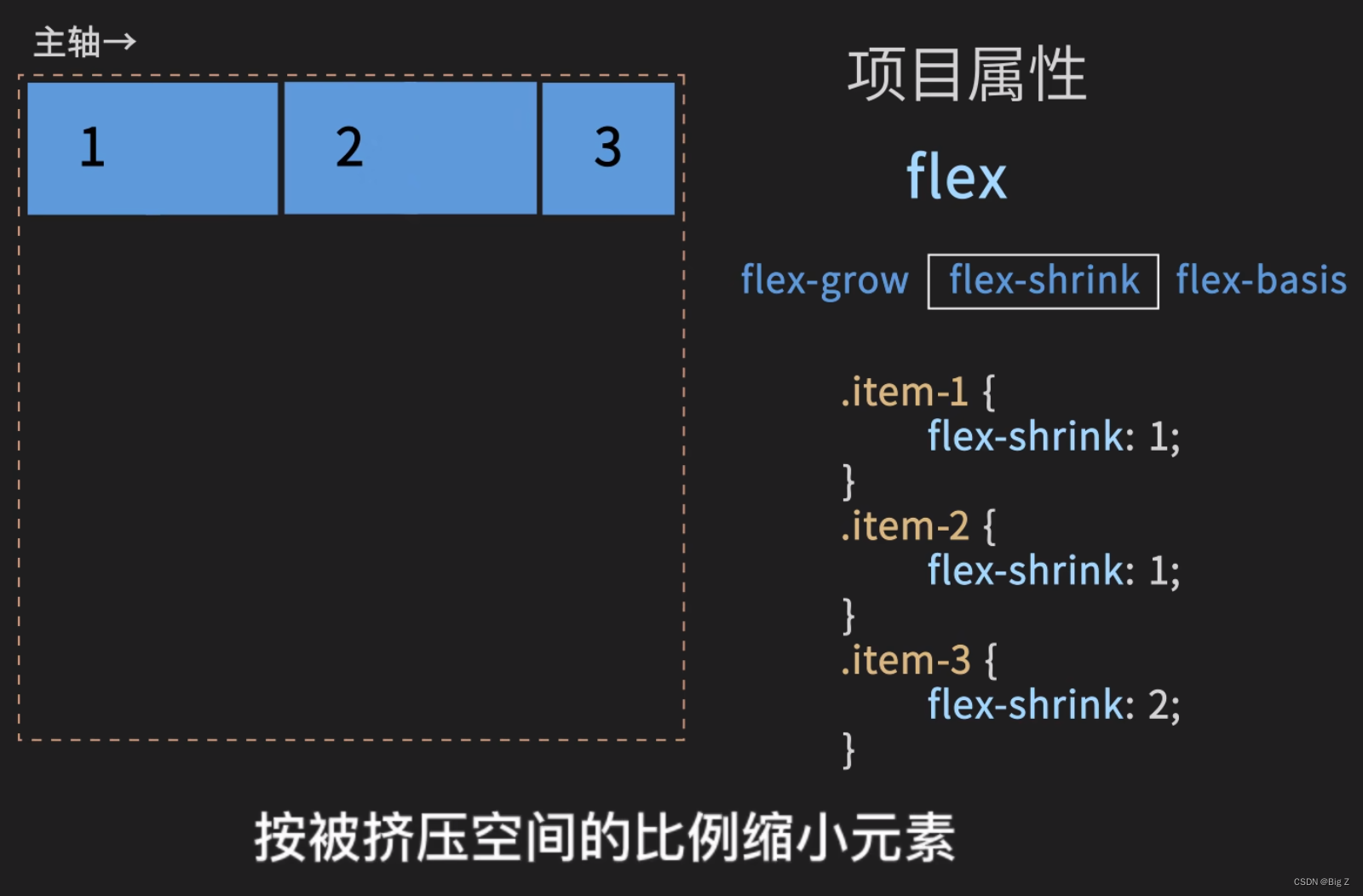
- flex-shrink
按被挤压空间的比例缩小元素。
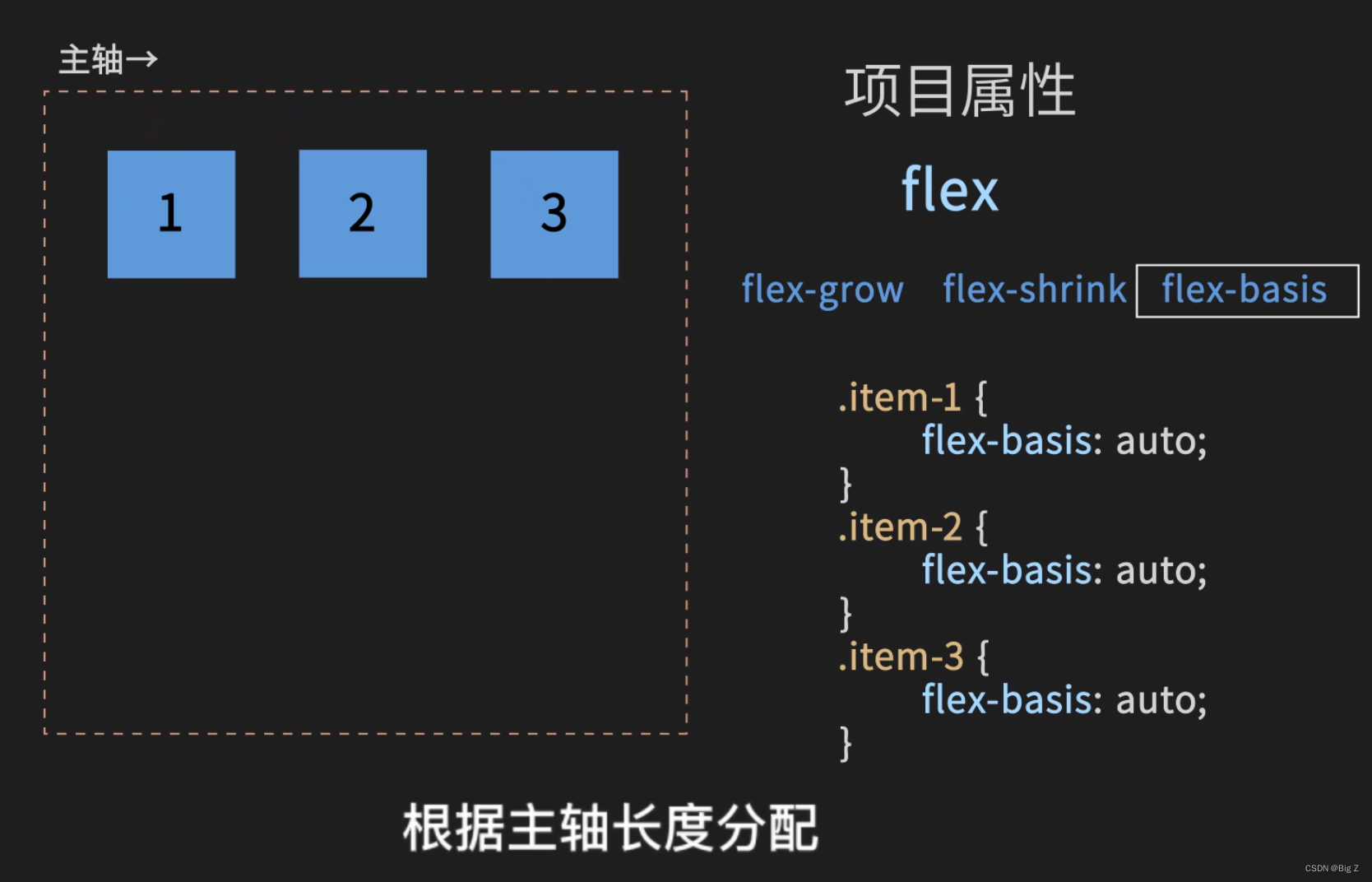
- flex-basis
元素初始大小,默认auto,根据主轴长度分配,

简写和分开设置效果会不一致,建议简写,浏览器会自动计算相关数值。

























 221
221











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








