小编刚刚又遇见了一个bug,是关于echarts的路径引用问题
报错信息为: GET http://localhost:11426/UserCenter/dist/echarts.js net::ERR_ABORTED 404 (Not Found)
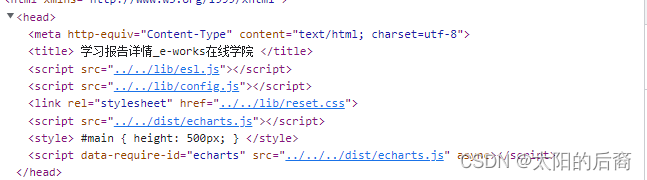
小编之前做echarts的相关功能模块的时候将echarts的js包都放在了根目录下,而当时的页面文件也在根目录文件夹下,所以并没有出现问题,而这次小编的页面文件在子文件夹下,所以小编在引用echarts的js时路径也就出现了一些问题

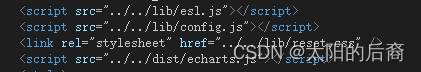
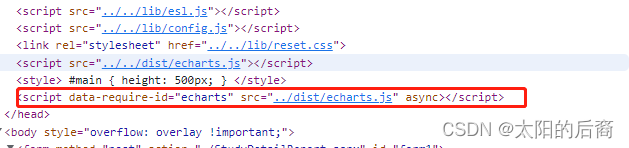
当小编在运行时,发现页面上多了一个引用路径,如下图

这条路径明显不对,小编就又查了一些资料,借鉴了一些博客,终于找到相关的解决方案
require.config({
paths: {
echarts: '../../dist/echarts'//注意实际路径,相当于echarts对应于../../dist路径!
}
});
var chart;
require([
'echarts'
], function (echarts) {
chart = echarts.init(document.getElementById('main'));
//相关逻辑
});
最终页面上报错也成功解决

借鉴博客地址echarts require or echarts undefined 问题
一篇诗,一斗酒,一曲长歌,一剑天涯!生命诚可贵,爱情价更高,若为自由故,二者皆可抛!曾经想仗剑走天涯,后来bug多,没去。























 4968
4968











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








