let that = this
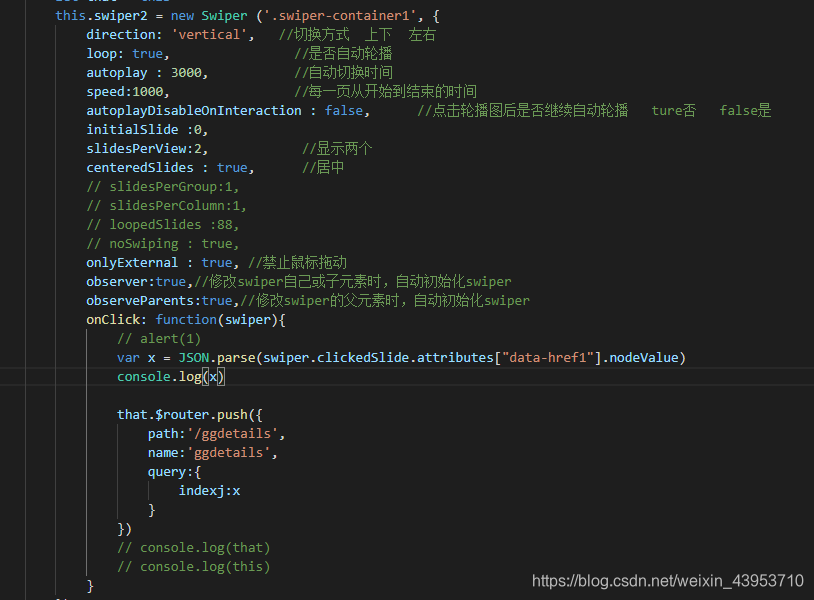
this.swiper2 = new Swiper ('.swiper-container1', {
direction: 'vertical', //切换方式 上下 左右
loop: true, //是否自动轮播
autoplay : 3000, //自动切换时间
speed:1000, //每一页从开始到结束的时间
autoplayDisableOnInteraction : false, //点击轮播图后是否继续自动轮播 ture否 false是
initialSlide :0,
slidesPerView:2, //显示两个
centeredSlides : true, //居中
// slidesPerGroup:1,
// slidesPerColumn:1,
// loopedSlides :88,
// noSwiping : true,
onlyExternal : true, //禁止鼠标拖动
observer:true,//修改swiper自己或子元素时,自动初始化swiper
observeParents:true,//修改swiper的父元素时,自动初始化swiper
onClick: function(swiper){
// alert(1)
var x = JSON.parse(swiper.clickedSlide.attributes["data-href1"].nodeValue)
console.log(x)
that.$router.push({
path:'/ggdetails',
name:'ggdetails',
query:{
indexj:x
}
})
// console.log(that)
// console.log(this)
}
});

swiper官方文档里有 点击事件的文档


在html上为轮播添加一个自定义事件
在js里获取到自定义事件传的值
然后跳转
























 4660
4660











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








