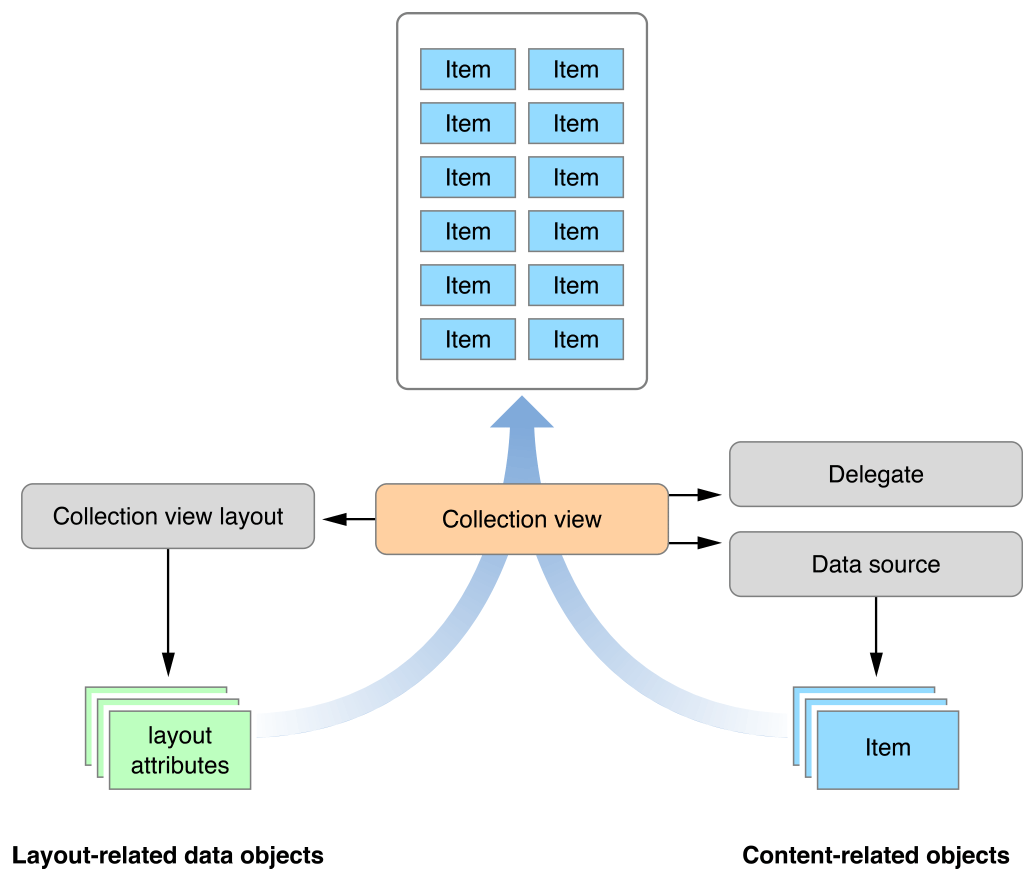
一. 简述
以可自定义的布局显示的数据项的有序集合。
@interface NSCollectionView : NSView

二. 官方属性方法
// 为收集视图提供数据的对象
@property (nullable, weak) id<NSCollectionViewDataSource> dataSource API_AVAILABLE(macos(10.11));
@property (nullable, weak) id<NSCollectionViewPrefetching> prefetchDataSource API_AVAILABLE(macos(10.13));
// 委托对象
@property (nullable, weak) id<NSCollectionViewDelegate> delegate;
// 为收集视图提供数据的数组
@property (copy) NSArray<id> *content;
@property (nullable, strong) NSView *backgroundView API_AVAILABLE(macos(10.11));
// 背景色数组
@property (null_resettable, copy) NSArray<NSColor *> *backgroundColors;
// 背景视图是否随项目及其他内容滚动
@property BOOL backgroundViewScrollsWithContent API_AVAILABLE(macos(10.12));
// 构建集合视图内容的布局对象
@property (nullable, strong) __kindof NSCollectionViewLayout *collectionViewLayout API_AVAILABLE(macos(10.11));
!!! 之后再补充 !!!
三. 示例
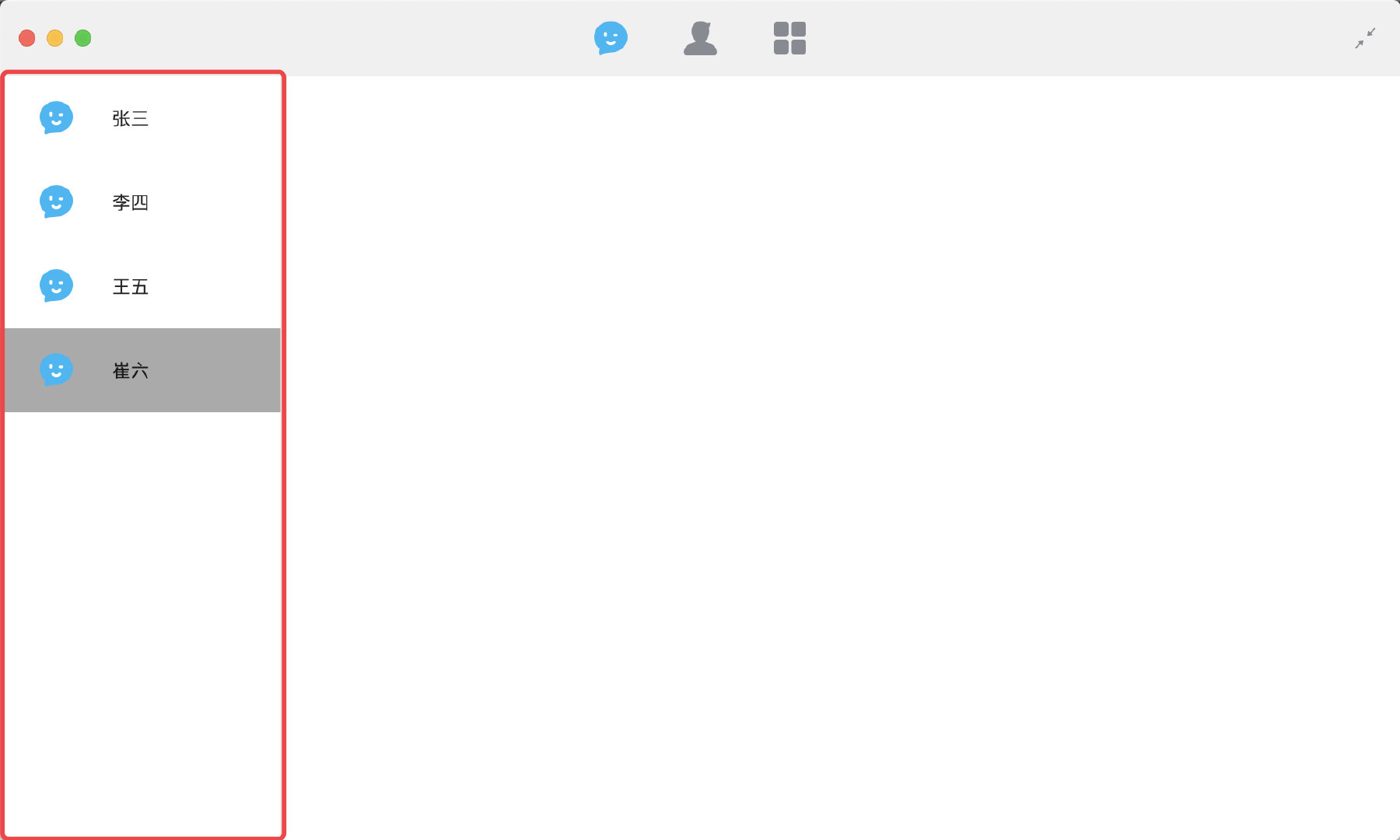
1. 效果图
要达到的效果:
- 显示左侧聊天列表
- Split滑动item内控件位置不变动
- 全屏下的显示
- 点击item调整选中色
如下图

2. 具体代码
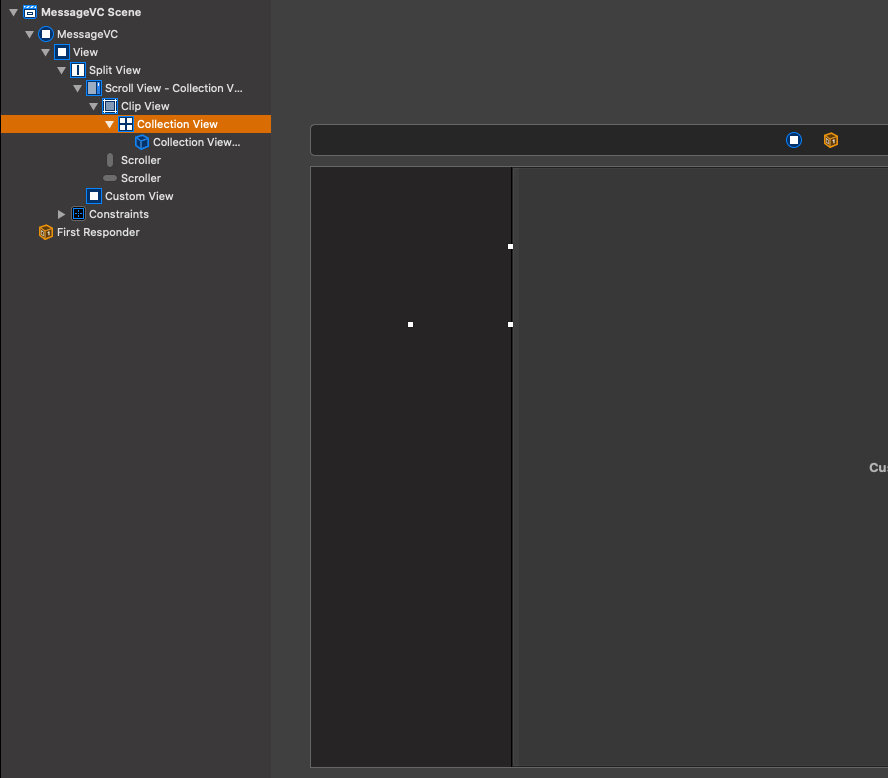
2.1 创建NSCollectionView
此处为了方便使用Storyboard创建

2.2 配置flowLayout(可以创建或者代理设置)
self.flowLayout = [[NSCollectionViewFlowLayout alloc] init];
self.flowLayout.itemSize = NSMakeSize(self.collectionView.frame.size.width, 60); // item大小
self.flowLayout.minimumLineSpacing 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2666
2666











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








