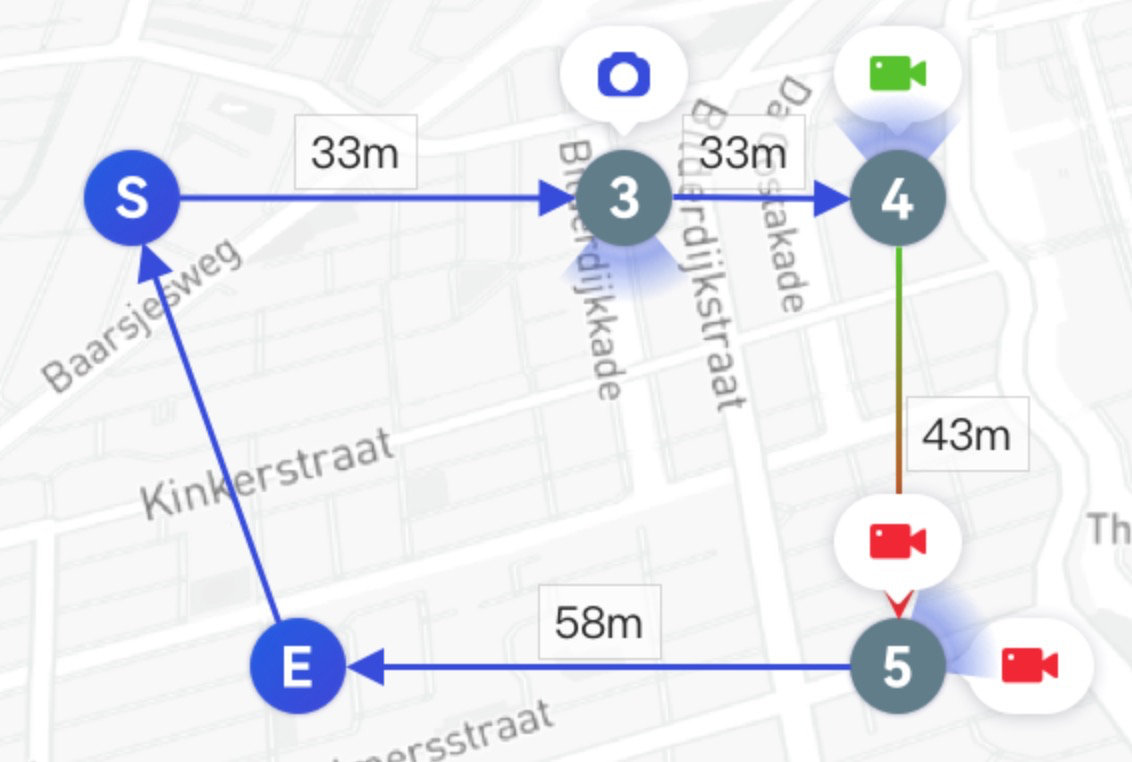
1. 效果图

2. 实现思路
a. 最初想法
起初思路是在MKMapView上点的下方添加一个箭头View或imageView,通过两点计算角度并控制箭头的旋转实现和线重合,一顿操作下来发现角度计算的并不是特别的准确,而且在MKMapview旋转时,箭头也跟着旋转,无法和线重合,最终也是放弃了这个思路。
b. 新思路
通过定义一个MKPolylineRenderer的子类 PVMTPolylineRenderer,重写父类的 \- (void)drawMapRect:(MKMapRect)mapRect zoomScale:(MKZoomScale)zoomScale inContext:(CGContextRef)context 方法进行箭头绘制。
3. 具体代码实现
a. 创建PVMTPolylineRenderer
#import <MapKit/MapKit.h>
NS_ASSUME_NONNULL_BEGIN
@interface PVMTPolylineRenderer : MKPolylineRenderer
/// 缩放因子
@property (nonatomic, assign) double zoomScale;
@end
NS_ASSUME_NONNULL_END
#import "PVMTPolylineRenderer.h"
@implementation PVMTPolylineRenderer
- (void)drawMapRect:(MKMapRect)mapRect zoomScale:(MKZoomScale)zoomScale inContext:(CGContextRef)context {
[super drawMapRect:mapRect zoomScale:zoomScale inContext:context];
double lineWidth = 1.5/self.zoomScale; // 箭头线宽
double pointWidth = 27/self.zoomScale; // 点宽
double arrowWidth = 9.5/self.zoomScale; // 箭头宽(宽高一样)
@autoreleasepool {
for (int i = 0; i < self.polyline.pointCount; i++) {
CGPoint currentPoint = [self pointForMapPoint:self.polyline.points[i]];
if (i > 0) {
CGPoint lastPoint = [self pointForMapPoint:self.polyline.points[i - 1]];
double angle = [self getPointAngleWithLastPoint:lastPoint currentPoint:currentPoint];








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4562
4562











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








