箭头图片
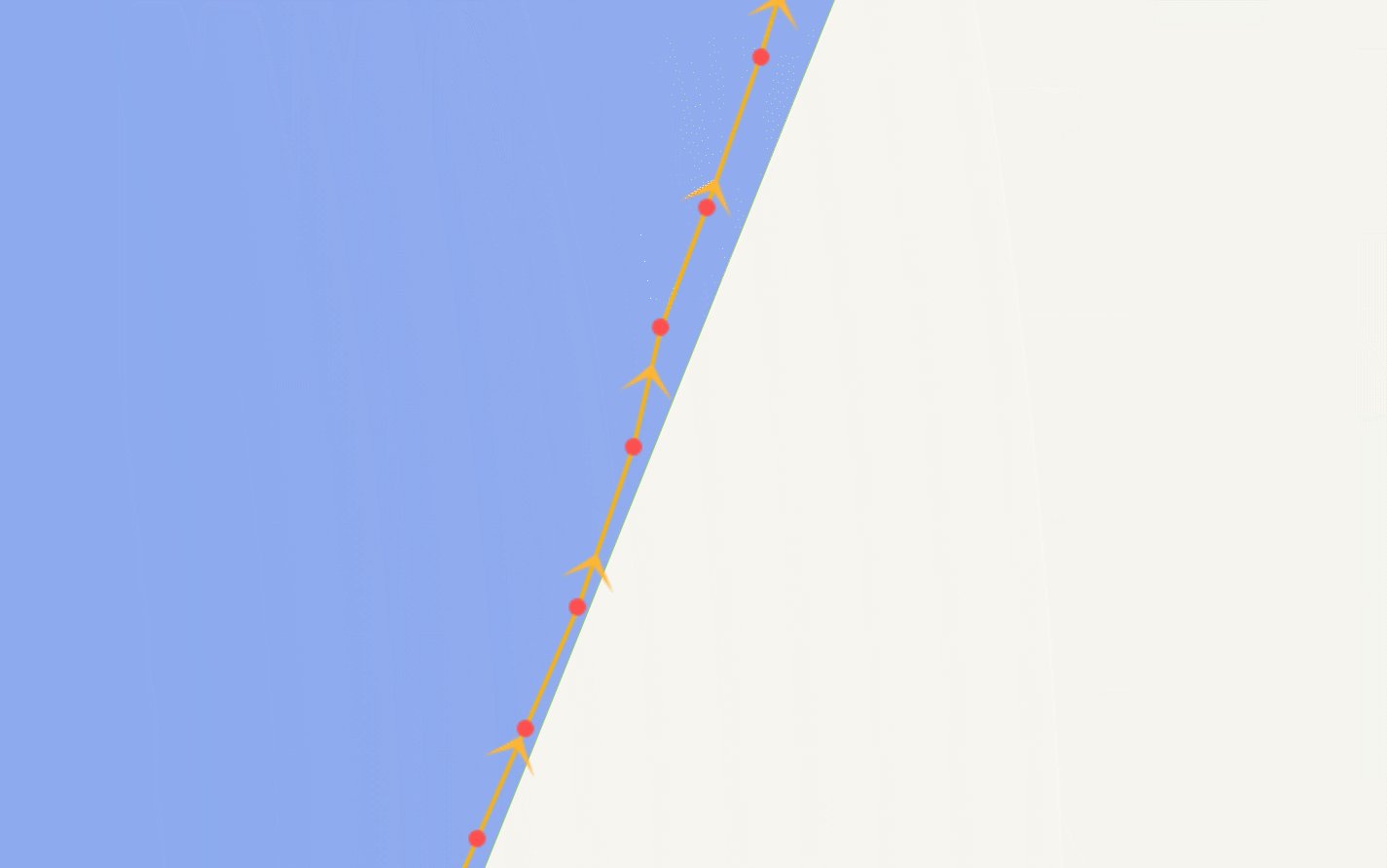
一定得是此方向的箭头

核心代码
function stylefunction (feature) {
const geometry = feature.getGeometry()
// 轨迹地理长度
const totalLength = geometry.getLength()
// 像素间隔步长
let step = 100
// 将像素步长转实际地理距离步长
let StepLength = step * resolution
// 箭头总数
let arrowNum = Math.floor(totalLength / StepLength)
const rotations = [];
const distances = [0];
geometry.forEachSegment(function (start, end) {
let dx = end[0] - start[0];
let dy = end[1] - start[1];
let rotation = Math.atan2(dy, dx);
distances.unshift(Math.sqrt(dx ** 2 + dy ** 2) + distances[0]);
rotations.push(rotation);
});
for(let i = 1 ;i < arrowNum; i ++) {
let arrow_coor = geometry.getCoordinateAt(i * 1.0 / arrowNum)
const d = i * StepLength;
const grid = distances.findIndex((x) => x <= d);
styles.push(
new Style({
geometry: new Point(arrow_coor),
image: new Icon({
src: trackArrow,
opacity: 1,
anchor: [0.5, 0.5],
rotateWithView: true,
rotation: - rotations[distances.length - grid - 1],
scale: 0.8
})
})
)
}
}
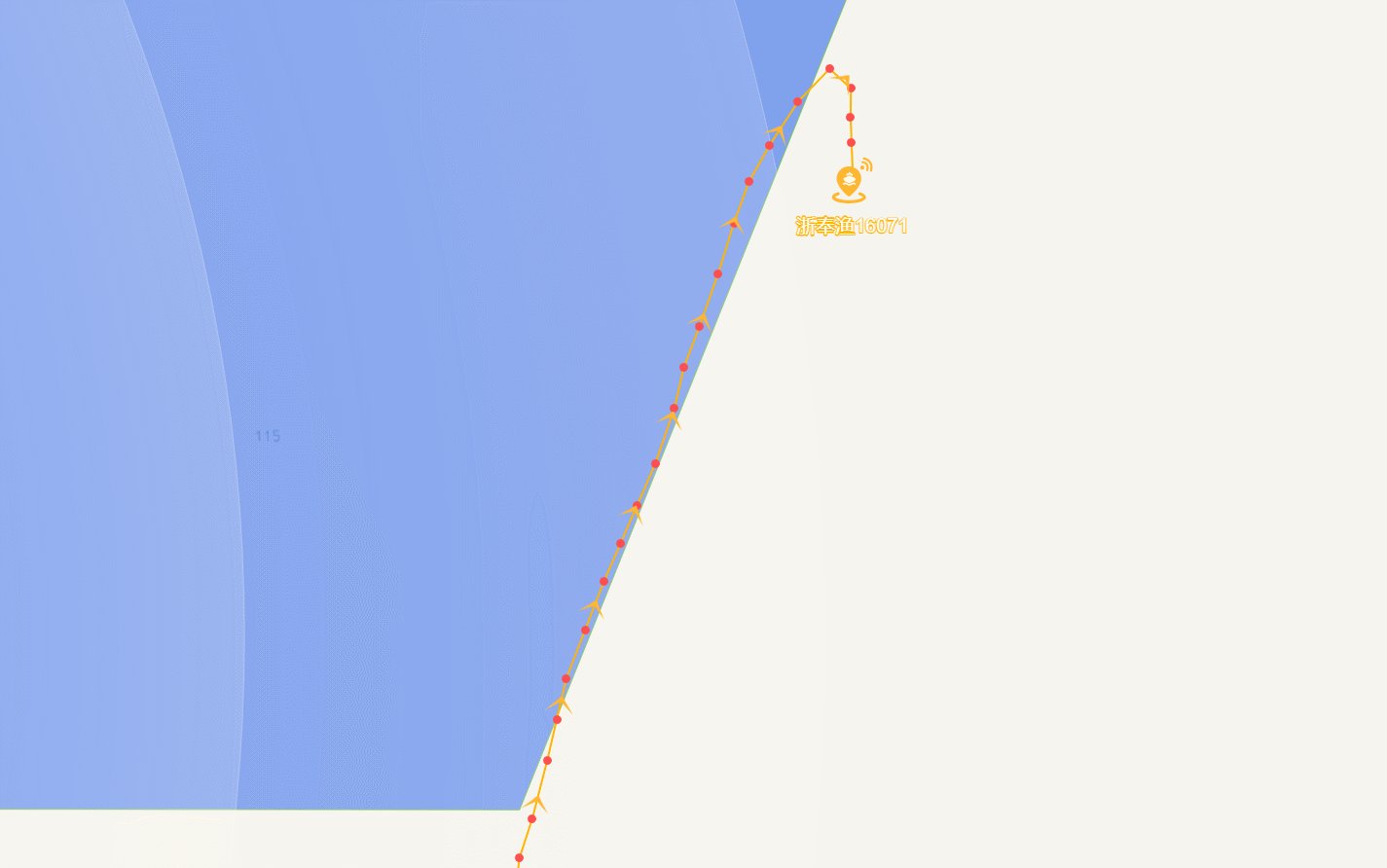
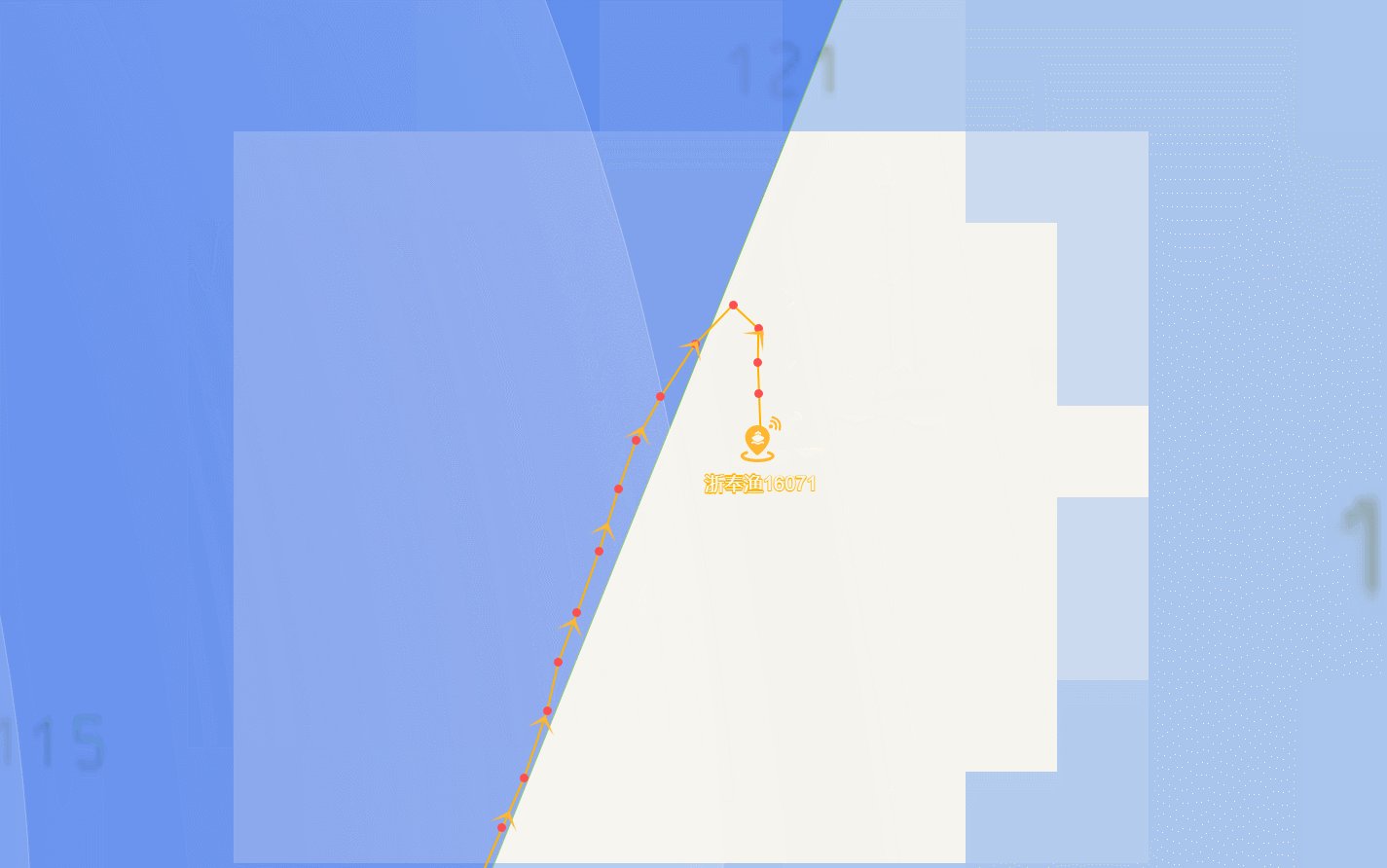
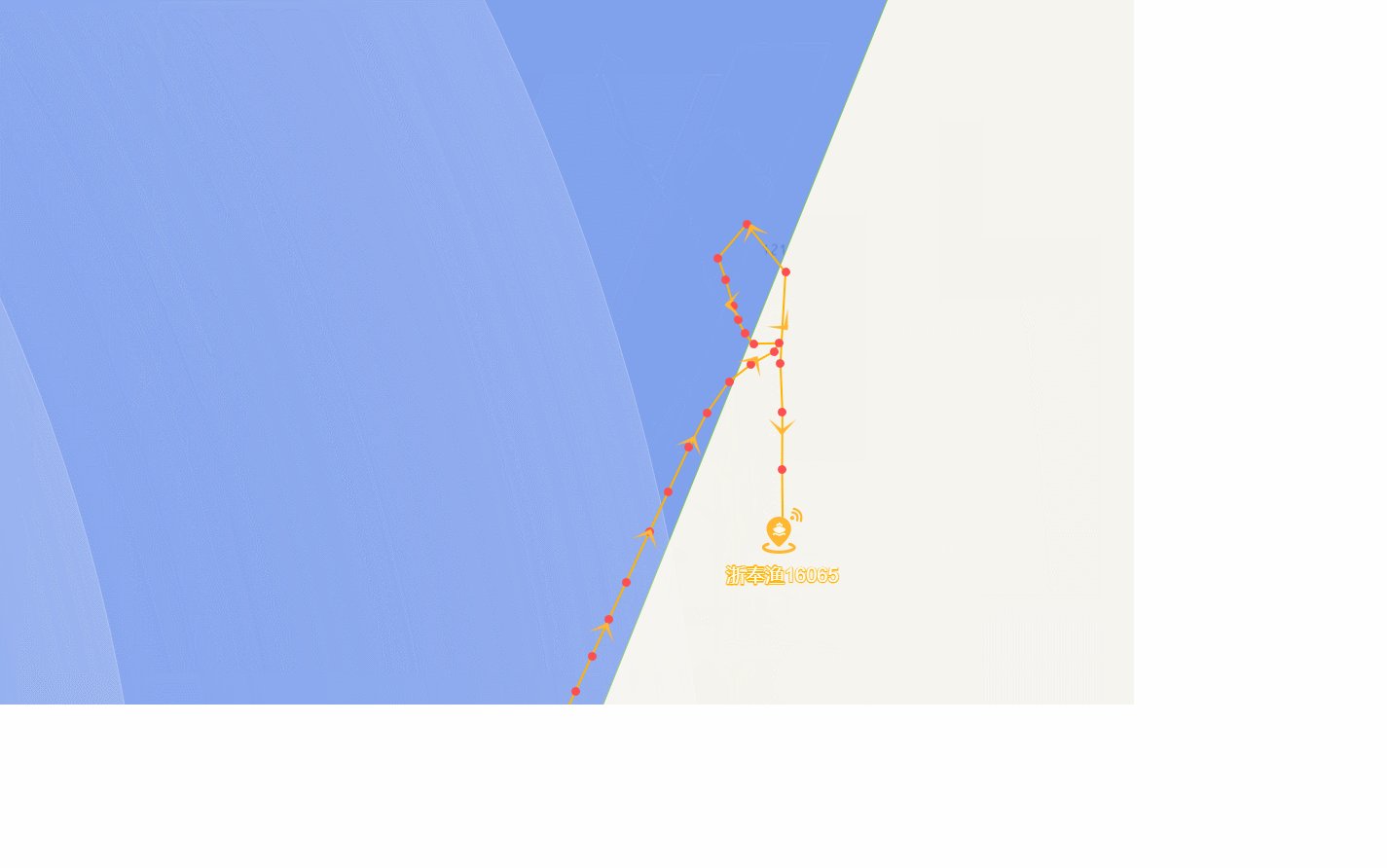
效果图如下























 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








