引入 gifler.js
<script src="https://unpkg.com/gifler@0.1.0/gifler.min.js"></script>
或
<script src="http://themadcreator.github.io/gifler/assets/gifler.js"></script>
也可以npm 引入( 注意:npm 引入的不是最新版,有些方法不能使用)
添加gif 图片
addGif () {
const iconFeature = new Feature({
geometry: new Point(this.options.center)
})
const vectorSource = new VectorSource({
features: [iconFeature]
})
const vectorLayer = new VectorLayer({
source: vectorSource
})
gifler(this.gifImag).frames(
document.createElement('canvas'),
(ctx, frame) => {
iconFeature.setStyle(
new Style({
image: new Icon({
img: ctx.canvas,
imgSize: [frame.width, frame.height],
opacity: 0.8
})
})
)
ctx.clearRect(0, 0, frame.width, frame.height)
ctx.drawImage(frame.buffer, frame.x, frame.y)
this.map.render()
},
true
)
this.map.addLayer(vectorLayer)
}
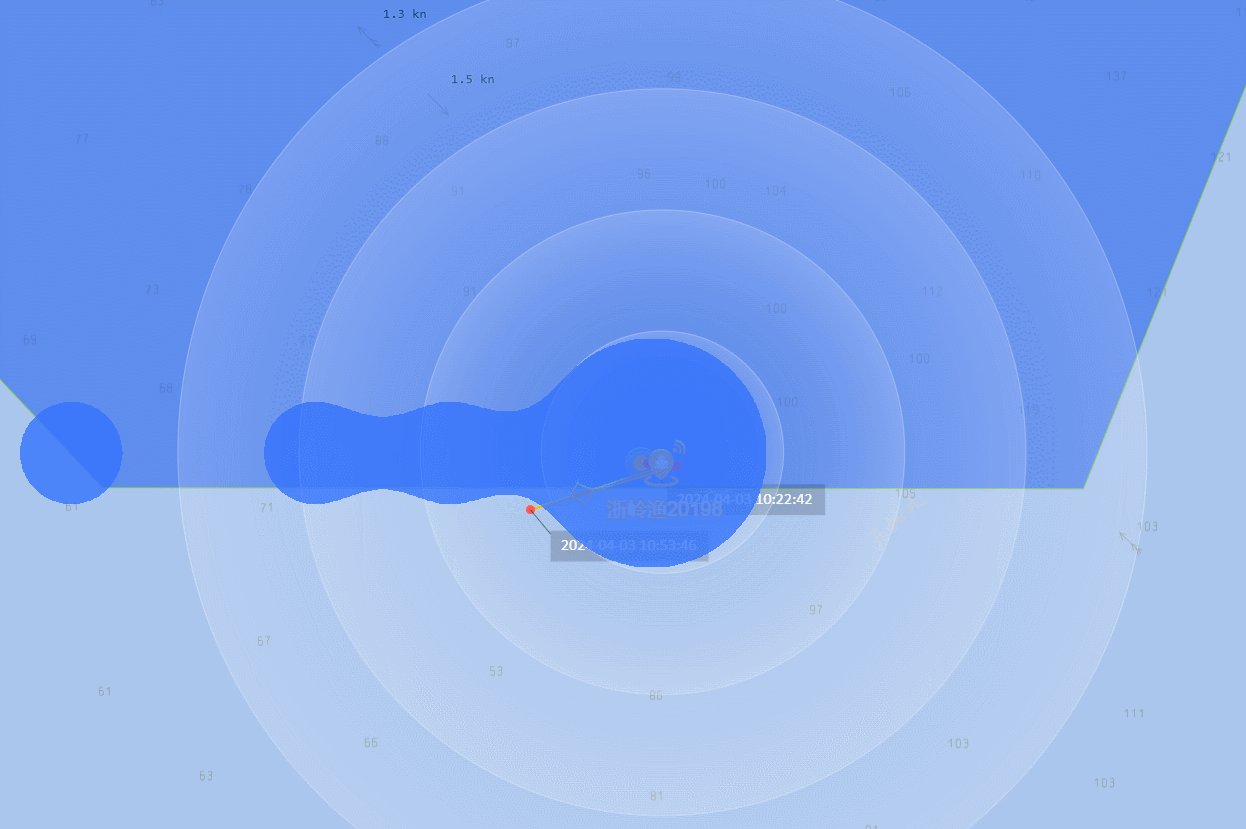
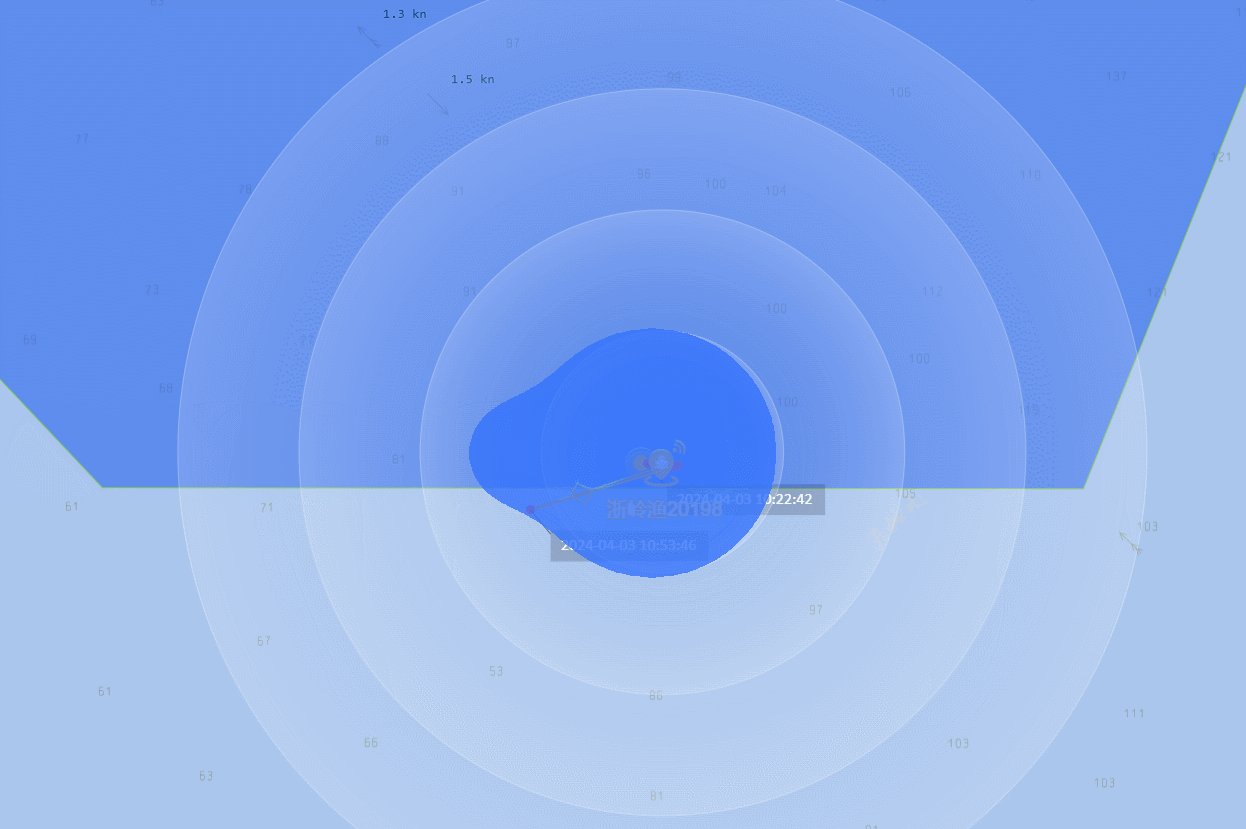
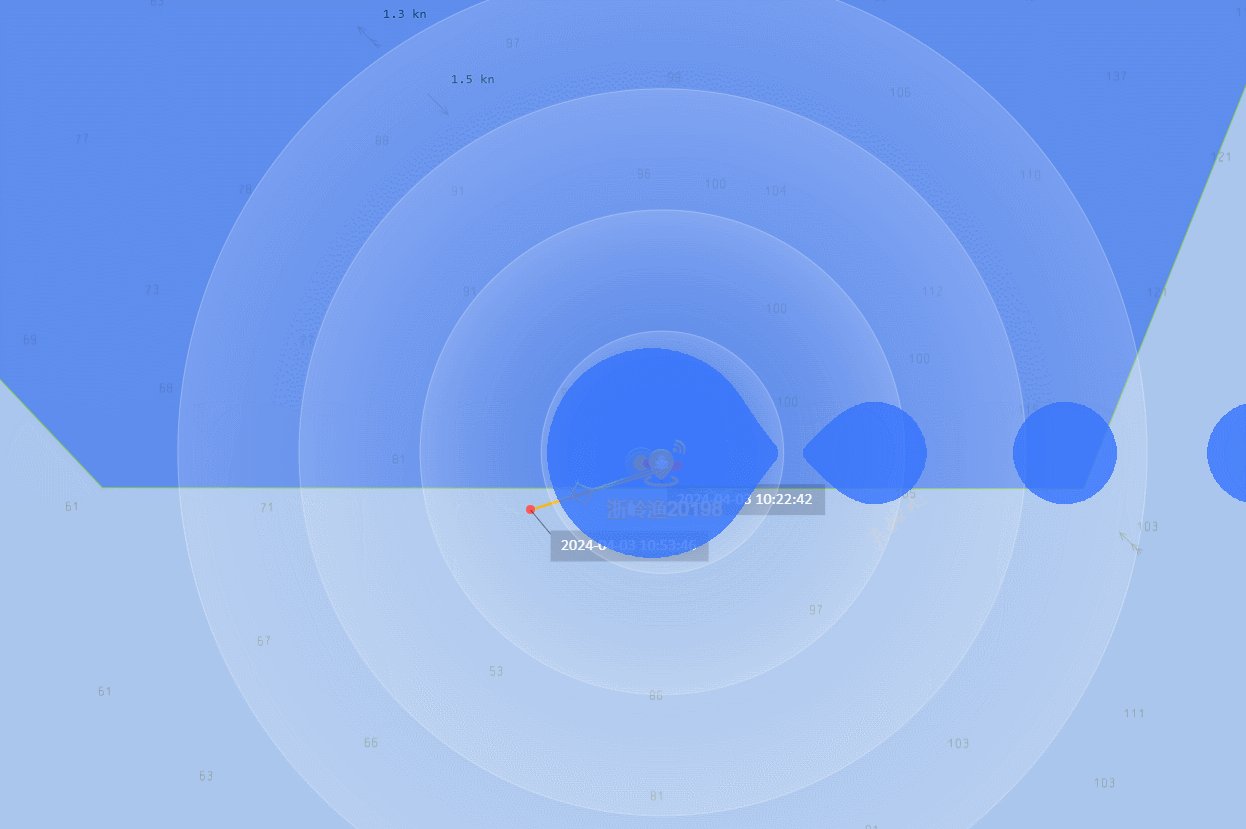
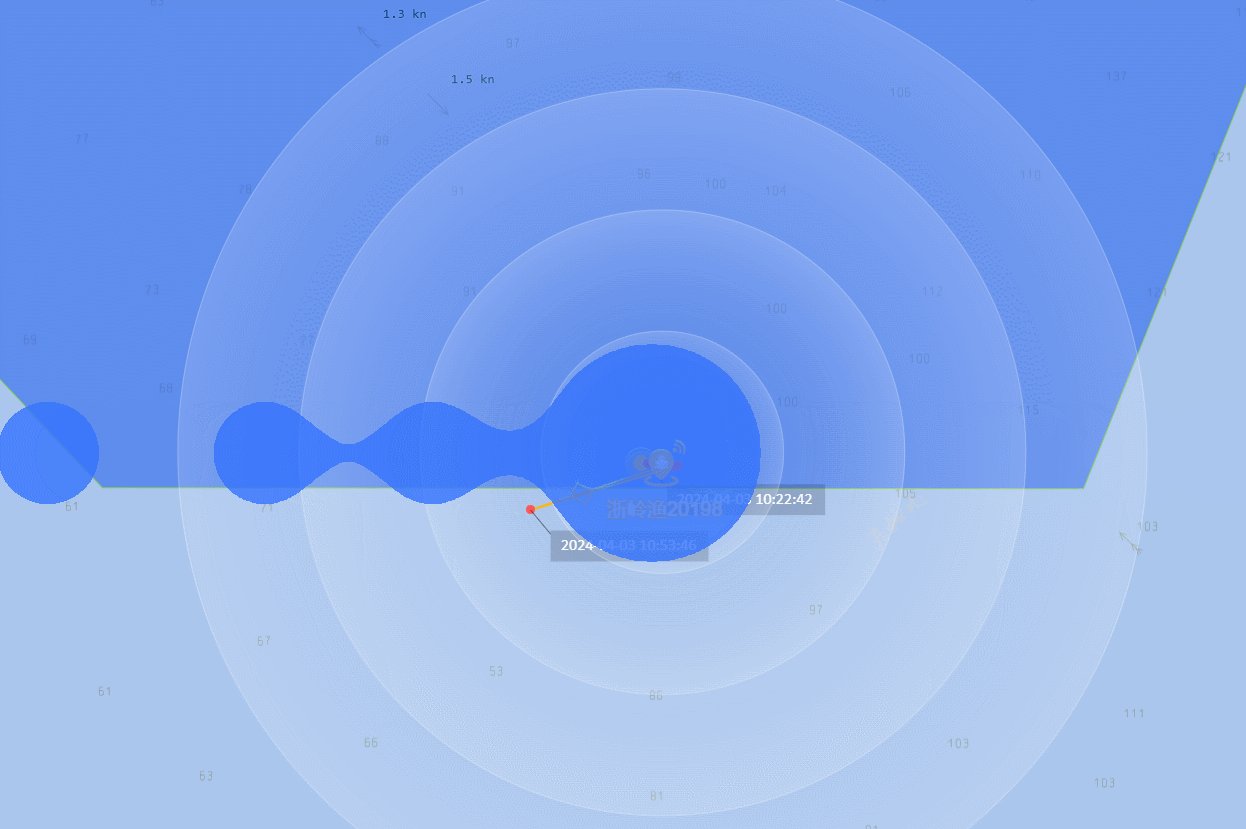
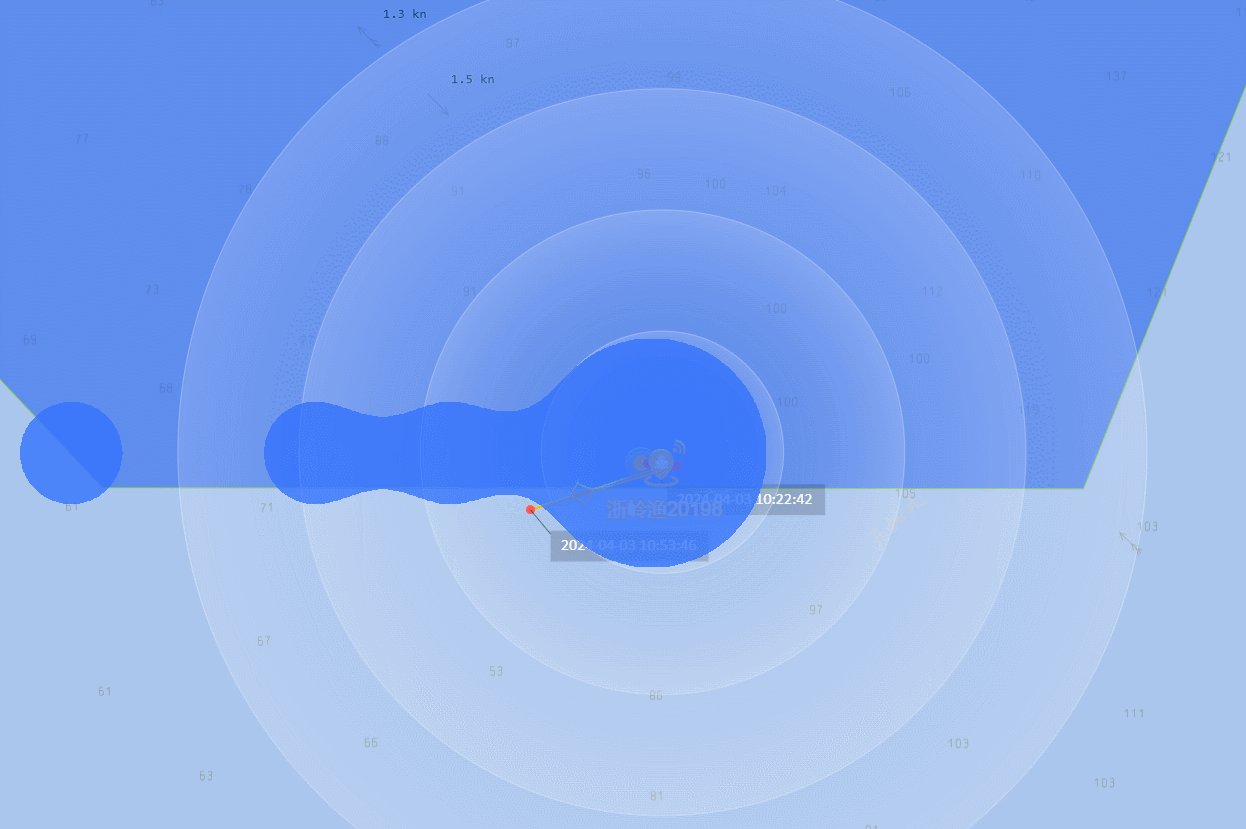
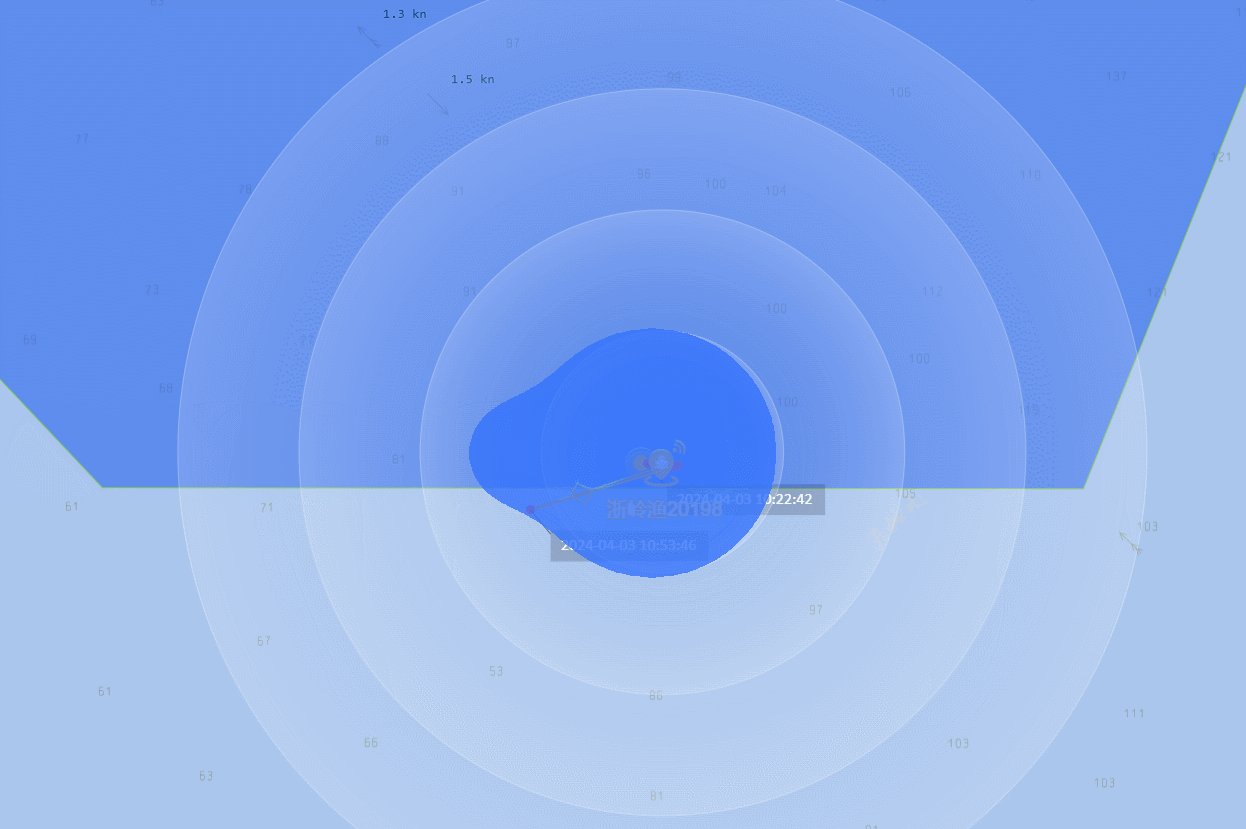
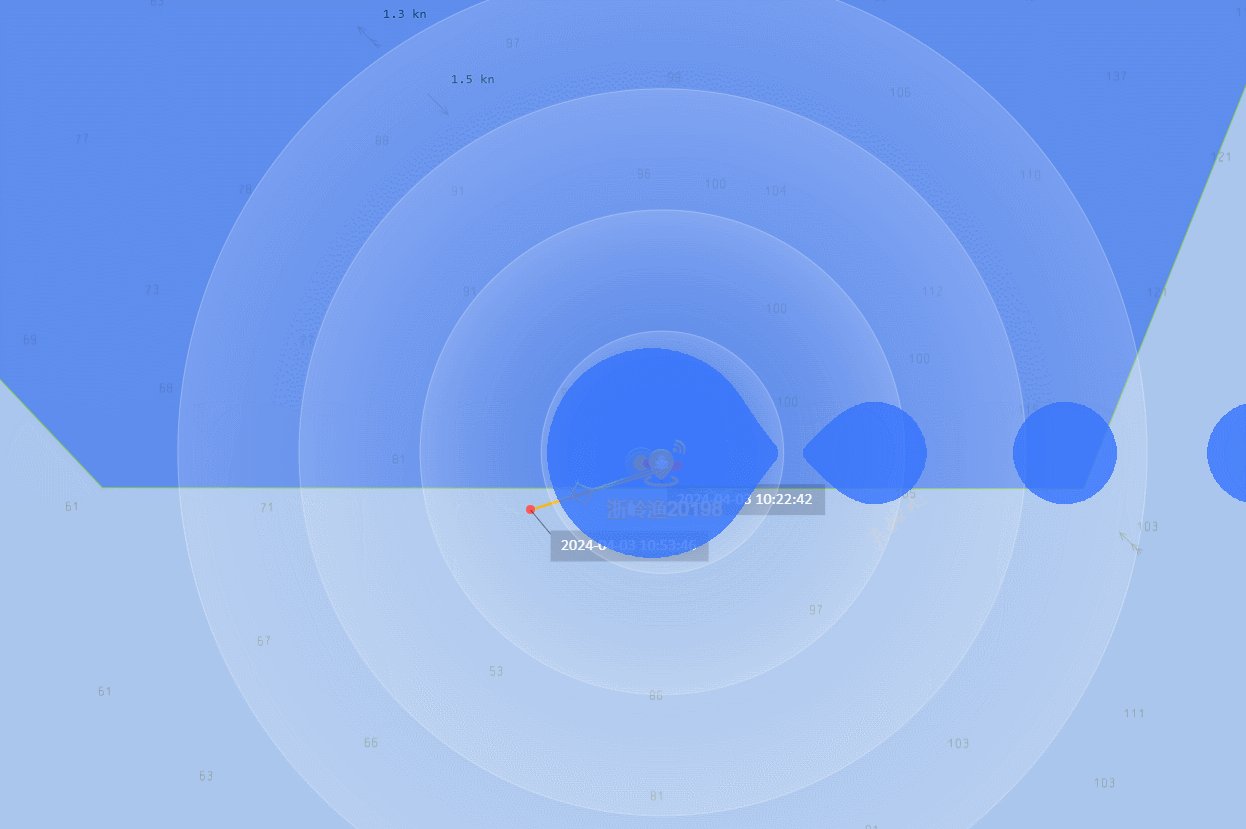
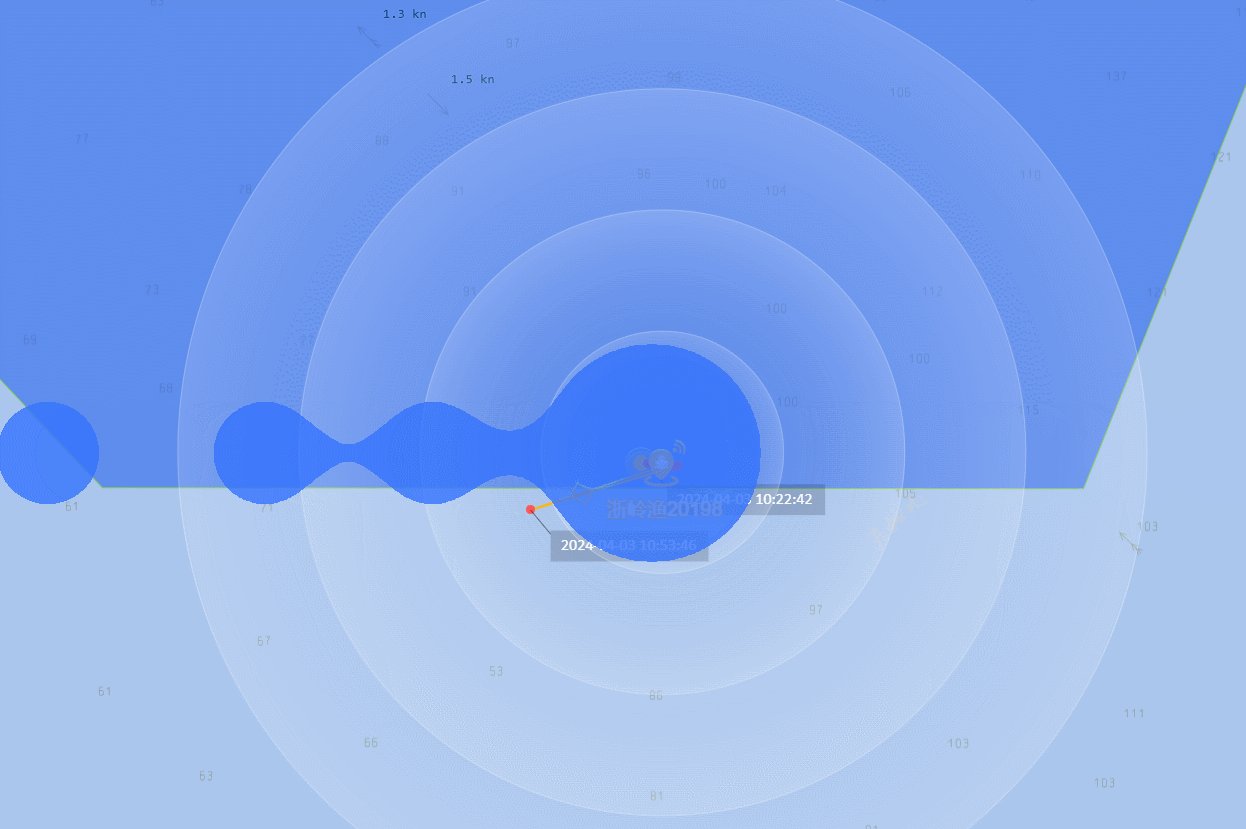
效果图























 142
142











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








