前言:
Vue3.0 发布以来,可谓是一石激起千层浪,vue3.0 相较于vue2.0 的新特性,例如全局API实例化,组合式API, Teleport等,可谓是极大的解决了vue2.0开发人员心中的痛点,再叠加一层vite 的buff, 因此,vue3.0 和vue3.0+vite 成为开发人员的香饽饽。因此,本人也成为了vue3.0 + vite 的拥趸,并拿公司的一个项目开始了vue2.0 到vue3.0 的迁移,接下来,就是血泪的开始…
ReferenceError: Cannot access ‘wxParseTemplate’ before initialization
原因:组件递归:自己引用自己不用在components 中声明,直接在template 中写入标签即可
引用module.exports 导出的文件报错
解决方案:引入cjs2esmodule.js
富文本 :渲染层错误 : parse error TypeError: Cannot read property ‘replace’ of null
原因:Attrs: {style: undefined},标签内联样式style 的值不能为undefined ,但可以是空字符串""
不识别audio 标签
原因:微信小程序平台自基础库 1.6.0 版本开始,不再维护 audio 组件,推荐使用API方式而不是组件方式来播放音频。API见 uni.createInnerAudioContext 替代。
引用本地图片:require(url) 报错
解决方案:Import(url).then(res => {res.default}) 或者 import imgUrl from ‘’
标签以wx-开头报:WXML文件编译错误
iframe 导入Vue3.0 项目(百度浏览器)
如果你的项目是将vue 的项目用iframe 的方式嵌入老项目的方式,且老项目html 中的 meta 标签 的 keywords 的content 内容太长,在百度浏览器第一次打开,iframe 的内容正常渲染,点击刷新,iframe 的内容无法渲染,在iframe 上加时间戳或者js 清楚浏览器缓存都不行;
原因暂时未找到,欢迎知道的同学在评论中阐明原由;
<meta name="keywords" content="超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符超长字符">

我最终还是放弃迁移到vue3.0
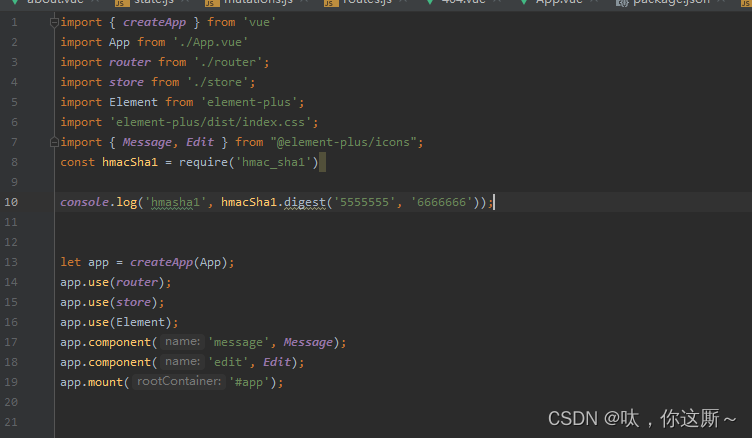
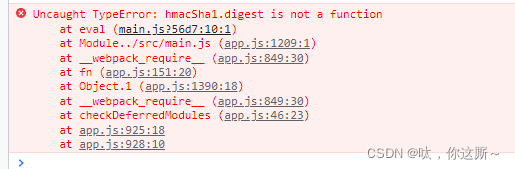
原因:hmac_sha1 加密无法使用。


总结
vue3.0 虽好,但还是有其他依赖还没有针对vue3.0 做配套,尤其是一些底层依赖。想要尝试vue3.0 的同学还是建议拿新项目上手,并且确保开发功能的依赖和UI框架是与vue3.0 配套的。




















 658
658











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








