前言
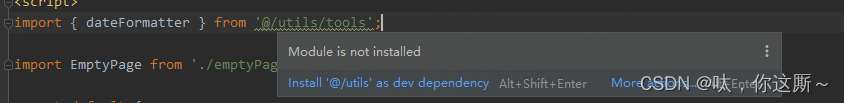
import ** from ‘@/**’ 中,webstorm 无法识别@,ctrl+左键也无法跳转方法所在的位置,webstorm 也无高亮提示,如图:

解决方法
第一步:建一个js 文件,如webstorm.config.js,然后把这个文件放在自己平时管理代码的文件中:
'use strict'
const path = require('path');
module.exports = {
context: path.resolve(__dirname, './'),
resolve: {
extensions: ['.ts','.js', '.vue', '.json','.scss'],
alias: {
'@': path.resolve('src'),
}
}
};
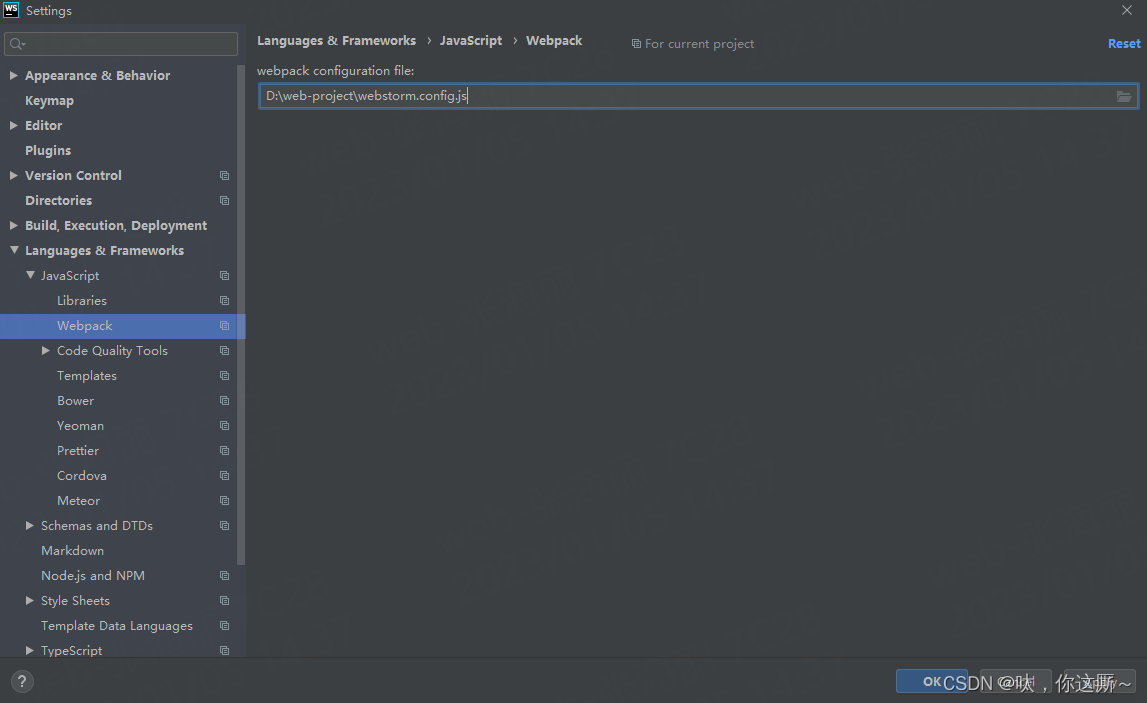
第二步:打开webstorm 设置:Settings>Languages&Frameworks>javascript>webpack,将webstorm.config.js的路径复制进去,点击Apply, ok

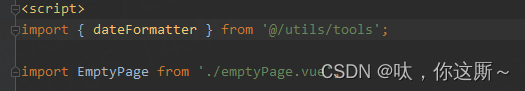
第三步:重新打开项目文件,此时import 的方法高亮了,ctrl+左键也可以跳转到该方法所在位置了





















 2642
2642











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








