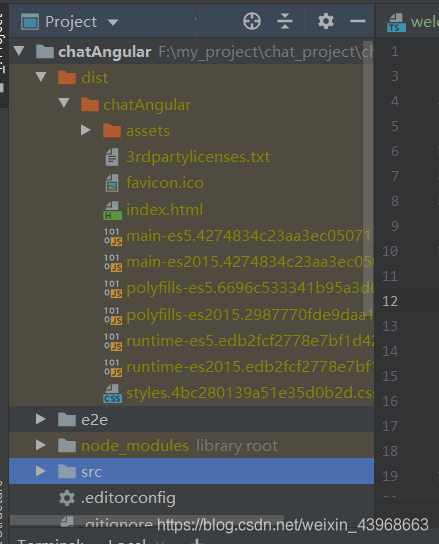
1、在命令行中使用命令ng build --prod将angular项目打包好,打包好了之后会出现一个dist文件,如下图所示:

2、将dist文件传入服务器当中,例如放置于 /usr/local/ngWeb 文件夹下。
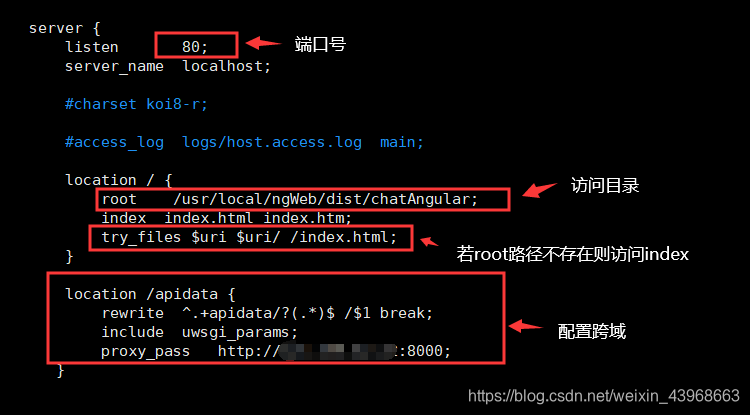
3、配置Nginx,修改 /usr/local/nginx/conf 文件夹下的 nginx.conf 文件,将其配置改为如下图所示(若存在跨域问题则配置,否则不需要):

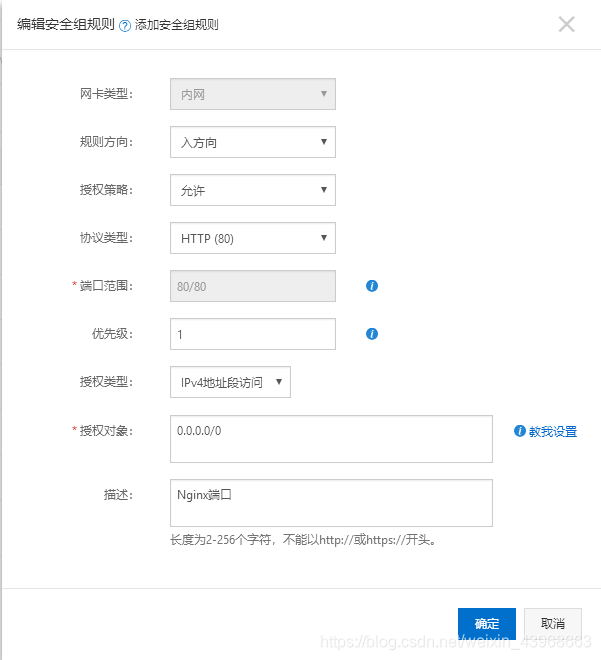
4、修改之后保存,使用指令./usr/local/nginx/sbin/nginx -s reload重启Nginx即可,注意要在云服务器安全组中加入80端口,否则外部是无法访问到的,如下图所示:

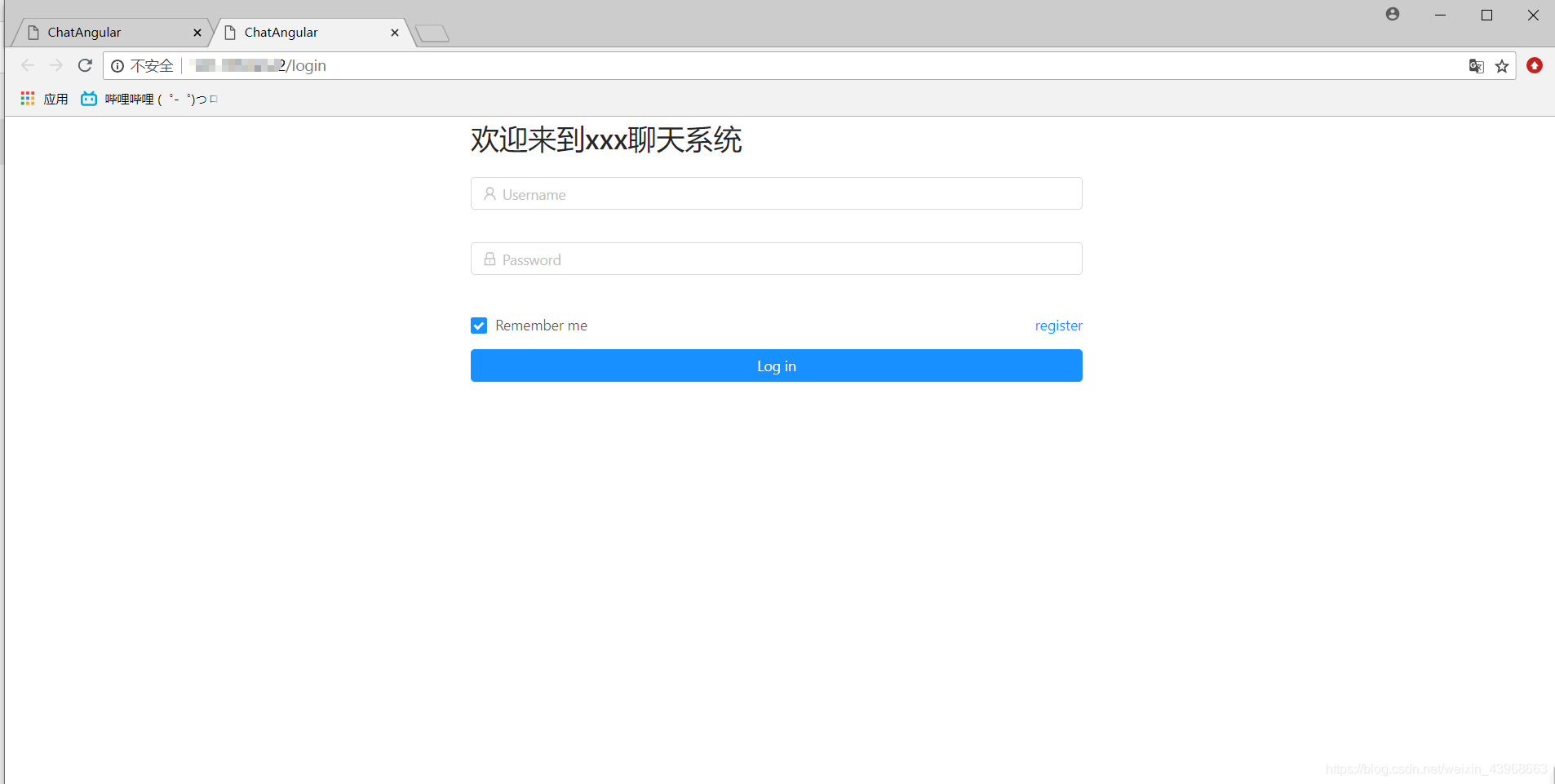
5、 输入网址即可访问主页了:

附录:
ps -ef|grep nginx //查看Nginx进程
whereis nginx //查看Nginx安装目录
./usr/local/nginx/sbin/nginx //启动Nginx
./usr/local/nginx/sbin/nginx -s reload //重启Nginx
./usr/local/nginx/sbin/nginx -s stop//关闭Nginx





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








