使用 konvas.js 完成 canvas 写字
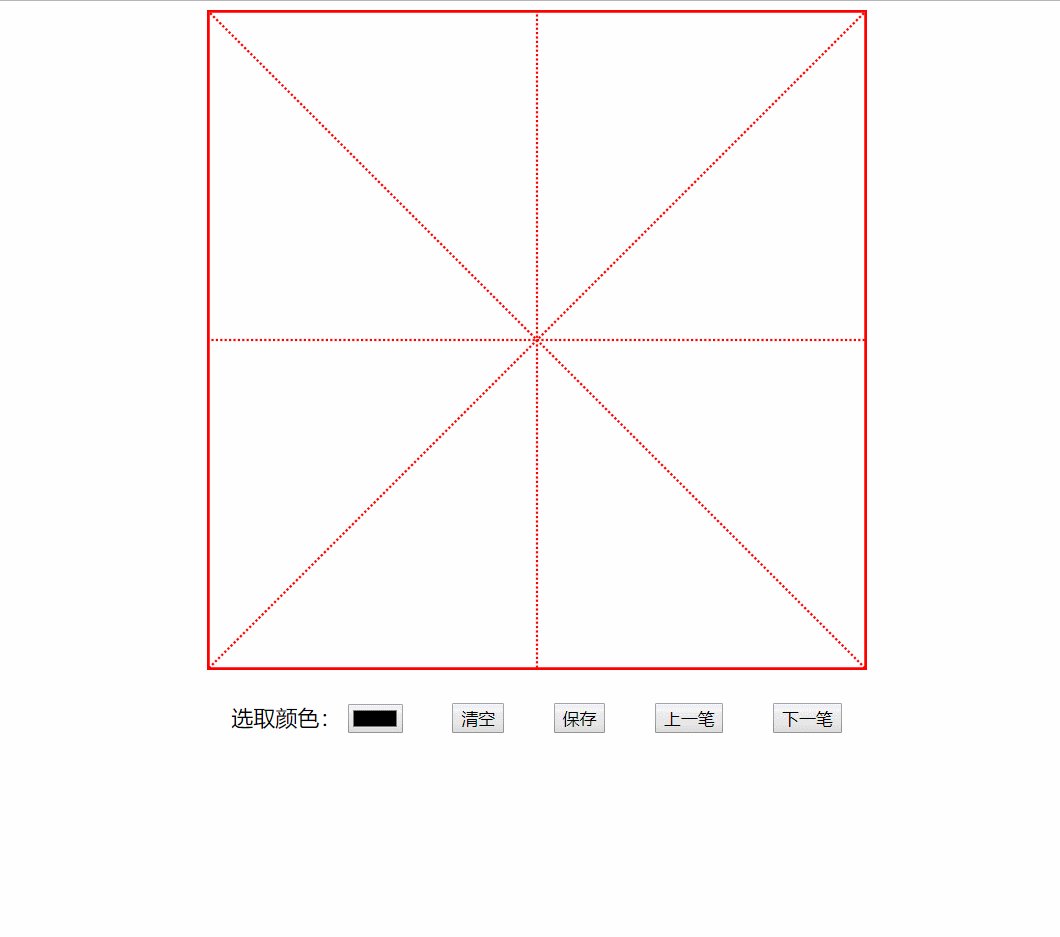
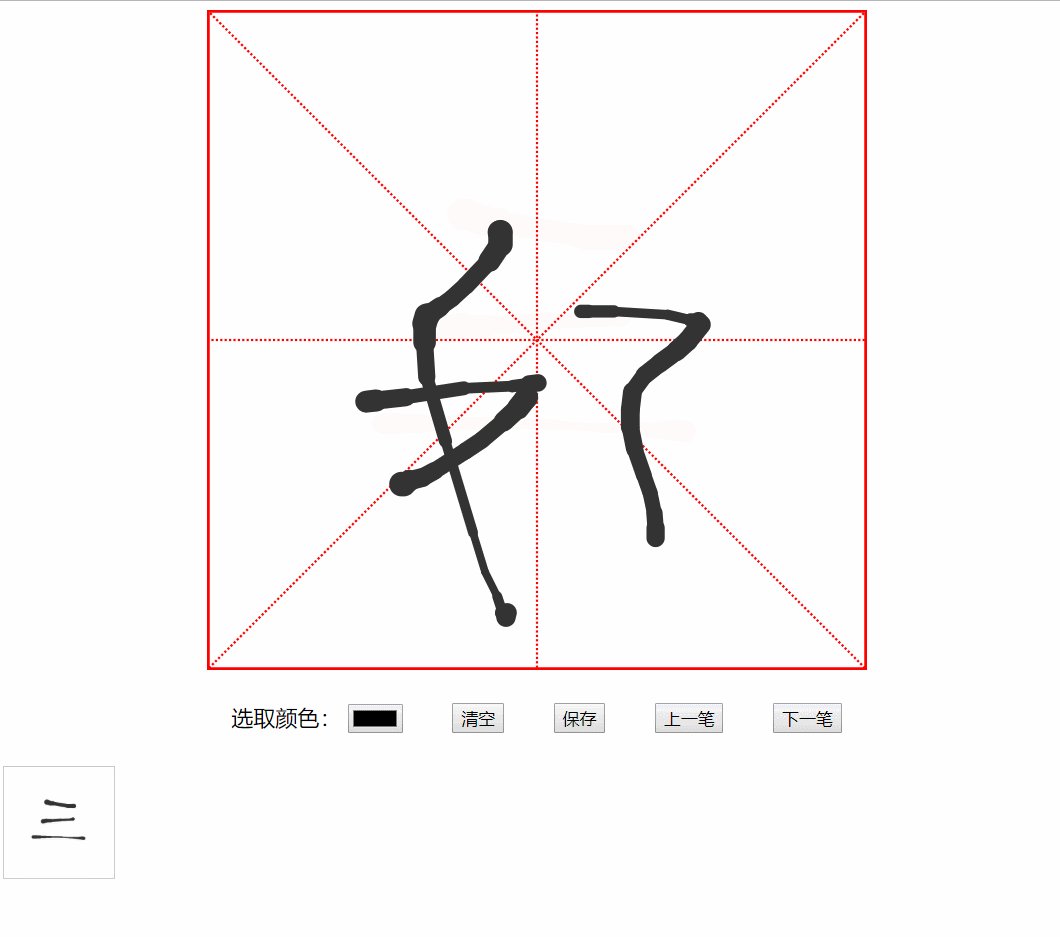
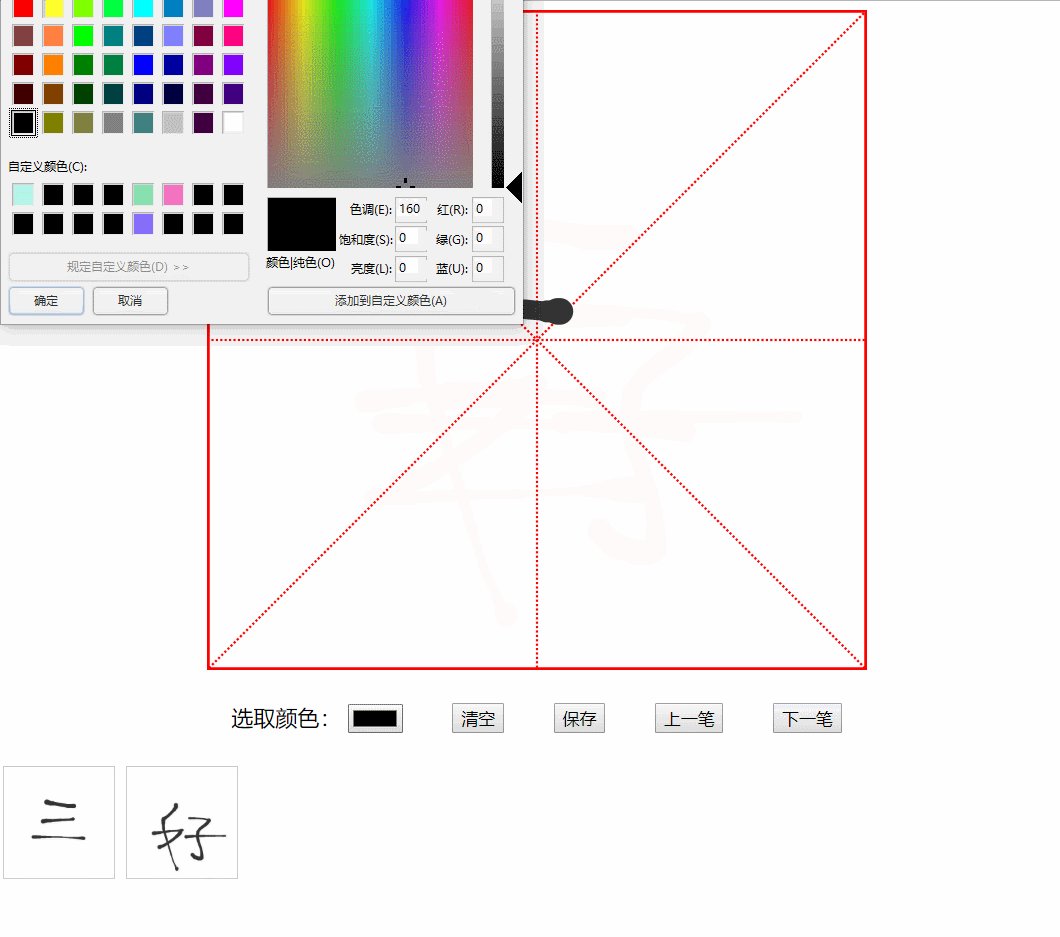
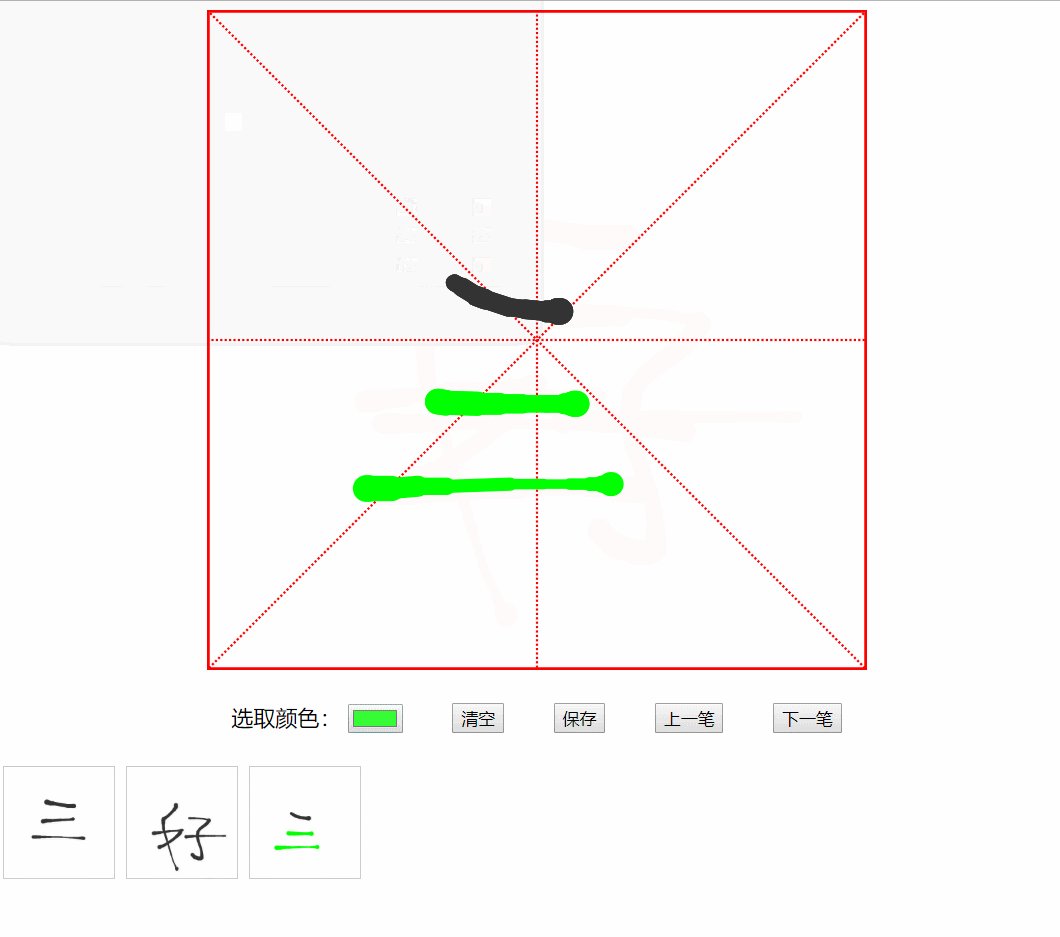
效果图

思路
- 使用Konva.js 库 详细文档Konva.js
- stage 由 米字格 layer 和 字的 layer 构成
- 整体 字 的构成 由 线段 > 笔划 > 字
- 每个笔划 保存成 数组 历史记录
- 使用api 有 Konva.Stage() Konva.Layer() konva.Group() Konva.Line() Node.hide() Node.show() Canvas.toDataURL() .draw()
详细代码
<style>
#cvs{
width: 600px;
height: 600px;
margin:0 auto;
}
.tools{
padding: 30px;
width: 600px;
margin:0 auto;
display: flex;
justify-content: space-around;
}
.img-list{
display: flex;
}
.img-list img{
width: 100px;
height: 100px;
border:1px solid #ccc;
margin-right: 10px;
}
</style>
<body>
<div id='cvs'></div>
<div class="tools">
<label for="">
选取颜色:
<input type="color" id='color-picker'/>








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








