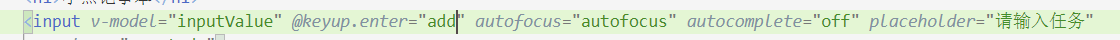
使用v-for渲染页面中的列表,使用v-model绑定 input中的数据,同时使用v-on:"keyup.enter"将输入框中的数据传给vue实例的数组中,渲染新的列表。



 、
、
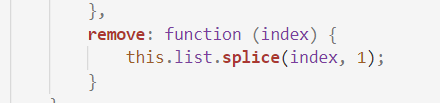
记事本删除功能
使用v-for中的index项,使用v-on指令绑定click添加remove函数,传入index的参数,使用splice去除当前下标的元素,页面会及时将当前数组渲染。



记事本的统计
使用插值表达式{{ list.length }}获取数组长度


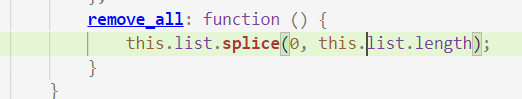
记事本清空
使用v-on绑定函数在按钮上,函数使用list.splice(0, list.length),实现数组的清空,同时响应式的渲染。


记事本的下部隐藏
使用v-if或v-show进行隐藏,因为记事本不需要频繁的清空,判断条件为列表的长度是否为空即可。

记事本总结

摘自黑马vue教程





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








