css右下角的点点点更多展开折叠样式
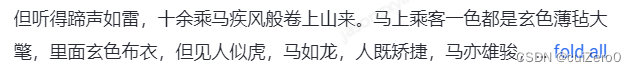
1.展示效果图

2.插入结构
<div className="dbi-text-content">
<div
className={
isShow ? 'dbi-text-title-show' : 'dbi-text-title-noshow'
}
>
<label
className="dbi-text-title-btn"
htmlFor="exp"
onClick={() => {
setShow(!isShow);
}}
>
{isShow ? 'Less All' : 'More'}
</label>
<span>{e.text}</span>
</div>
</div>
2.插入css
.dbi-text-content {
display: flex;
.dbi-text-title {
// font-weight: 500;
&-noshow {
font-size: 12px;
line-height: 22px;
text-align: left;
color: var(--color-neutral-9);
display: -webkit-box;
overflow: hidden;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
&::before {
content: '';
float: right;
height: 100%;
margin-bottom: -20px;
}
}
&-show {
font-size: 12px;
line-height: 22px;
text-align: left;
color: var(--color-neutral-9);
&::before {
content: '';
float: right;
height: 100%;
margin-bottom: -20px;
}
}
&-btn {
float: right;
clear: both;
margin-right: 8px;
margin-top: -2px;
margin-left: 1px;
cursor: pointer;
color: var(--color-primary-5);
}
}
}






















 1822
1822











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








