前言
搜了一堆百度、搜狗、有道的,没有一个能用的。
只能投机取巧了
实现
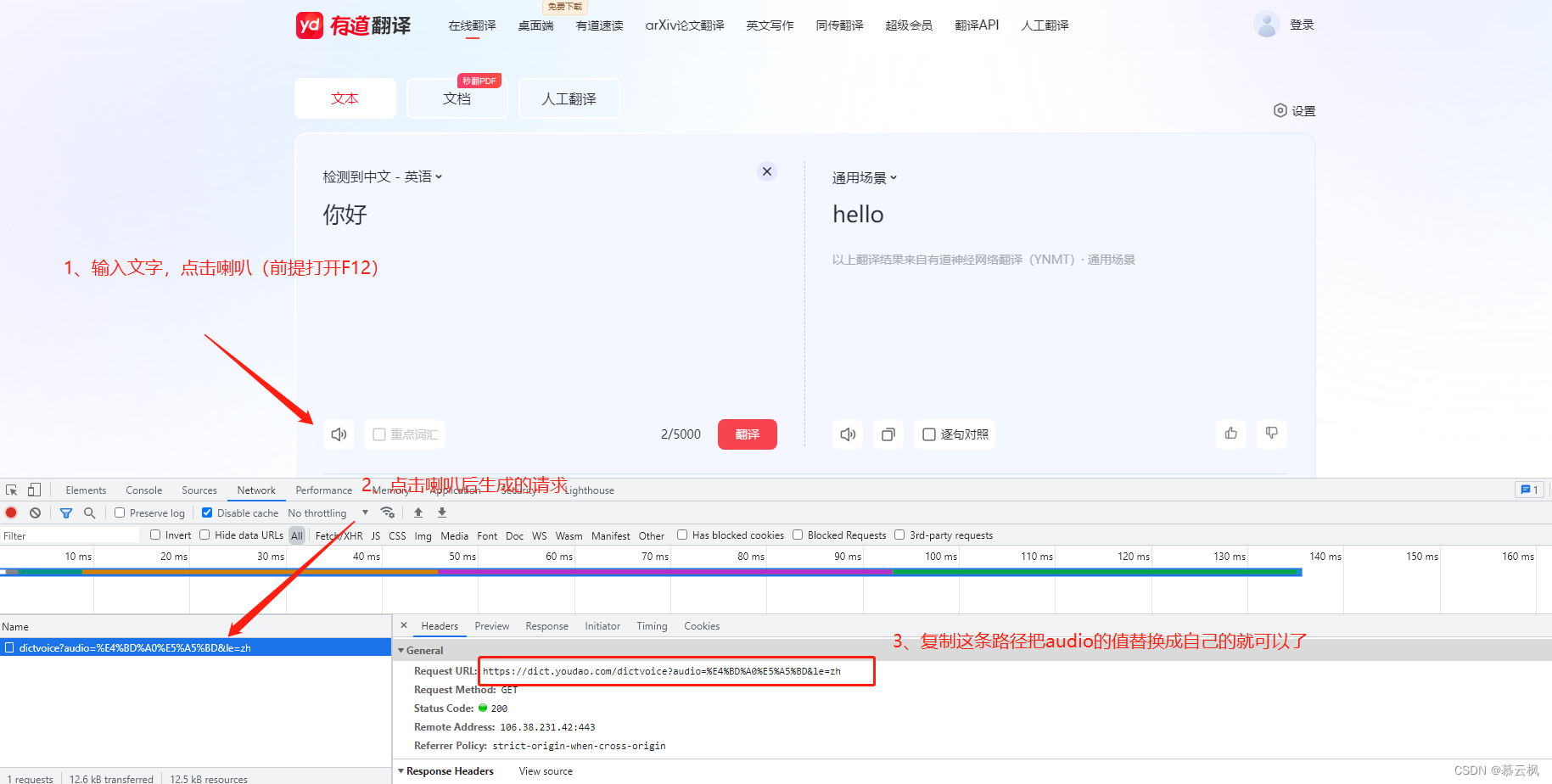
获取播放路径

html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>语音播报</title>
</head>
<body>
<button onclick='voiceBroadcast("微信收款10元")'>点击播放</button>
<script>
function voiceBroadcast(text) {
new Audio("https://dict.youdao.com/dictvoice?audio="+text+"&le=zh").play();
//new Audio("https://fanyi.baidu.com/gettts?lan=zh&text="+text+"&spd=5&source=web").play();
}
/**
* js默认播报
* @param {Object} text
*/
function voiceBroadcast2(text) {
var utterThis = new SpeechSynthesisUtterance();
utterThis.volume = 1; // 声音的音量 范围是0到1
utterThis.lang = 'zh';// 汉语
utterThis.rate = 0.7; // 语速,数值,默认值是1,范围是0.1到10
utterThis.pitch = 2; // 音高,数值,范围从0(最小)到2(最大)。默认值为1
utterThis.text = text;
speechSynthesis.speak(utterThis);
}
</script>
</body>
</html>
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








