一.nginx 安装参考:(亲测有用)
Mac 安装 brew(最新教程,绝对可行,一行代码搞定,不报错) - LeeHua - 博客园
nginx按照👆参考方法安装即可
二.switchhosts 在官网上下载即可
看准mac下载位置--我之前抓着第一条下载了好几遍,怀疑人生==

三.nginx配置
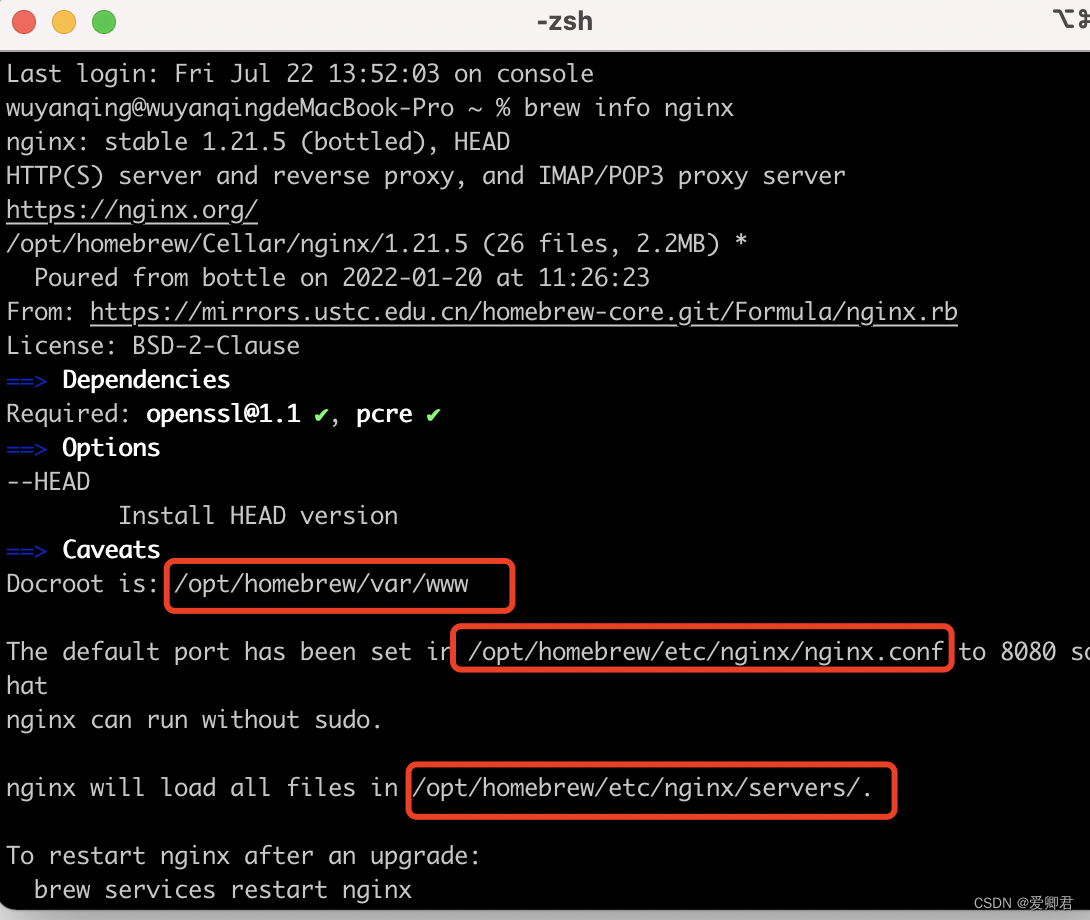
brew info nginx
#网页目录: /opt/homebrew/var/www
#默认配置文件:/opt/homebrew/etc/nginx/nginx.conf
#会被加载的配置文件: /opt/homebrew/etc/nginx/servers/
用命令行 open /opt/homebrew/etc/nginx 打开文件
配置nginx.conf
ps:连接不同wifi IP会不一样。
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
server_names_hash_bucket_size 128;
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
# server {
# listen 80;
# server_name localhost;
# #charset koi8-r;
# #access_log logs/host.access.log main;
# location / {
# root html;
# index index.html index.htm;
# }
# #error_page 404 /404.html;
# # redirect server error pages to the static page /50x.html
# #
# error_page 500 502 503 504 /50x.html;
# location = /50x.html {
# root html;
# }
# # proxy the PHP scripts to Apache listening on 127.0.0.1:80
# #
# #location ~ \.php$ {
# # proxy_pass http://127.0.0.1;
# #}
# # pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
# #
# #location ~ \.php$ {
# # root html;
# # fastcgi_pass 127.0.0.1:9000;
# # fastcgi_index index.php;
# # fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# # include fastcgi_params;
# #}
# # deny access to .htaccess files, if Apache's document root
# # concurs with nginx's one
# #
# #location ~ /\.ht {
# # deny all;
# #}
# }
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
server{
listen 80;
server_name admin.3jcj.cn; #需要映射的本地域名,与 switchhost 对应
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server{
listen 80;
server_name pop.3jcj.cn; #商家后台
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server{
listen 80;
server_name cms-preview.3jcj.cn; #preview
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server{
listen 80;
server_name h5.3jcj.cn; #h5
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server{
listen 80;
server_name api.3jcj.cn; #api
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server{
listen 80;
server_name cms-ui.3jcj.cn; #cms-ui
index index.php index.html index.htm;
location / {
proxy_pass http://127.0.0.1:8080;
}
}
server{
listen 80;
server_name 测试域名; #配券
index index.php index.html index.htm;
location / {
proxy_pass http://192.168.49.103:8080;
}
}
server{
listen 80;
server_name 正式域名; #配券
index index.php index.html index.htm;
location / {
proxy_pass http://192.168.49.103:8080;
}
}
server{
listen 443 ssl;
server_name 127.0.0.1 电脑固定ip 正式域名;
index index.php index.html index.htm;
ssl_certificate /opt/homebrew/var/www//ssl.crt; # 这个是证书的crt文件所在目录,根据具体路径填写
ssl_certificate_key /opt/homebrew/var/www//ssl.key; # 这个是证书key文件所在目录,根据具体路径填写
location / {
proxy_pass http://固定ip:8080;
}
}
}
四.配置switchhosts


五。配置完后,重启电脑,运行switchhosts,nginx,运行项目





















 1245
1245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








