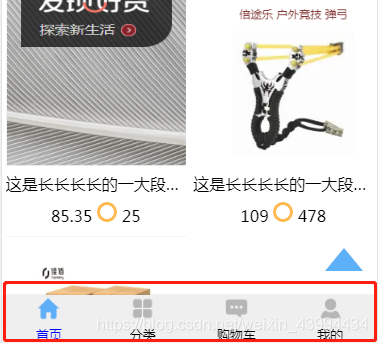
问题描述:vue使用better-scroll时滚动条拉到底,有部分内容不能完全显示 。切换tab页回来后内容能完全显示

查找发现,在better-scroll中滚动的高度由content内容的高度所决定

滚动内容有很多图片,在初始化加载的时候图片还未全部加载出来,scroll已经加载完成,此时可滚动的高度是未完全加载的高度,造成了图片全部加载完成后,无法全部滚动显示。
初始化结束后未完全加载的可滚动高度:

看一下数值对比,此时滚动完全正常。

所以在初始化后再加载出来的图片时,没有进行刷新重新获取滚动高度造成滚动不完全显示问题。因此可以监听图片加载完成后在home页面进行刷新

在这里采用$bus。
记得在main.js定义$bus
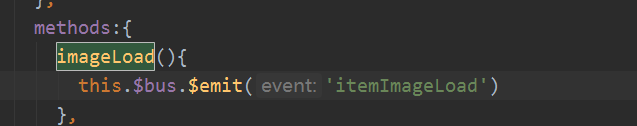
goodsItem.vue——监听图片加载

home.vue——进行滚动刷新
 防抖函数:
防抖函数:
export function debounce(func,delay){
let timer = null;
//...args可接收多个参数
return function (...args) {
if(timer) clearTimeout(timer)
timer = setTimeout(() => {
func.apply(this,args)
},delay)
}
}
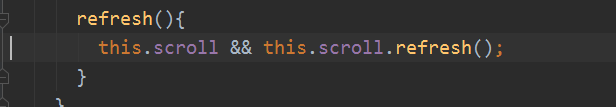
scroll.vue——定义刷新方法






















 2900
2900











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








