问题来由
在进行Flutter布局元素的时候,需要引用本地图片,即使用Image.asset方法,在此之前需要修改pubspec.yaml文件以及新建文件夹。但按照文档修改之后引用仍然失败。查找多番文档和网络解决办法之后,引用成功,以此为鉴。
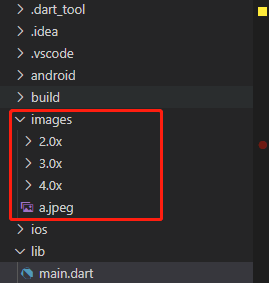
新建images文件下,并在其下新建2.0x/3.0x/4.0x三个文件夹,并将照片放进去
1.新建文件夹

2.复制图片

3.配置pubspec.yaml

当初总是加载不出来,一番尝试之后发现是pubspec.yaml配置文件的缩进不对,修改之后便可以加载出来图片了,以前的错误配置如下:






















 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








