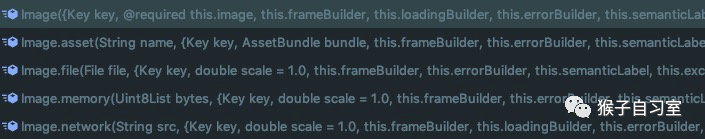
Flutter中,加载并显示图片使用的是Image组件。我们先来看下这个构造函数:

Image的构造参数有以下几种分别是:
Image:从Provider获取图像
Image.asset:加载资源图片
Image.file:加载本地图片文件
Image.network:记载网络图片
Image.memory:加载Uint8List资源图片
我们接下来看一下如何使用
class ImagePage extends StatelessWidget {
@override Widget build(BuildContext context) {
return Scaffold( body: Center( child: Image.network('https://flutter.cn/assets/flutter-lockup-1caf6476beed76adec3c477586da54de6b552b2f42108ec5bc68dc63bae2df75.png'), ), ); }}

我们加载了一张网络图片。其他的使用也比较类似,这里不在赘述。我们看看provider如何使用。
class ImagePage extends StatelessWidget {
@override Widget build(BuildContext context) {
return Scaffold( body: Center( child: Image( image: NetworkImage('https://flutter.cn/assets/flutter-lockup-1caf6476beed76adec3c477586da54de6b552b2f42108ec5bc68dc63bae2df75.png'), ), ), ); }}








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 959
959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








