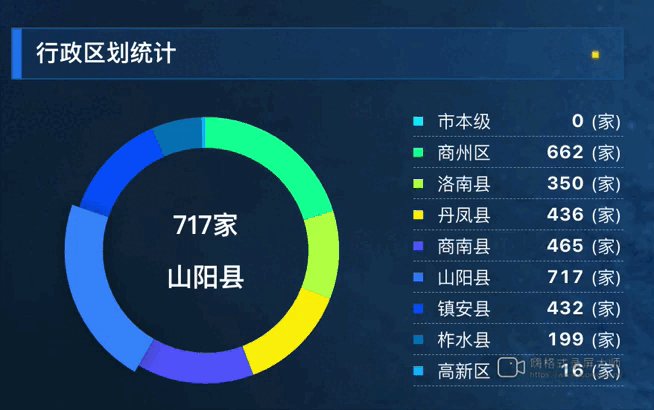
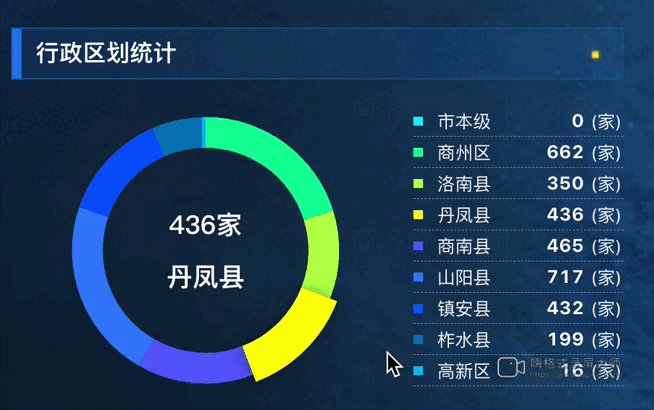
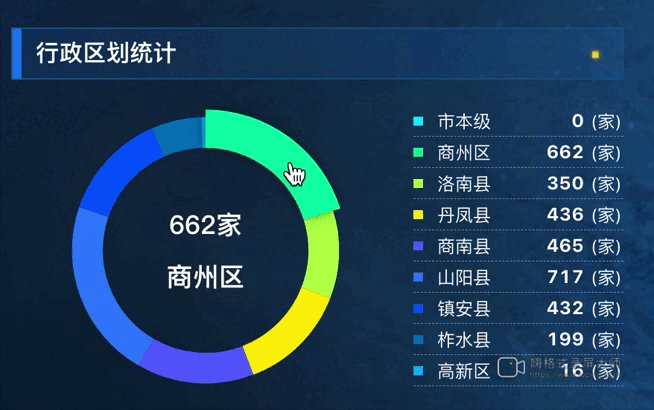
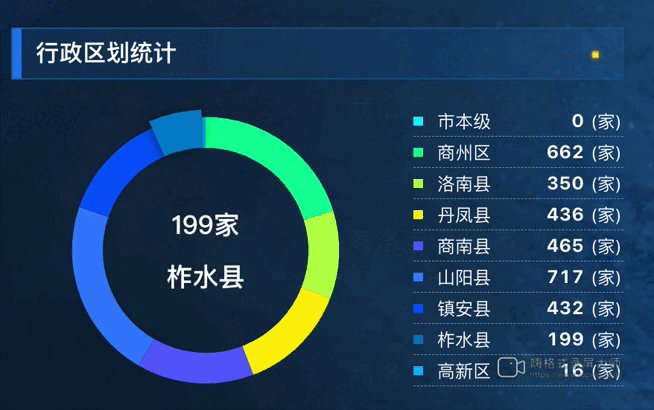
需求:

版本:
vue2.x 、 echarts 5.2.2
实现过程:
handleInitEcharts(echartsData) {
this.chart = this.$echarts.init(this.$refs.echarts_box);
let colorList = this.colorList;
let dataList = echartsData; // [{name: '商州区', value: '20'}]
let option = {
series: [
{
name: "商洛",
type: "pie",
radius: ["60%", "78%"],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: "center",
},
emphasis: {
show: true,
textStyle: {
fontSize: this.fontSize(20),
fontWeight: "bold",
color: "#fff",
},
formatter: function (params) {
return params.value + "家" + "\n" + "\n" + params.name;
},
},
},
labelLine: {
normal: {
show: false,
},
},
data: dataList,
itemStyle: {
normal: {
color: function (params) {
return colorList[params.dataIndex];
},
},
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, .4)",
},
},
},
],
};
this.chart.setOption(option);
// 轮播核心
this.handleChartLoop(option, this.chart);
}handleChartLoop(option, myChart) {
if (!myChart) {
return;
}
let currentIndex = -1; // 当前高亮图形在饼图数据中的下标
this.timeTicket = setInterval(selectPie, 2000); // 设置自动切换高亮图形的定时器
// 取消所有高亮并高亮当前图形
function highlightPie() {
// 遍历饼图数据,取消所有图形的高亮效果
for (var idx in option.series[0].data) {
myChart.dispatchAction({
type: "downplay",
seriesIndex: 0,
dataIndex: idx,
});
}
// 高亮当前图形
myChart.dispatchAction({
type: "highlight",
seriesIndex: 0,
dataIndex: currentIndex,
});
}
// 用户鼠标悬浮到某一图形时,停止自动切换并高亮鼠标悬浮的图形
myChart.on("mouseover", (params) => {
clearInterval(this.timeTicket);
currentIndex = params.dataIndex;
highlightPie();
});
// 用户鼠标移出时,重新开始自动切换
myChart.on("mouseout", (params) => {
if (this.timeTicket) {
clearInterval(this.timeTicket);
}
this.timeTicket = setInterval(selectPie, 1000);
});
// 高亮效果切换到下一个图形
function selectPie() {
var dataLen = option.series[0].data.length;
currentIndex = (currentIndex + 1) % dataLen;
highlightPie();
}
}




















 1468
1468











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








