前端安全——最新:lodash原型漏洞从发现到修复全过程
1. 漏洞复现
现在很多系统的前端都是基于vue和react框架的,所以就肯定少不了引入各种依赖,而lodash作为一款非常流行的npm库,每月的下载量超过8000万次。可以说是使用的十分广泛了。所以可以想象,当lodash这个漏洞出现时,标志着有多少项目存在被攻击的风险。而检测的方法也很简单,在你的前端控制台,输入下面代码:
const payload = '{"constructor": {"prototype": {"lodash": true}}}'
_.defaultsDeep({}, JSON.parse(payload))
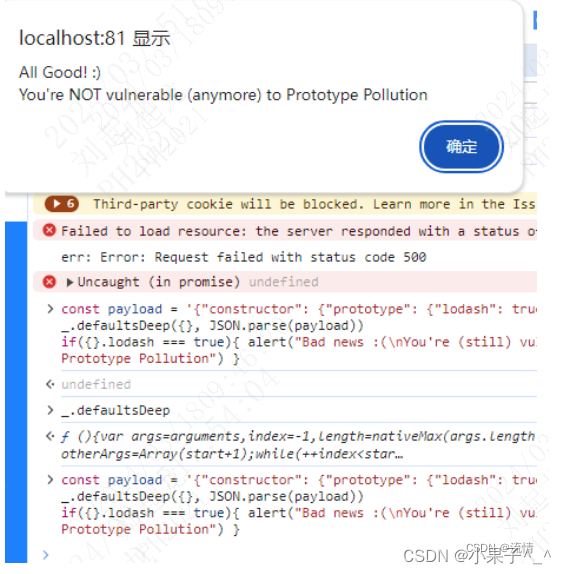
if({}.lodash === true){ alert("Bad news :(\nYou're (still) vulnerable to Prototype Pollution") } else { alert("All Good! :)\nYou're NOT vulnerable (anymore) to Prototype Pollution") }
如果出现如下弹窗,就说明没有漏洞。lodash版本是最新的,已经把漏洞修复了。如果不是,那么恭喜你,中奖了~继续往下看吧。

2. 漏洞原理解析
通俗来讲:攻击者可以通过lodash的函数覆盖或污染JavaScript对象的原型(prototype)
例如:通过lodash库中的函数defaultDeep可以修改Object.prototype的属性。JavaScript在读取对象中的某个属性时,如果查找不到就会去其原型链上查找。试想一下,如果被修改的属性时toString方法,例如:
const payload = '{"constructor": {"prototype": {"toString": true}}}'
_.defaultsDeep({}, JSON.parse(payload))
payload又为用户输入的数据,那么,在调用Object.prototype.toString时就会非常不安全了。
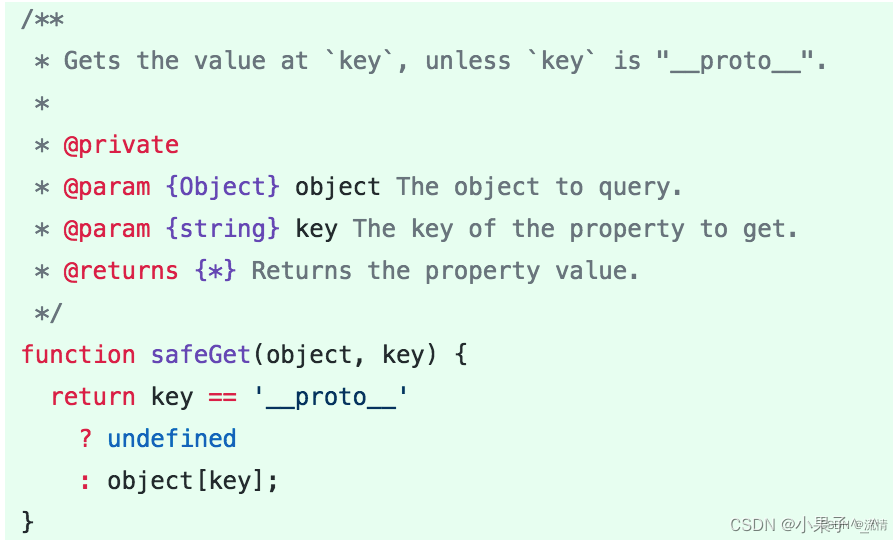
lodash原型污染漏洞出现在Lodash:4.17.12版本以下,我们可以来看下依赖源码出现漏洞的地方:

结论:实现了一个safeGet的函数来避免获取原型上的值。但是没有考虑到构造方法constructor的情况,因此,在lodash连夜发版修复方法:

3. 修复漏洞
在理解了漏洞如何出现的情况下,下面我们要做的就是修复漏洞。到这里,有些人可能就明白了,既然原型污染漏洞是由于lodash版本过低导致的,那我直接将package.json中的lodash版本库改为最新的`4.17.21`不就行了。别急,下面循序渐进,由浅入深的理解并修复这个漏洞。
tips:以下操作前请做好项目备份
3.1 直接版本升级解决
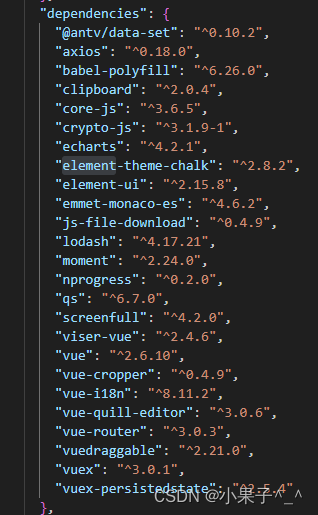
假如你的项目很简单,并且package.json也很直观的显示了引入的lodash版本低于4.17.12,那么大概率直接修改版本就解决了。如果解决不了,可以试试修改版本号后。
删除node_modules和package-lock.json,重新npm install一下
3.2 子依赖lodash问题解决
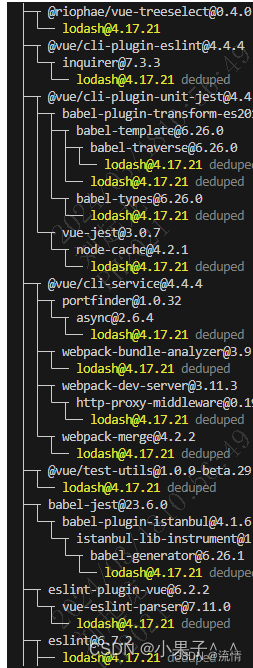
上面的情况是最好的情况,也是最简单的情况,但是实际上,我们遇到的问题可能比这个复杂的多。因为我发现,本地前端项目package.json更新了lodash版本后,然后再控制台进行测试验证,还是会出现lodash版本低的情况。

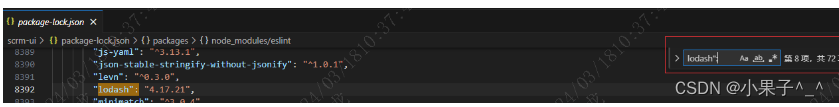
这种情况下,上面那种方法就很明显行不通了,版本更新了,还是存在问题,那么问题来了,这个_.defaultDeep方法到底是哪里来的呢。经过排查,终于发现,再package-lock.json文件下,显示了引入多个不同版本的lodash,正如前面所说,lodash作为一款非常流行的npm库,提供了很多方法。所以也是很多第三方库的子依赖。我在package.json中升级版本,不代表我升级了第三方库引用它的版本。而且从全局搜索来看,引入的地方还挺多。因此也没办法一个一个改。经过学习了解,发现可以通过resolutes指定子依赖版本。

在npm中,resolutions字段通常用于解决依赖版本冲突的问题。当你使用resolutes字段时,你可以轻质指定某个依赖包的版本,以确保项目中使用的依赖包版本符合你的要求。
{
"name": "my-project",
"version": "1.0.0",
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"preinstall": "npx force-resolutions"
},
"dependencies": {
"element-ui": "^2.15.8",
},
"resolutions": {
"lodash": "4.17.21"
},
"overrides": {
"**/lodash": "4.17.21"
},
}
overrides配置为resolutions的替补,要求npm 8以上。script下新增一条命令:
"preinstall": "npx force-resolutions"
这条命令通常是为了在安装依赖包之前强制执行 force-resolutions 工具,以确保 resolutions 字段中指定的依赖版本得到正确安装。正常情况下,npm install的时候就会自动检测并执行了。
执行完之后,可以通过下面命令查看子依赖是否都已指定版本成功
npm list lodash

3.3 追更溯源解决
不出意外的话,上面两种方法都用过之后,应该可能或许大概也许就解决这个漏洞了吧,但是凡是总有例外,很明显。我就是那个万里挑一的中奖者。我检测发现问题依旧存在,在这里,我得内心是抓狂崩溃的。明明什么方法都用过了,为什么还会报错。
我直接在控制查看这个方法的调用源头:


输入_.defaultDeep回车后,出现一段代码,双击进入就可以查看哪个文件引用了
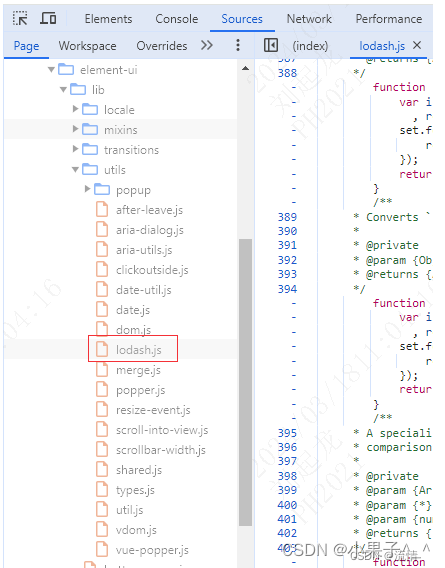
等等,element-ui什么时候引入了lodash.js,再到package-lock.json中看,它的子依赖根本就没有引入lodash依赖啊。但是在node_modules一查,发现lodash.js文件确实存在,而其中最关键方法safeGet方法也确实存在漏洞。心里感叹终于找到原因了。

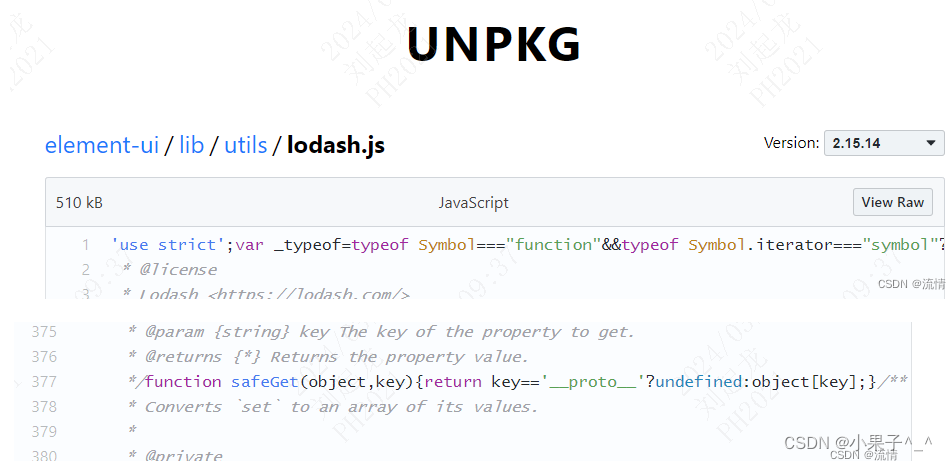
不信邪,还特意看了一下官方依赖,果然不出所料,你个老⑥

关键element-ui这里2.15.14版本还是最新的,想想挺恐怖的,所以最后的解决方法就是更新element-ui版本到2.15.8,因为此版本没有引入lodash.js。
3.4 不出意外的话又有意外
更新element-ui版本后,测试发现还报错;崩溃的大哭,再仔细查看项目,好家伙,发现竟然本地引入了一个lodash.js文件,此时我摸了一把泪,抱着希望更新里面的内容版本,然后测试,终于可以了,心里瞬间轻松了😄
4. 总结
此漏洞解决方法:
① 更新package.json中的lodash版本
② 更新第三方库
③ 判断是否将lodash.js文件下载到本地进行引用
检测验证方法:查看步骤1和步骤3.3






















 711
711











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








