介绍
本人使用Django建立了一个APP,还有html template,但是老师要求对html里的数据分页显示,找了很多方法也没有成功套用,下面我将我的方法介绍一下,希望能对大家有帮助!主要是通过url传递page_id的参数,然后仅返回需要页的数据给前端进行显示!
步骤
-
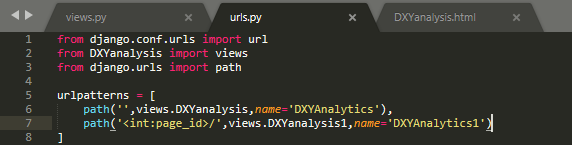
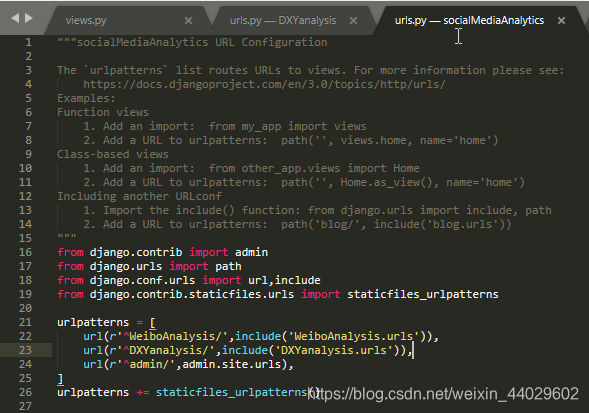
在 你建立的APP目录下(注意不是项目根目录)的urls.py文件(默认情况下是没有的,需要新建,并在项目主文件夹的urls.py中include该APP的urls文件)中调用path函数新增下图的第二个path,将page_id作为url中的参数,并且将该url链接到该APP的views.py中的处理函数(我这里是DXYanalysis1),name可能可以随意指定(本人目前没有发现其特殊用处)


实现预期效果:在浏览器中输入“localhost:8000/DXYanalysis/2/”时,page_id为2(page_id可以在views.py的对应函数中得到),然后仅返回第2页的数据 -
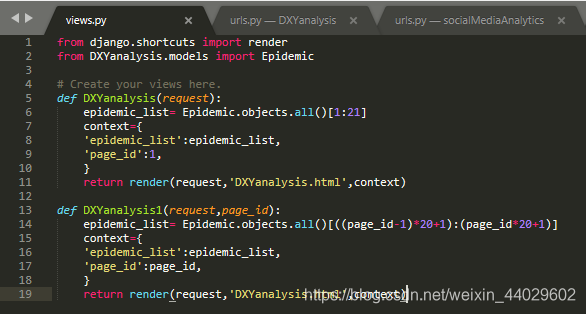
在创建的APP的views.py文件中的DXYanalysis1函数参数中,写上“page_id”;
Epidemic是我建立的模型,“Epidemic.objects.all()”获得我已经存储好的所有Epidemic模型数据,在后面用“[a,b]”进行切片,获得第a条到b-1条数据,我这里是获取了第page_id页的数据(设置为20条),最终在“epidemic_list”中返回;
可能你会观察到我定义的context里面传了page_id参数回去,这是我为了后面在html中显示当前是第几页而设置的。

-
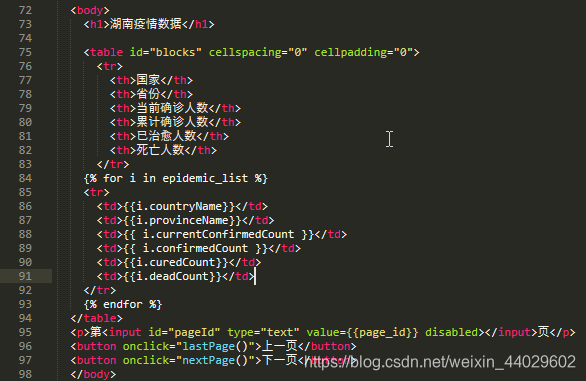
接下来给大家介绍一下我的html template “DXYanalysis.html”
如下图,我使用table对于前面views.py中传来的epidemic_list列表数据进行显示,这时传过来的数据条数是已经控制好了的;
注意到下面的input的value我设置为了 {{page_id}},这样可以直接显示是第几页;
下面的两个button可以用来翻页,分别调用lastPage和nextPage这两个js函数;

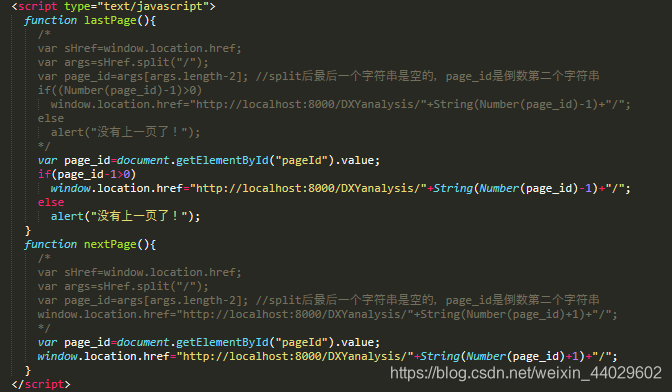
关于lastPage和nextPage这两个函数的实现,是这样的:(在这里我介绍lastPage的实现,nextPage的实现是相似的)
先通过 document.getElemenrtById(你的input的id)获得当前页的值,然后判断是否是第一页,若是第一页,则alert没有上一页了;不是第一页,则用window.location.href重定向到上一页的url(url请根据你的具体实现要求改动)
-
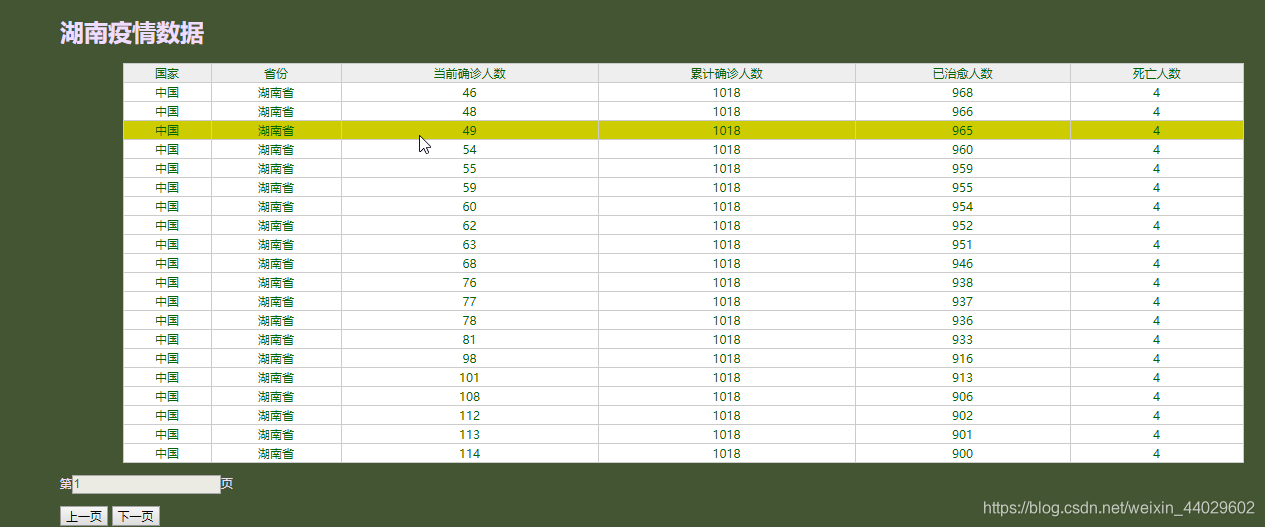
通过上面的步骤,就实现了Django结合html的分页,运用了较少的js(对于js本人一直很头疼),最后在浏览器中的显示是这样的:
第一页的数据:

此时点击上一页会报错:

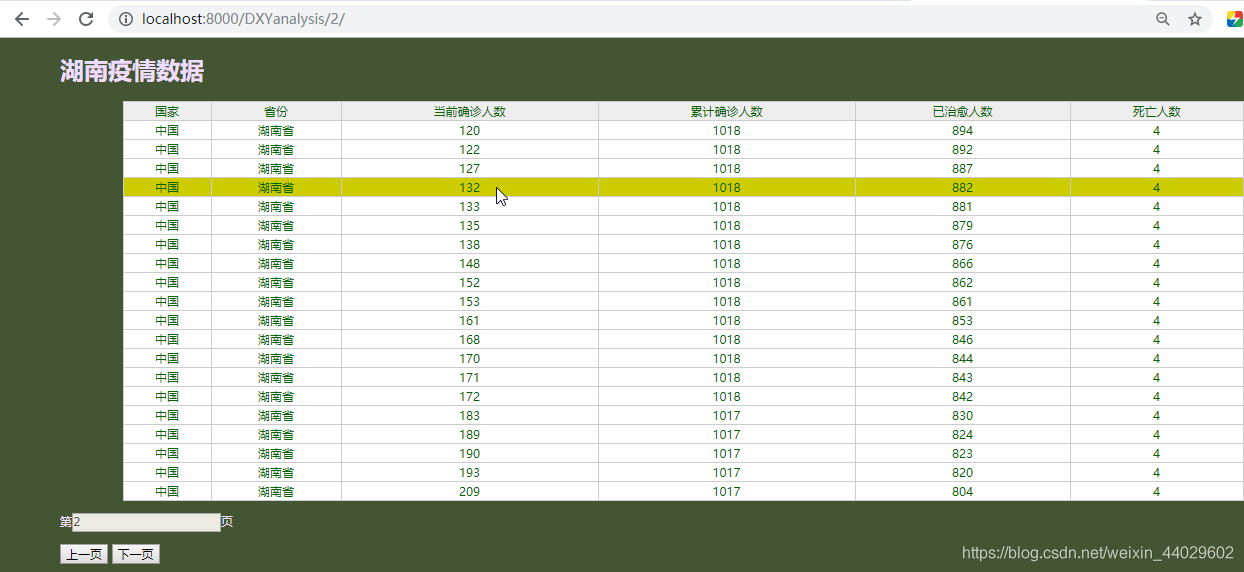
点击下一页就会跳转到第二页:

总结
本人在python、Django和html的知识了解不深,如果有说错的地方请大家见谅指正,有更好的方法也欢迎交流!





















 2528
2528











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








