由于不同浏览器之间有不同的默认样式,这样就导致了:“明明我没有设置margin padding,但是元素之间却存在间距等状况”。解决这种情况的方法就是在开始写css之前将所有元素的padding margin默认样式统一起来。在css文档中添加如下样式即可:
*{
padding:0;
margin:0;
}以下是学习过程中遇到的问题实例
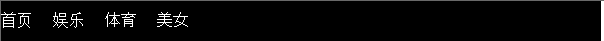
例1
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
li{
float:left;
margin-right:20px;
}
ul{
list-style:none;
width:600px;
height:30px;
background-color:black;
padding-top:10px;
padding-left:10px;
}
a{
color:white;
text-decoration:none
}
</style>
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">美女</a></li>
</ul>
</body>
</html>修改代码,去掉<ul>里的padding-left:10px;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<style type="text/css">
li{
float:left;
margin-right:20px;
}
ul{
list-style:none;
width:600px;
height:30px;
background-color:black;
padding-top:10px;
}
a{
color:white;
text-decoration:none
}
</style>
</head>
<body>
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">娱乐</a></li>
<li><a href="#">体育</a></li>
<li><a href="#">美女</a></li>
</ul>
</body>
</html>如果默认是0的话正常应该出现如下效果:

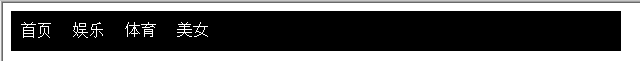
但是却出现如下效果图:
查看盒子模型,显示和设置padding-left:40px是一种效果。
这正是浏览器默认的40px导致的。


























 2300
2300

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








