vue3引入路由
1.项目搭建完毕。使用npm install vue-router --save
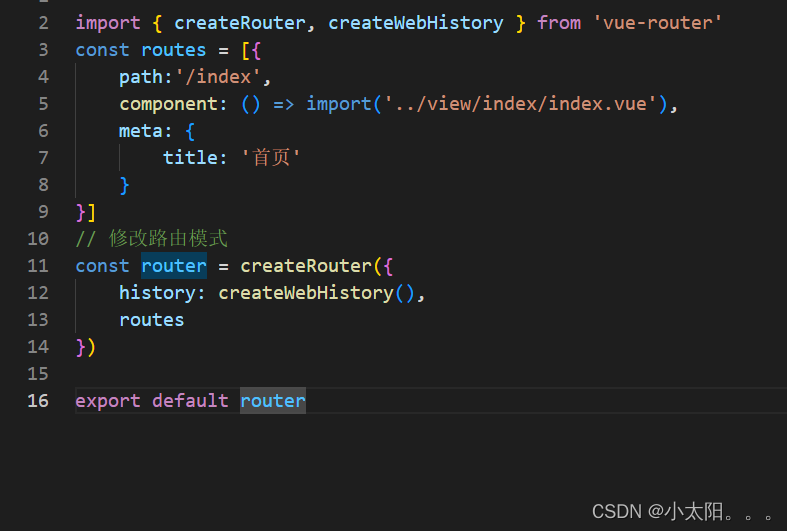
2.在src下面创建一个router文件夹,在router文件夹下新建一个index.js文件

import { createRouter, createWebHistory } from 'vue-router'
const routes = [{
path:'/index',
component: () => import('../view/index/index.vue'),
meta: {
title: '首页'
}
}]
// 修改路由模式
const router = createRouter({
history: createWebHistory(),
routes
})
export default router
3.然后再main.js里面配置下图
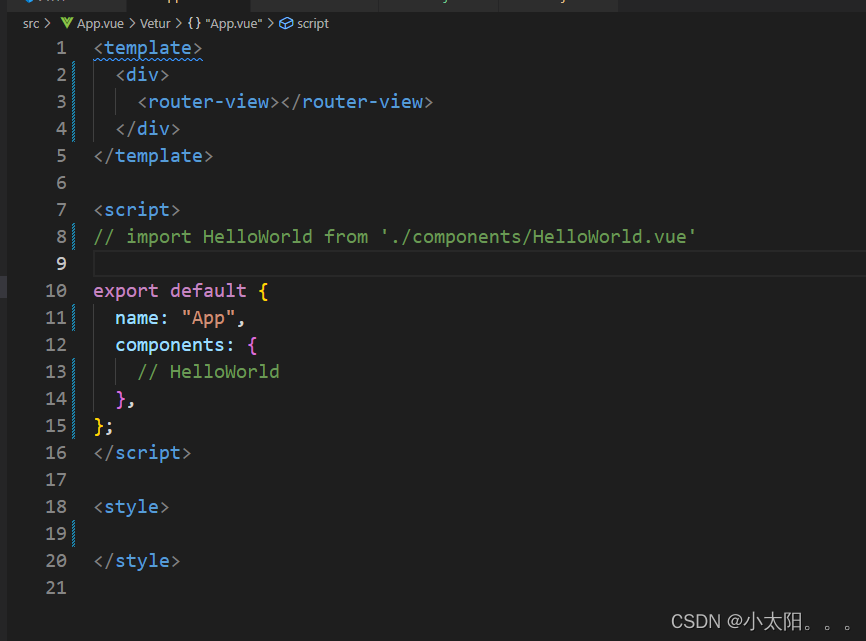
4.在App.vue里面





















 4942
4942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








