npm install pinia
npm i pinia-plugin-persistedstate
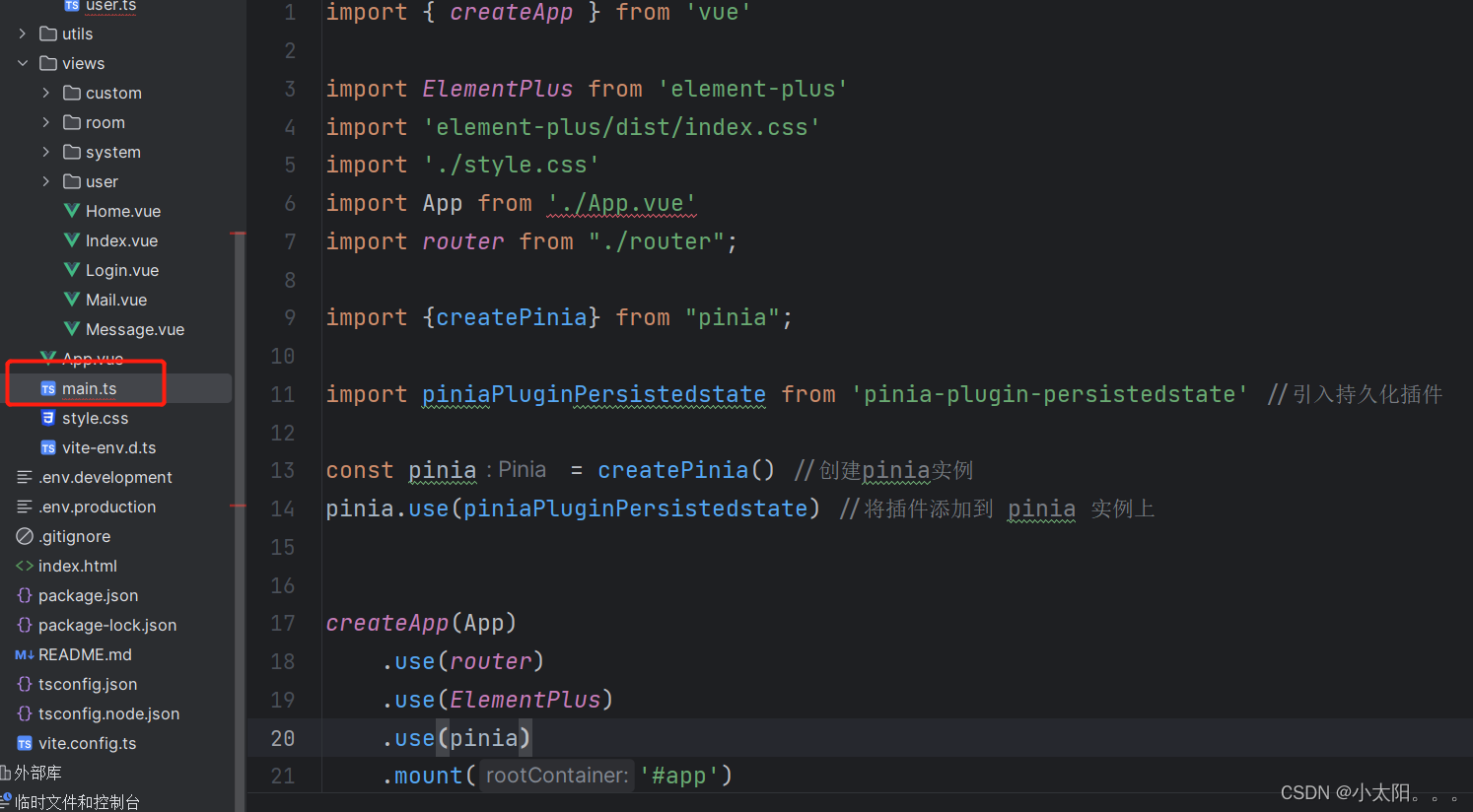
1.main.ts
import {createPinia} from "pinia";
import piniaPluginPersistedstate from 'pinia-plugin-persistedstate' //引入持久化插件
const pinia = createPinia() //创建pinia实例
pinia.use(piniaPluginPersistedstate) //将插件添加到 pinia 实例上
createApp(App)
.use(router)
.use(ElementPlus)
.use(pinia)
.mount('#app')
2.store文件夹新建user.ts
persist: {
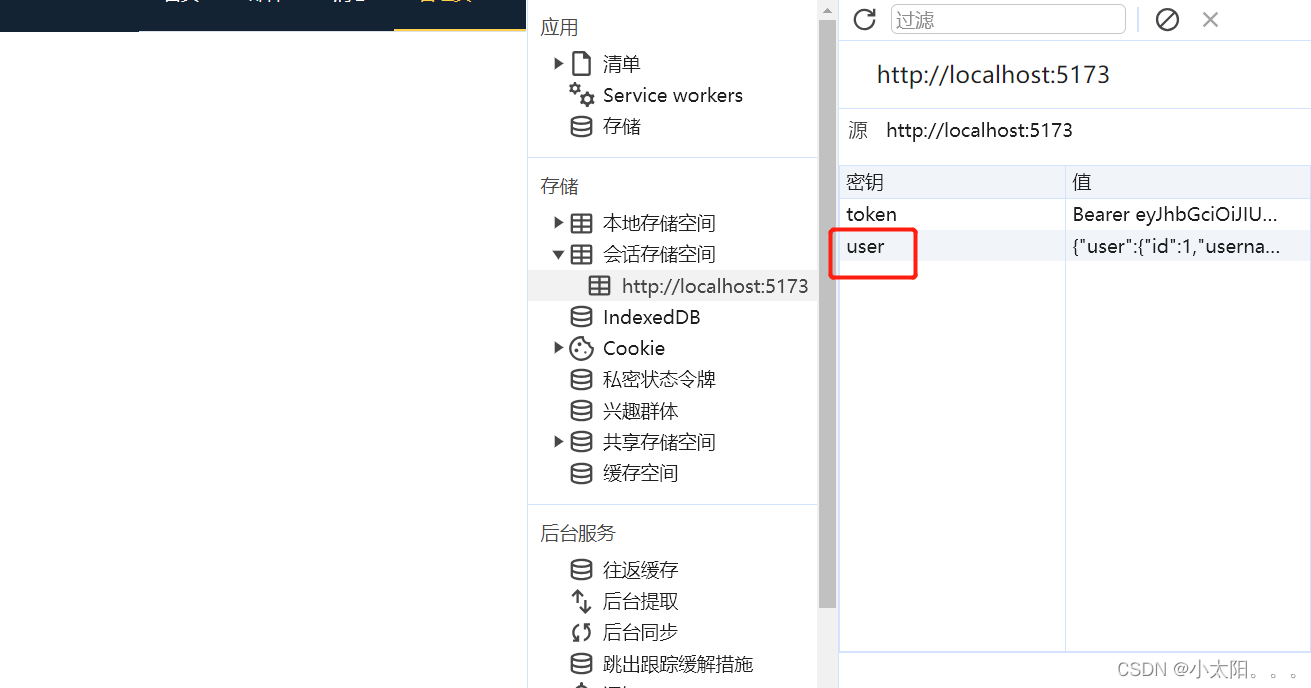
key: 'user', //存储名称
storage: sessionStorage, // 存储方式
paths: ['user',], //指定 state 中哪些数据需要被持久化。[] 表示不持久化任何状态,undefined 或 null 表示持久化整个 state
},
3.查看浏览器





















 2973
2973

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








