在vue中
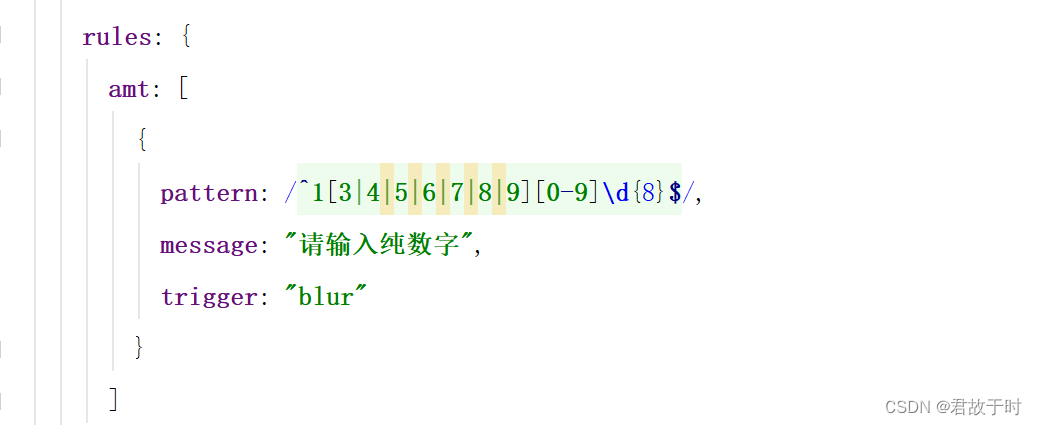
amt数字需要进行纯数字校验:


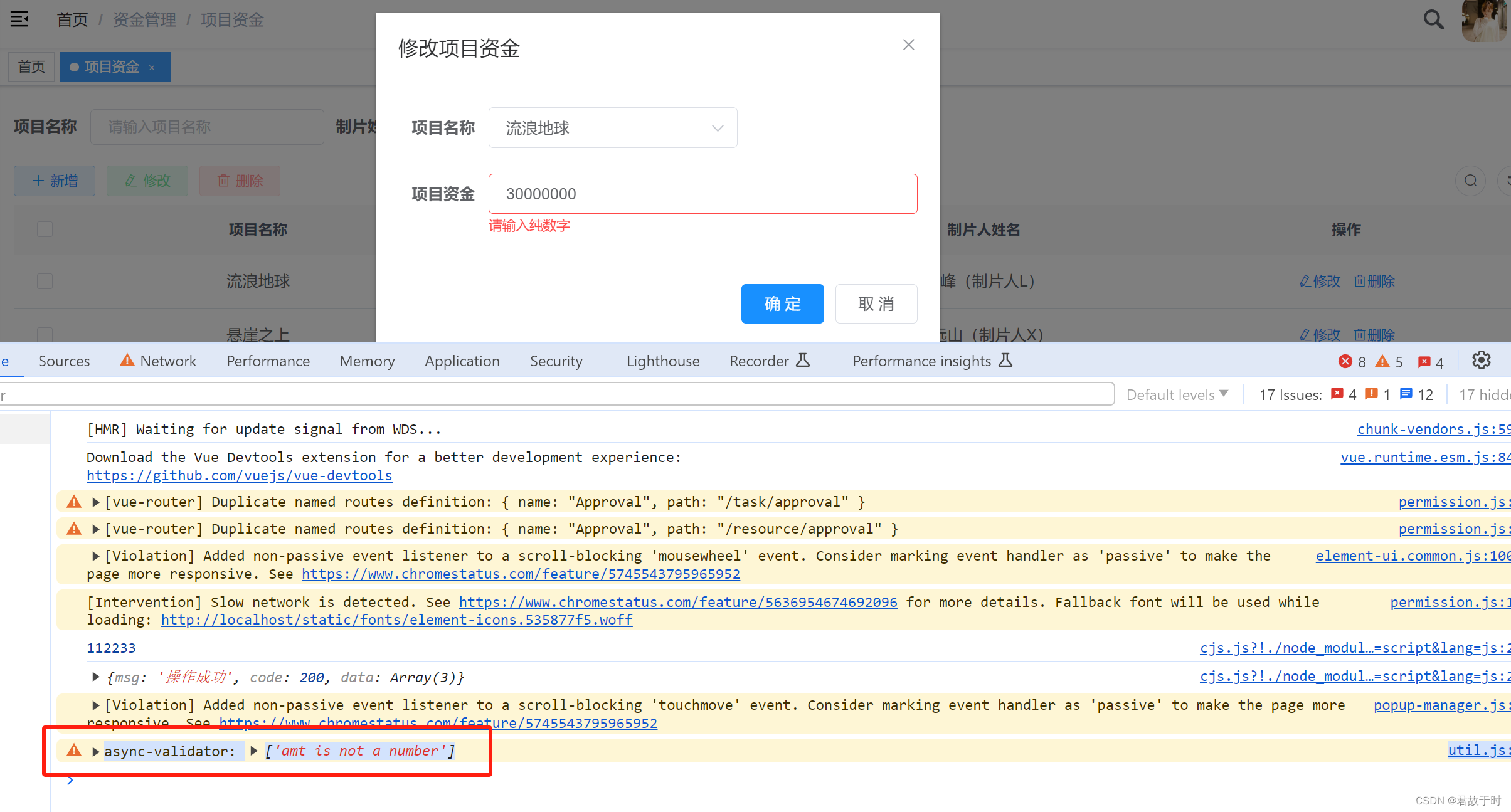
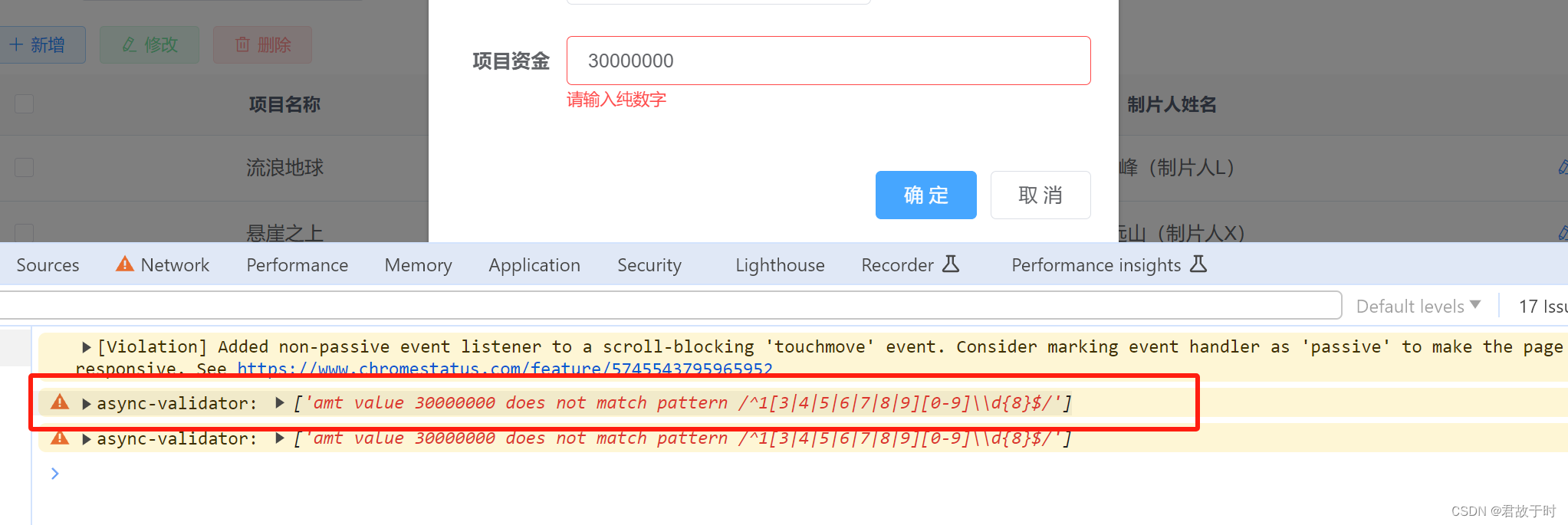
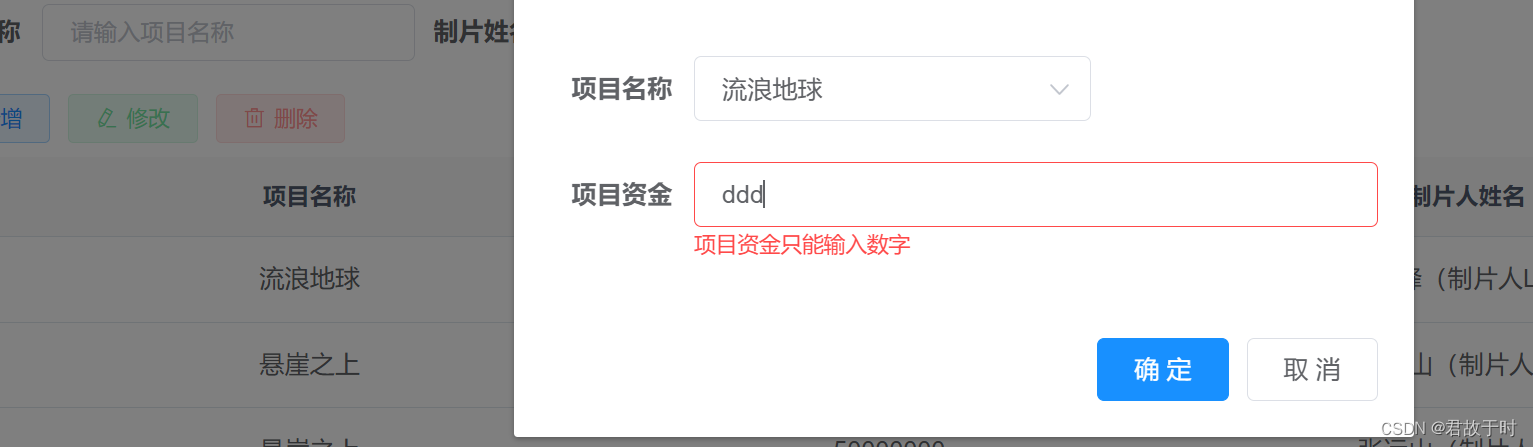
格式都没问题,但是输入纯数字也会报错,报错如下:
async-validator:[‘amt is not a number’]

网上找了一些,但是均为能奏效,尝试如下:
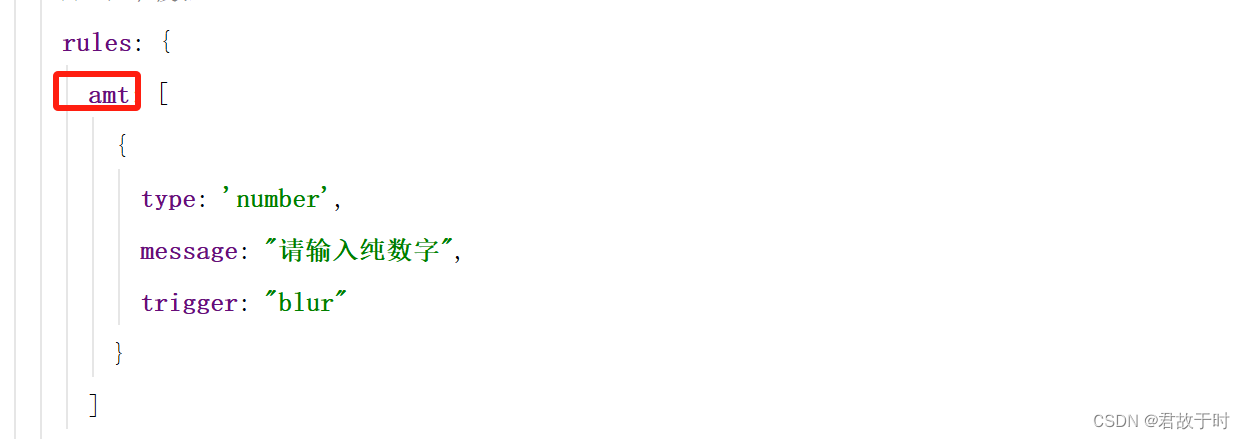
尝试1:


依然输入数字也会报错:

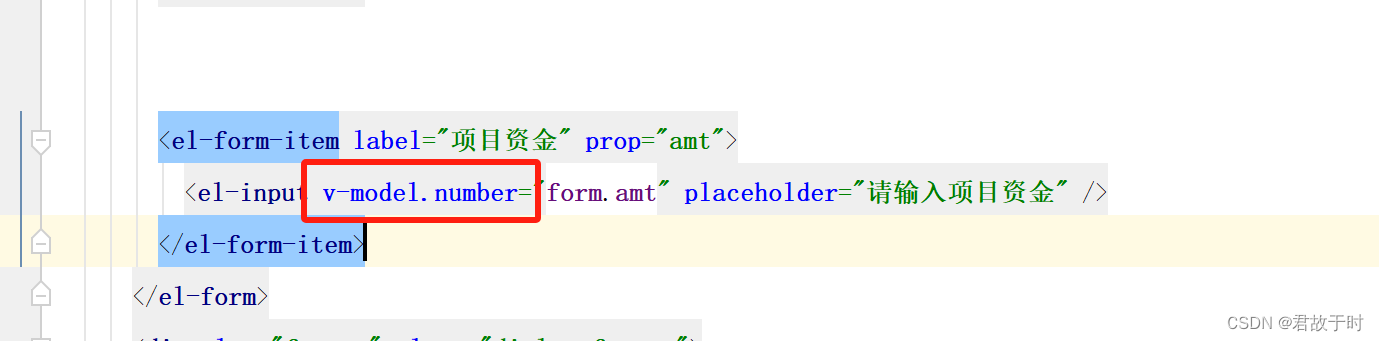
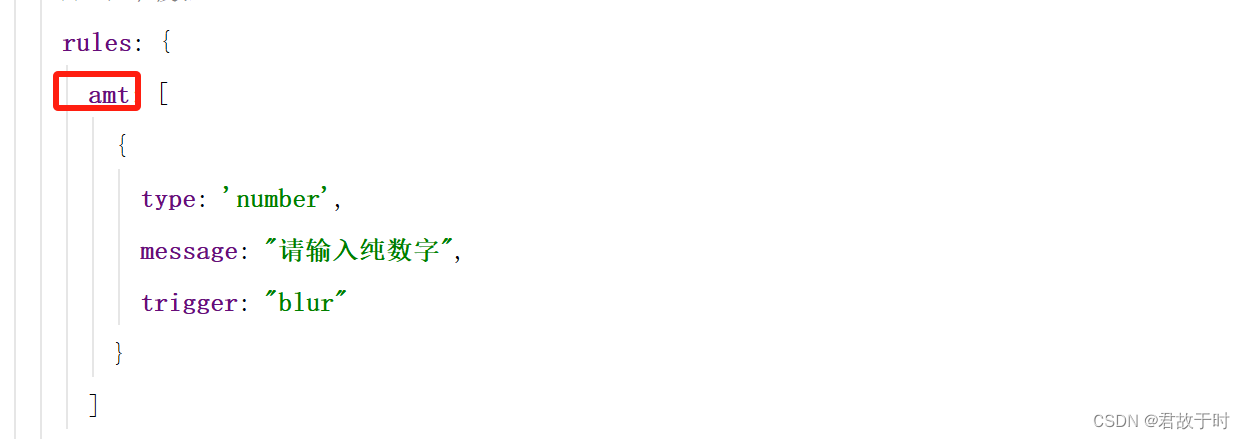
尝试2:


最终解决方案:


解决!!!

代码如下:
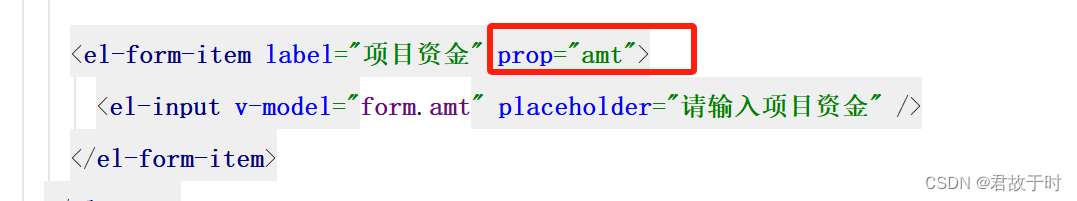
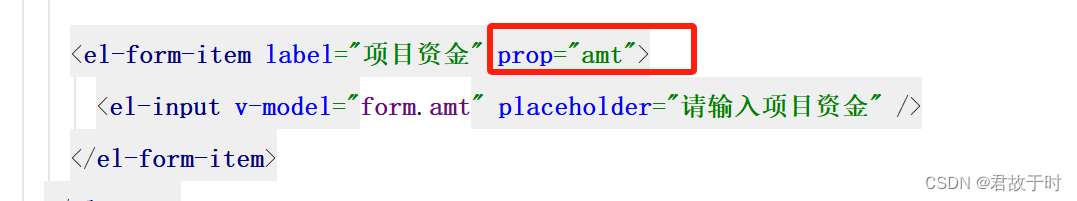
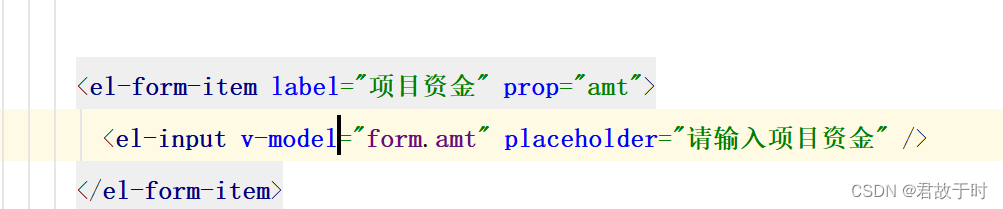
<el-form-item label="项目资金" prop="amt">
<el-input v-model="form.amt" placeholder="请输入项目资金" />
</el-form-item>
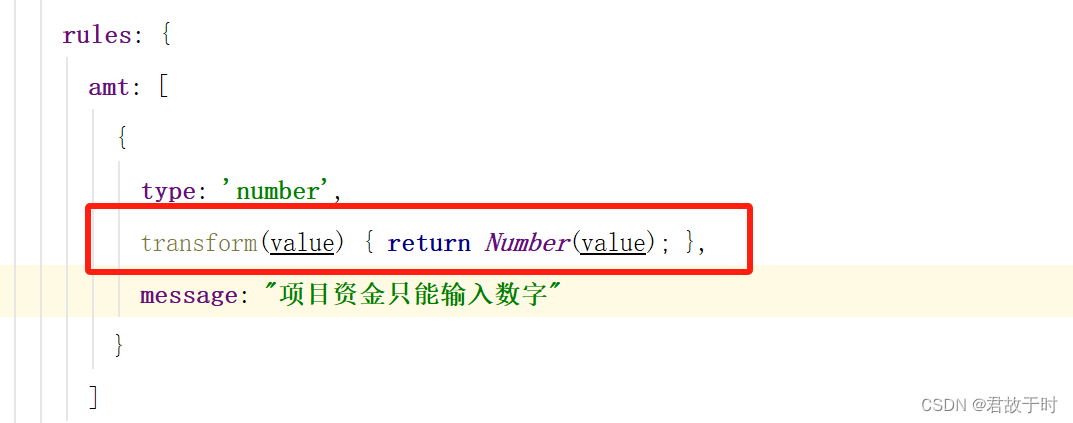
rules: {
amt: [
{
type: 'number',
transform(value) { return Number(value); },
message: "项目资金只能输入数字"
}
]
}
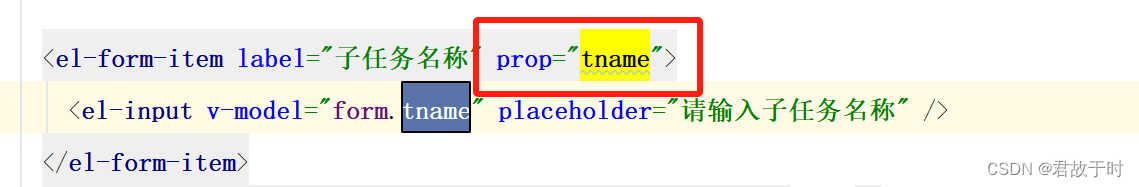
PS:如果需要输入框只能输入中文,代码如下:


rules: {
tname: [{required: true, message: '请输入子任务名称', trigger: 'blur'},
{message: '子任务名称必须为中文', trigger: 'blur',pattern: /^[\u4e00-\u9fa5]+$/}]
}





















 3258
3258











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








