场景:


解决方案:
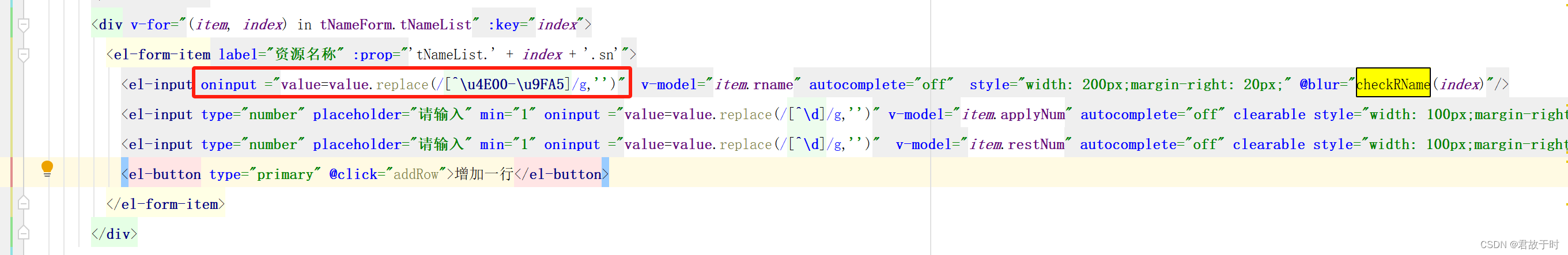
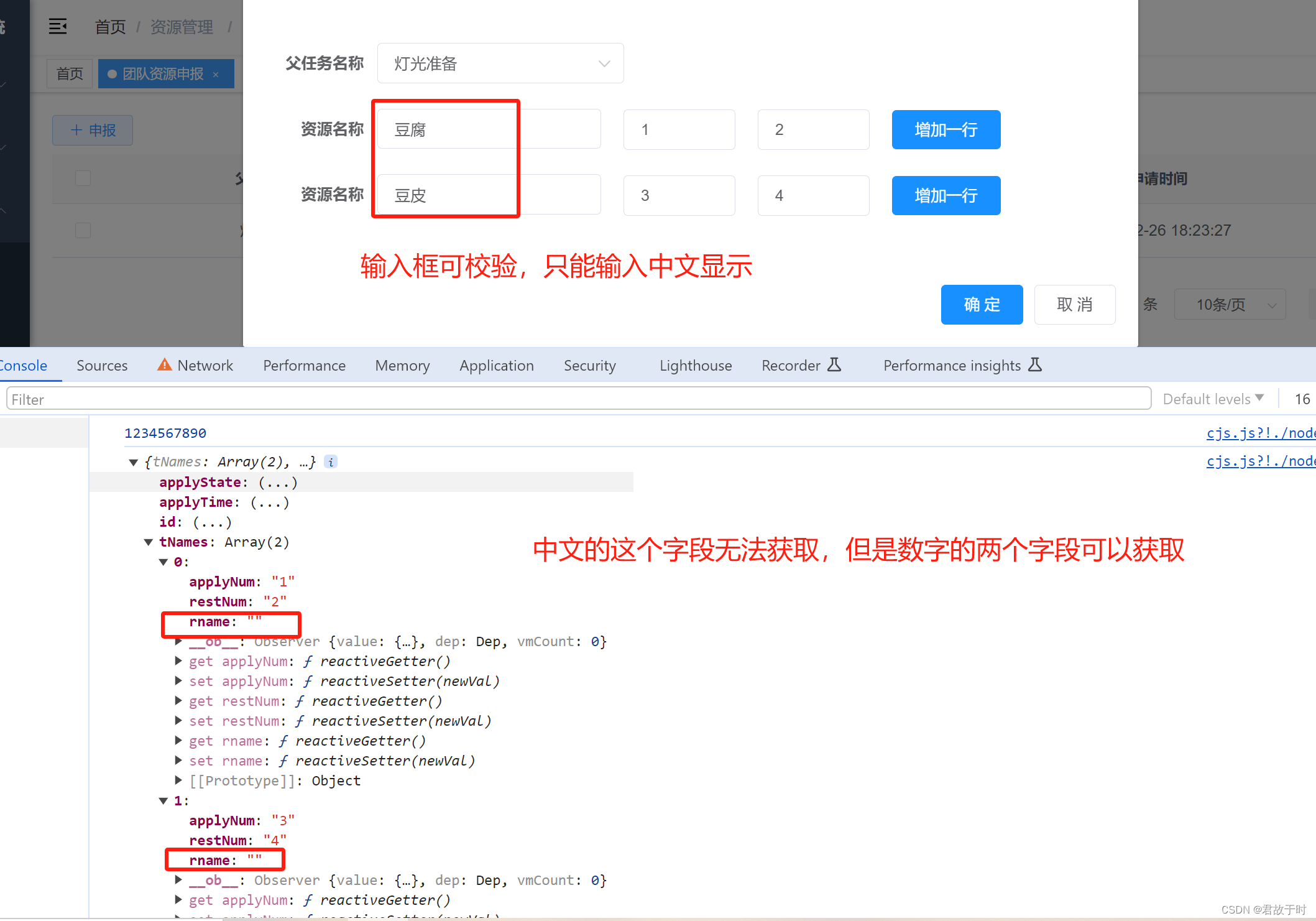
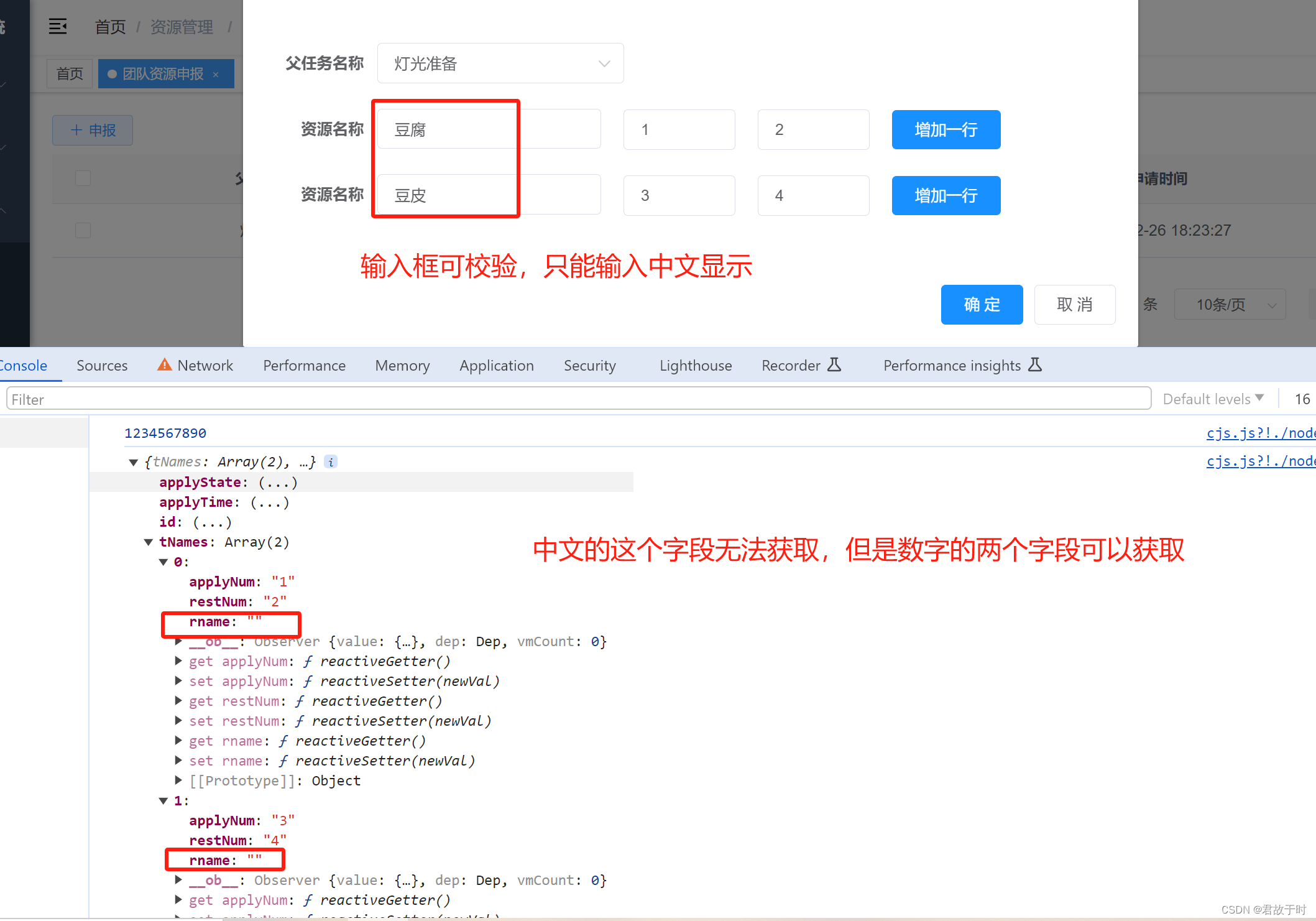
因为上述的正则表达式后,使用搜狗输入法没有问题,但采用微软自带输入法后,会存在输入数字及英文时为正常,切换为汉字后,会存在吞并当前光标前的字符。具体吞并个数和输入法中有几个汉字相关。
修改正则表达式

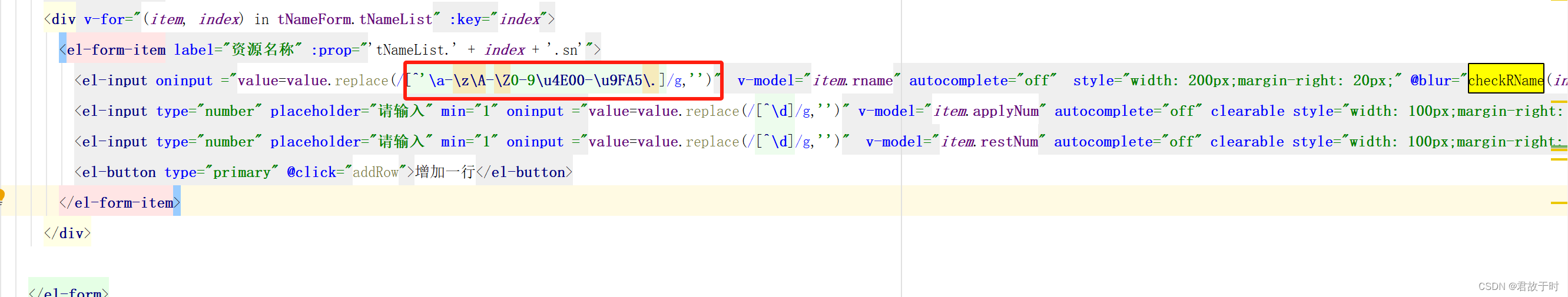
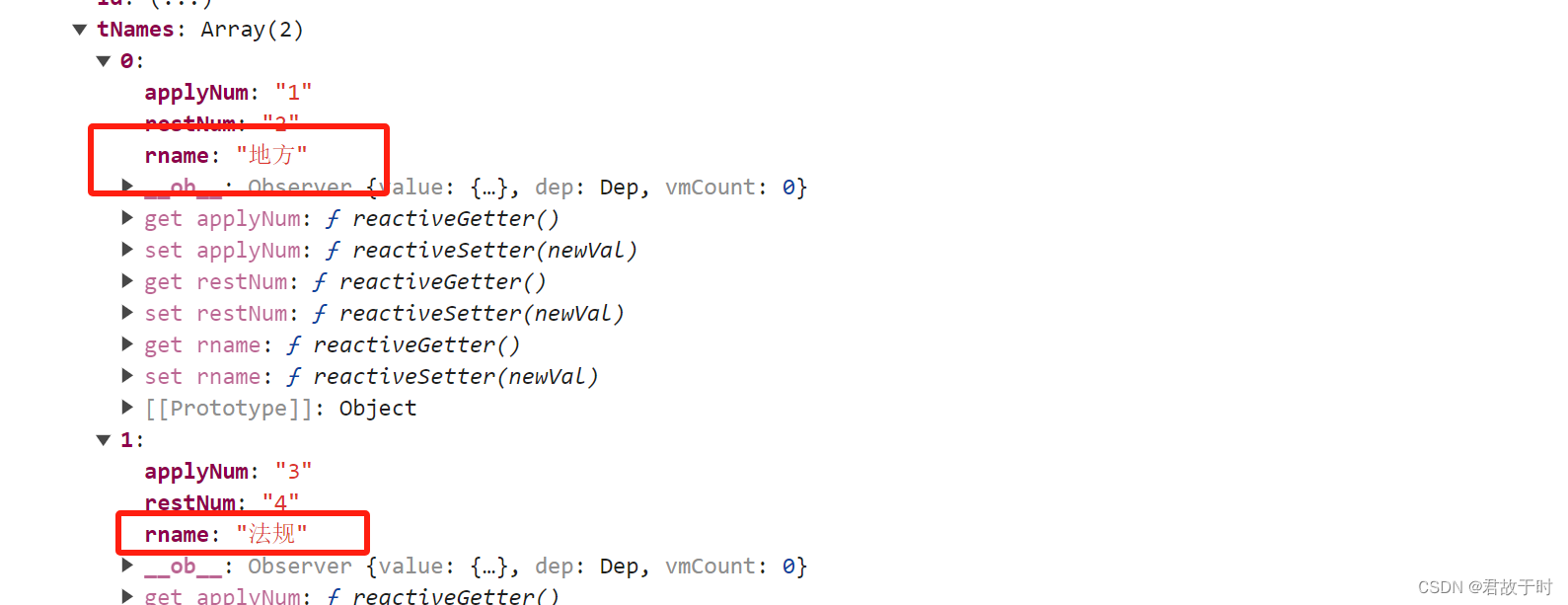
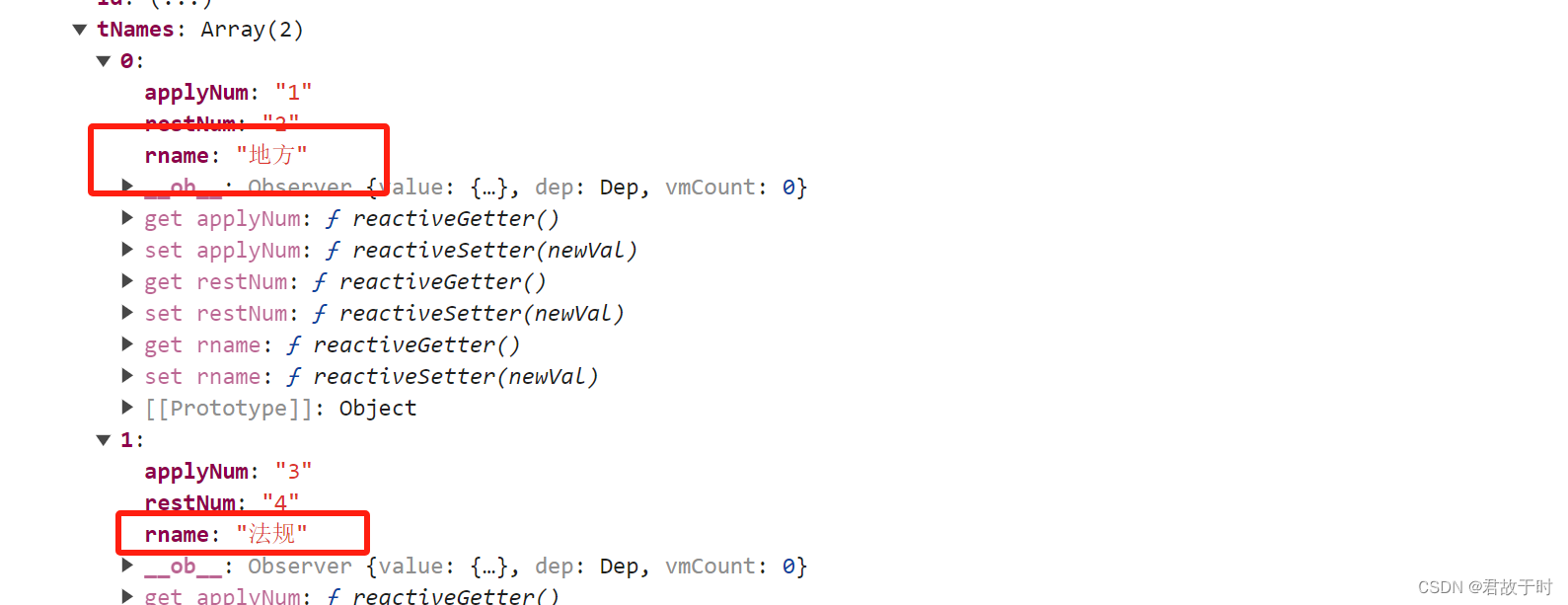
正常:

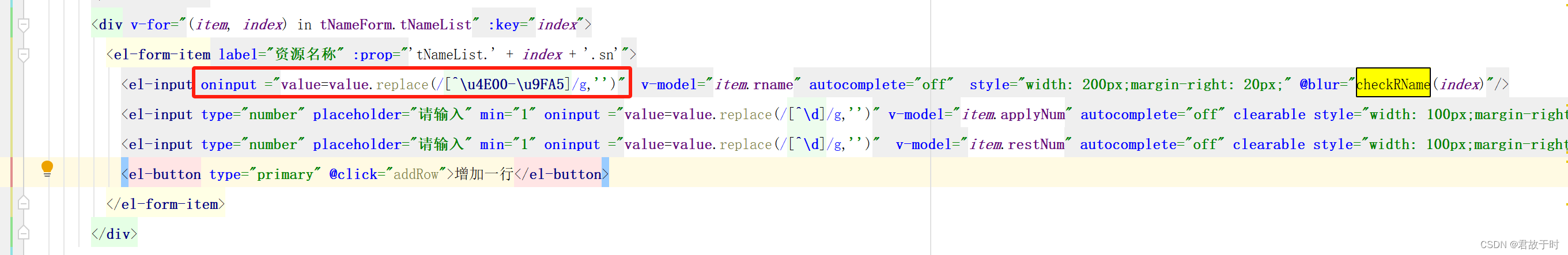
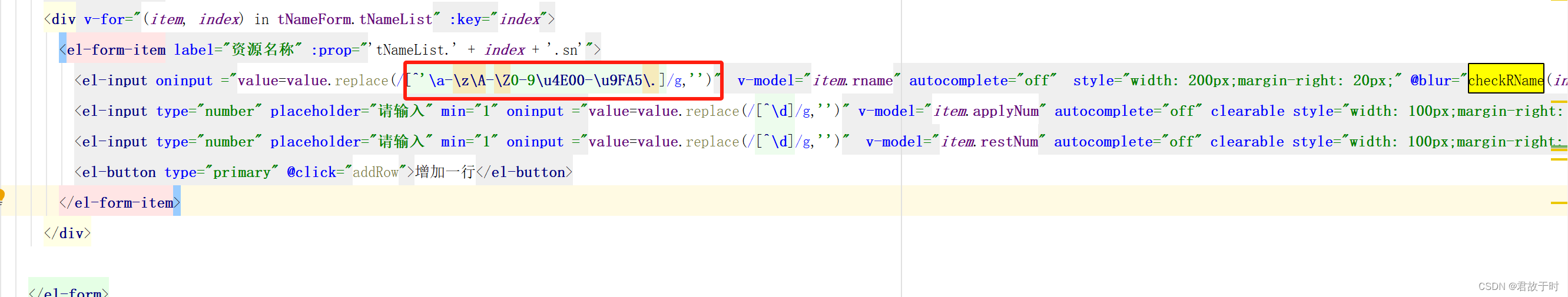
oninput ="value=value.replace(/[^'\a-\z\A-\Z0-9\u4E00-\u9FA5\.]/g,'')"
场景:


解决方案:
因为上述的正则表达式后,使用搜狗输入法没有问题,但采用微软自带输入法后,会存在输入数字及英文时为正常,切换为汉字后,会存在吞并当前光标前的字符。具体吞并个数和输入法中有几个汉字相关。
修改正则表达式

正常:

oninput ="value=value.replace(/[^'\a-\z\A-\Z0-9\u4E00-\u9FA5\.]/g,'')"
 6028
6028
 712
712
 903
903











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


