<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>制作电视详情列表页面</title>
<style>
li {
list-style: none;
line-height: 35px;
font-size: 14px;
}
ul li:nth-child(1) {
line-height: 50px;
font-weight: bold;
}
.two p {
float: left;
margin: 7px 0px 0px;
}
img{
width: 144px;
height: 166px;
}
.one p{
font-weight: bold;
font-size: 12px;
line-height: 27px;
padding-left: 38px;
background: url("../image/1.gif") no-repeat 10px 7px;
}
.two ul{
margin: 0px;
padding-left: 157px;
padding-top: 3px;
}
.three span{
float: right;
}
.three{
width: 420px;
padding-top: 10px;
}
.three p{
margin: 0px;
padding-bottom: 9px;
}
</style>
</head>
<body>
<div class="title">
<header>
<div class="one">
<p>明星荐片</p>
</div>
</header>
<section>
<div class="two">
<p>
<img src="../image/3.gif" alt="">
</p>
<p>
<ul>
<li>周秀娜荐片:让子弹飞</li>
<li>导演:姜文</li>
<li>主演:姜文 周润发 葛优</li>
<li>点评:我最喜欢的要算《让子弹飞》<br>了,超喜欢...[详情]</li>
</ul>
</p>
</div>
</section>
<footer>
<div class="three">
<p>《巴别塔》:好的故事引人深思<span>阿朵</span></p>
<p>《洛杉矶之战》:外星人那么弱智?<span>丁子俊</span></p>
<p>《让子弹飞》:武侠里也可以有爱情<span>周秀娜</span></p>
<p>《剑雨》:好的故事引人深思<span>叶年生</span></p>
<p>《春风沉醉的夜晚》:非常真实<span>如小果</span></p>
<p>《克洛伊》:故事简单却细致<span>刘若英</span></p>
</div>
</footer>
</div>
</body>
</html>
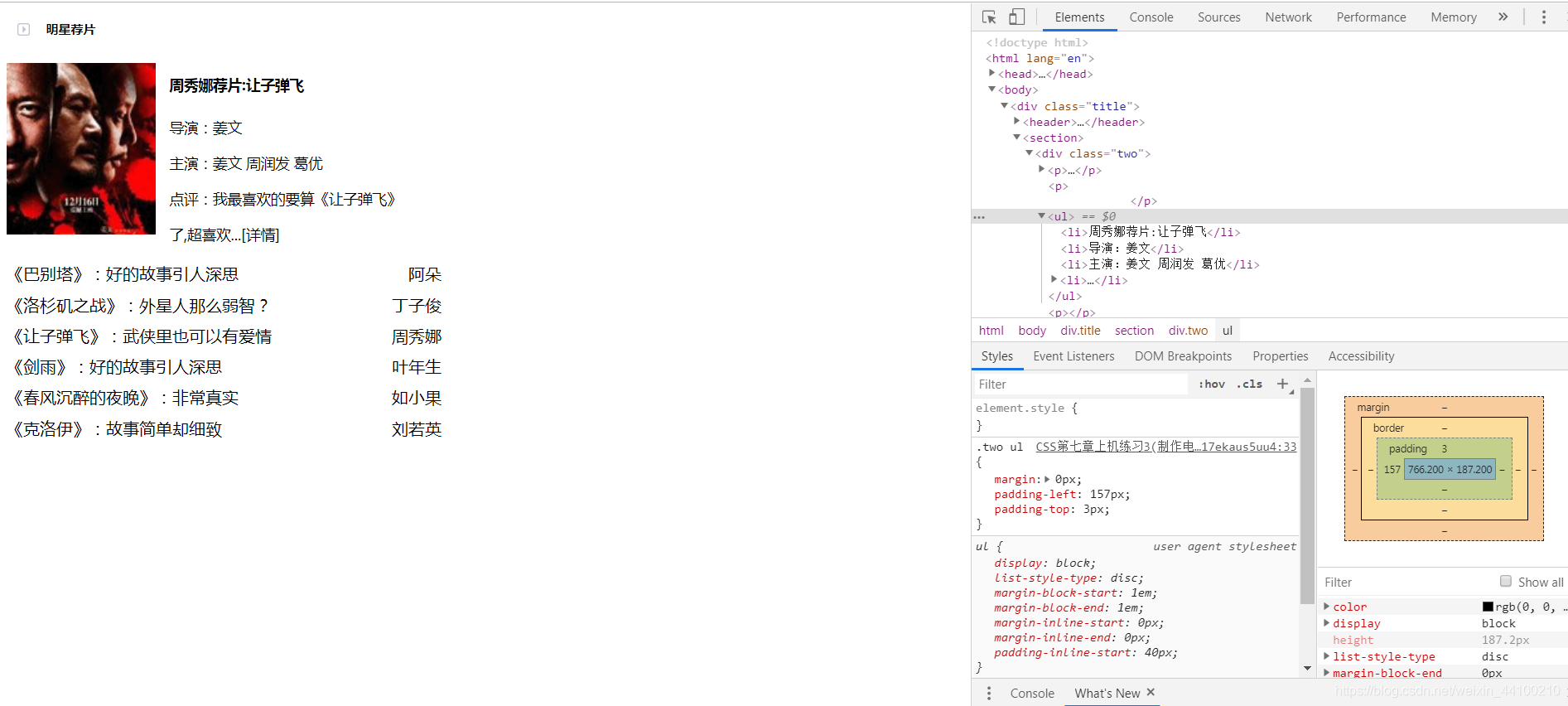
ps:效果图如下:

ps:关于这篇代码,我有两点想说:
-
代码的中间部分,如果将左边的代码部分设置float:left,把右边的代码部分设置为float:right,那么右边的文字是不会显示在图片的右边,只会在图片下面显示.只有当将它们的float属性同时设置为left,效果才会如图显示,如果不信,你可以自己去试试.
-
代码的下边结构,我将文字都显示在p标签里,只需要将作者描述用属性float设置right,就可以把代码显示在右边.
-
总结 : 这是因为,中间部分的图片和无序列表,它们都属于块元素,只要设置float:left,它们就会按顺序依次实现左浮动,所以就会有了文字显示在图片左边的情况.而下边结构的内容里,虽然我将内容都设置在了p标签里,但是span标签属于行内元素,但为什么我只需要span标签设置float:right,这就相当于display:inline-block,一样的道理.代码只是首先执行了p标签独占一行并且换行的属性,而我直接设置p标签里的span标签,改变它的右浮动属性,就可以实现了.
你所拥有的一切,应该配得上你更好的努力,不要辜负了时光,也辜负了自己.这个世界需要人才,而爱你的人需要更好的你去守护他们.记得努力,也记得不断努力,你要知道,爱你的爸爸妈妈需要你.明天就是六一节了,你还可以说你是过六一的人,但你不可能一直这么过六一下去吧~你该成熟,也该努力,你的人,包括你的心.






















 1413
1413











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










