一、设计思路
- 发布留言:在发表页面,获取Title,Content,从Cookie中获取token,从token获取username,把Title,Content,username存入数据库
- 展示留言:扫描数据库,把留言表中的信息遍历,展示在首页
二、实现
- 新建浏览表
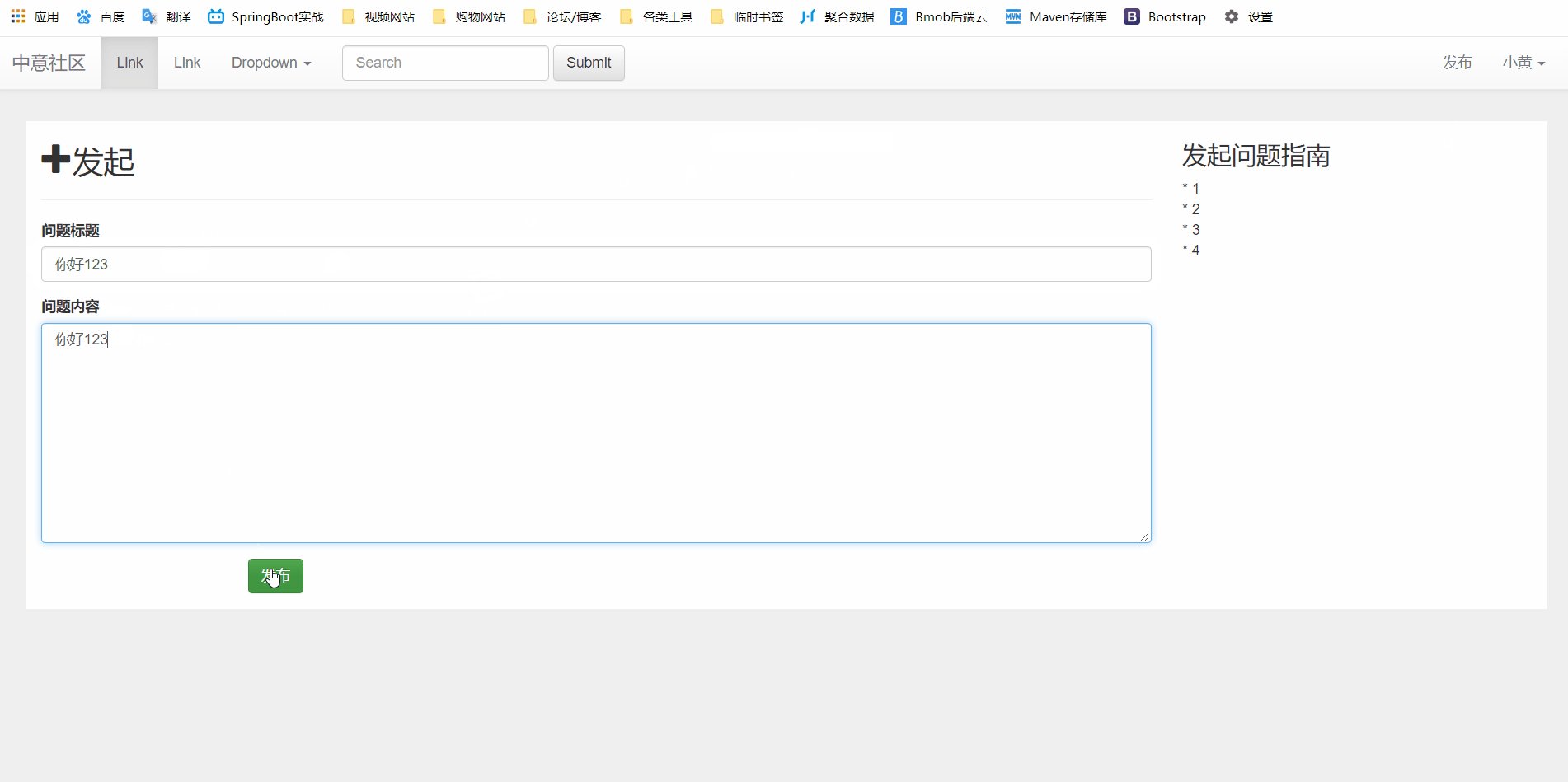
- 新建发布页面,页面使用了Template Layout,参考【Thymeleaf之Template Layout】使用Navication让导航栏在每一个页面保持一致.
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/bootstrap-theme.min.css">
<link rel="stylesheet" href="css/community.css">
<script src="js/jquery-3.4.1.min.js"></script>
<script src="js/bootstrap.min.js" type="application/javascript"></script>
<head>
<meta charset="UTF-8">
<title>发布页面</title>
</head>
<body>
<!--导航栏-->
<div th:insert="~{navication :: nav}"></div>
<div class="container-fluid main">
<div class="row">
<div class="col-lg-9 col-md-12 col-sm-12 col-xs-12">
<h2><span class="glyphicon glyphicon-plus" aria-hidden="true">发起</span></h2>
<hr>
<form action="/doPublish" method="post">
<div class="form-group">
<label for="title">问题标题</label>
<input th:text="${title}" type="text" class="form-control" id="title" name="title" placeholder="你想表达的标题......">
</div>
<div class="form-group">
<label for="content">问题内容</label>
<textarea th:text="${content}" name="content" id="content" class="form-control" cols="30" rows="10" placeholder="你想表达的内容......"></textarea>
</div>
<div class="container-fluid mian">
<div class="row">
<div class="col-lg-3 col-md-12 col-sm-12 col-xs-12">
<span th:text="${noTitle}"></span>
<span th:text="${noContent}"></span>
<button type="submit" class="btn btn-success btn-publish">发布</button>
</div>
</div>
</div>
</form>
</div>
<div class="col-lg-3 col-md-12 col-sm-12 col-xs-12">
<h3>发起问题指南</h3>
* 1 <br>
* 2 <br>
* 3 <br>
* 4 <br>
</div>
</div>
</div>
</body>
</html>
- 控制层,PublishController
package com.example.homework.IndexController;
@Controller
public class PublishController {
@Autowired
private MessageMapper messageMapper;
@Autowired
private UserMapper userMapper;
//跳转至发布页面
@GetMapping("/publish")
public String Publish(){
return "publish";
}
//发布功能实现
@PostMapping("/doPublish")
public String doPublish(
@RequestParam(value = "title") String title,
@RequestParam(value = "content") String content,
HttpServletRequest request,
Model model
){
if(title == null || title == ""){
model.addAttribute("noTitle","标题不能为空!");
return "publish";
}
if(content == null || content == ""){
model.addAttribute("noContent","内容不能为空!");
return "publish";
}
User publish_user = null;
Cookie[] cookies = request.getCookies();
for (Cookie cookie : cookies) {
if (cookie.getName().equals("token")){
String token = cookie.getValue();
publish_user = userMapper.findByToken(token);
break;
}
}
Message message = new Message();
message.setTitle(title);
message.setContent(content);
message.setUsername(publish_user.getUsername());
messageMapper.addMessage(message);
return "redirect:/";
}
}
- Model层,Message
package com.example.homework.model;
public class Message {
private Integer id;
private String username;
private String title;
private String content;
private String token;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getTitle() {
return title;
}
public void setTitle(String title) {
this.title = title;
}
public String getContent() {
return content;
}
public void setContent(String content) {
this.content = content;
}
public String getToken() {
return token;
}
public void setToken(String token) {
this.token = token;
}
}
5、 Mapper层,MessageMapper
package com.example.homework.dao;
import java.util.List;
@Mapper
@Repository
public interface MessageMapper {
//发布留言,插入数据库
@Insert("insert into message(title,content,username) values (#{title},#{content},#{username})")
void addMessage(Message message);
//通过token寻找username,为“发布留言”功能提供username
@Select("select * from user where token = #{token}")
User findByToken(@Param("token") String token);
//展示所有留言
@Select("select * from message")
List<Message> showAllMessage();
}
三、效果展示

完工!






















 749
749











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








