<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery核心函数</title>
<script src="../js/jquery-1.11.3.js"></script>
<script>
$(function () {
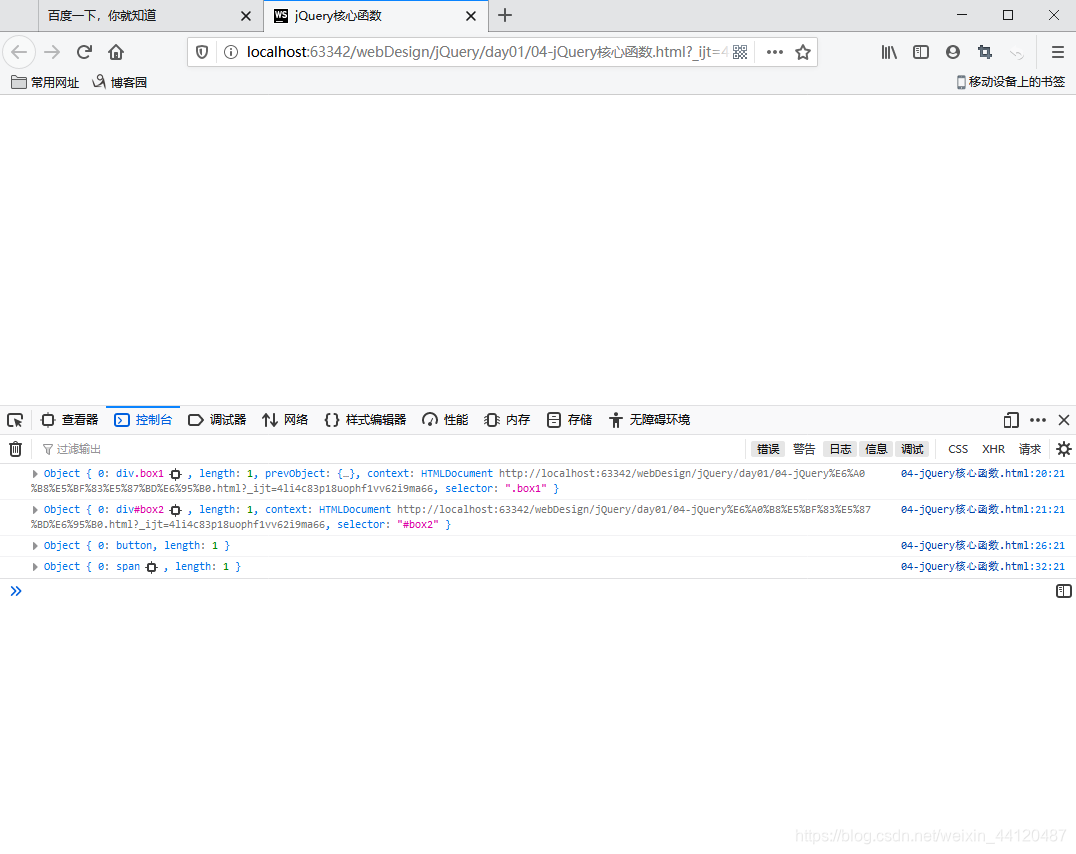
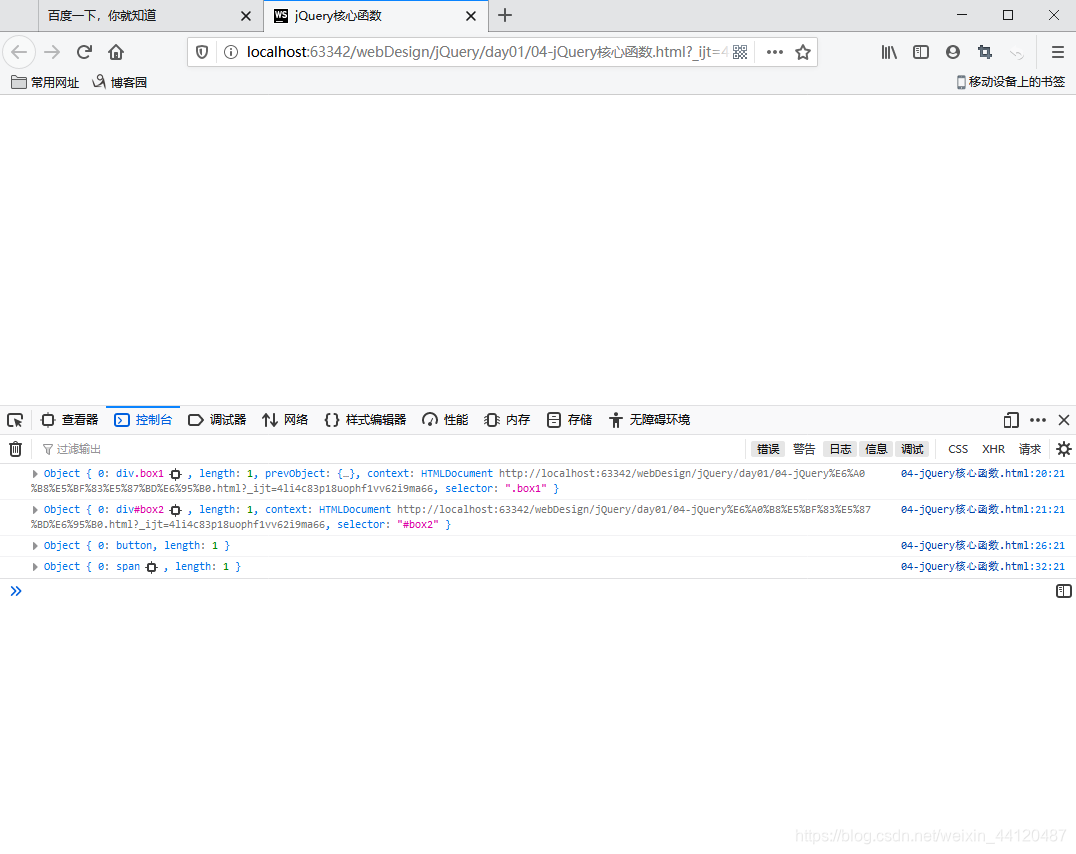
let $box1 = $(".box1");
let $box2 = $("#box2");
console.log($box1);
console.log($box2);
let $button = $("<button></button>");
console.log($button);
let oSpan = document.getElementsByTagName("span");
let $span = $(oSpan);
console.log($span);
});
</script>
</head>
<body>
<div class="box1"></div>
<div id="box2"></div>
<span></span>
</body>
</html>
























 178
178











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








