在angular中管道负责的是什么呢?
原始值到显示值的转换。
例如:
前台写个:

后台写个:
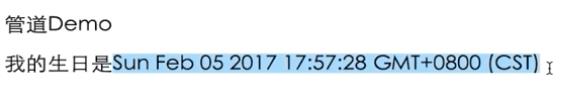
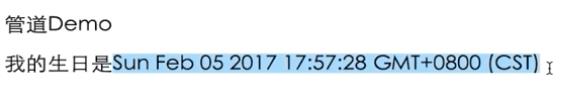
显示出来的是:

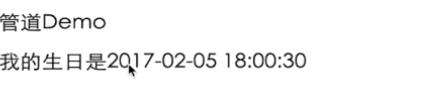
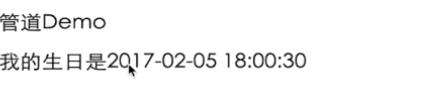
但是,我们想显示成下面这样,我们就要用到管道了。

下面就是用了一个date的管道实现了上面的样子。 date管道可以传进去参数,大家应该能理解。

还有好多的管道,例如number管道,lowercase(小写),uppercase(大写)。
还可以自己写管道
自己声明一管道,和组件一样都要一定到放到原数据里面的。

写一个乘法的管道

然后像上面那样调用data管道一样,调用就OK。
原始值到显示值的转换。
例如:
前台写个:

后台写个:
显示出来的是:

但是,我们想显示成下面这样,我们就要用到管道了。

下面就是用了一个date的管道实现了上面的样子。 date管道可以传进去参数,大家应该能理解。

还有好多的管道,例如number管道,lowercase(小写),uppercase(大写)。
自己声明一管道,和组件一样都要一定到放到原数据里面的。

写一个乘法的管道

然后像上面那样调用data管道一样,调用就OK。
 1157
1157
 2633
2633
 3068
3068











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


