使用的是websocket通信接收数据,每条数据来了之后需要更新点到点之间的连线
核心代码:
首次加载
viewer.entities.add({
name: "Purple straight arrow at height",
id: ele.id + "" + ele.senderToConnect,
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(
ele.coordinates
),
width: 3,
arcType: Cesium.ArcType.NONE,
material: new Cesium.PolylineArrowMaterialProperty(
Cesium.Color.PURPLE
),
},
});```
其中id为两个点的数据组成的id,作为唯一标识,方便后面再进行查找,如果不添加的话,cesium会添加一个随机id
例如:

添加后就是自己所添加的id:

可以根据viewer.entities.getById()方法拿到对应的实体;
后面新的数据到来之后进行更新:
// hasLine判断是否存在该实体,根据第一个添加进去的两个id
hasLine = viewer.entities.getById(ele.id + "" + ele.senderToConnect);
if (hasLine) {
hasLine.polyline.positions =
Cesium.Cartesian3.fromDegreesArrayHeights(ele.coordinates);
}
整体代码:
const entityInfo = JSON.parse(msg.data); //接收到的sockit信息
// 添加信号线
let hasLine = {};
if (entityInfo.modelSignal) {
entityInfo.modelSignal.forEach((ele) => {
// console.log("信号线处理", Date.parse(new Date()));
hasLine = viewer.entities.getById(ele.id + "" + ele.senderToConnect);
if (hasLine) {
hasLine.polyline.positions =
Cesium.Cartesian3.fromDegreesArrayHeights(ele.coordinates);
} else {
viewer.entities.add({
name: "Purple straight arrow at height",
id: ele.id + "" + ele.senderToConnect,
polyline: {
positions: Cesium.Cartesian3.fromDegreesArrayHeights(
ele.coordinates
),
width: 3,
arcType: Cesium.ArcType.NONE,
material: new Cesium.PolylineArrowMaterialProperty(
Cesium.Color.PURPLE
),
},
});
}
});
}
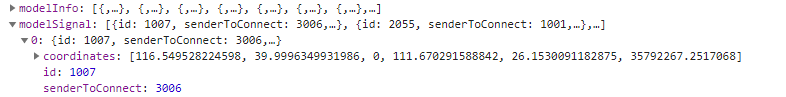
其中数据格式为:

modelSignal数组中存放的是需要添加的信号线的信息,由两个点组成,
其中coordinates中的前三个元素为第一个点,后三个是第二个点;(这是cesium画线的方法所规定的)
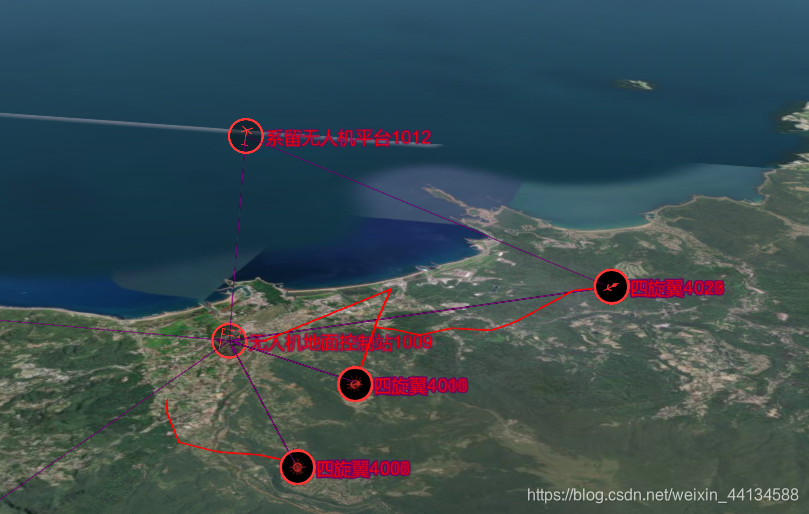
效果:

随着数据不断更新,也会不断更新

























 176
176











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








