前言
在 JavaScript 中通常判断数据类型有两种方法,分别是 typeof 和 instance。

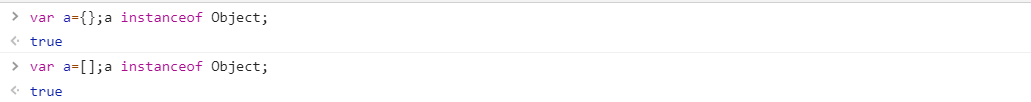
对于 typeof 方法。通过以上图片得知,不管是对象,还是数组。得到的结果都是“object”。所以无法区别对象和数组。
可能有的人会想到通过 length 判断。typeof arr ==='object' && arr.length。殊不知函数也有 length 属性。length 的长度为参数的个数。
既然以上方法不能使用,那么应该如何判断数组类型呢?
方法一:instanceof Array
instanceof 方法主要用来判断一个对象是否是另一个对象的子类。通常用于判断是否是 new 构造出来的对象。
function Person(name){
this.name = name;
};
var jack = new Person('jack');
jack instanceof Person;//true
但是需要注意的是 instanceof 方法不仅可以判断子类,也可以判断后代类。

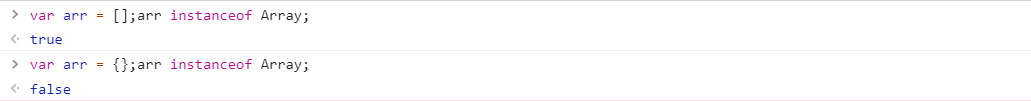
字面量对象是 Object 的子类,字面量数组是 Array 的子类。但是 Array 也是 Object 的子类,所以可以理解为字面量数组是 Object 的后代类。所以以上输出均为 true。因此我们要判断是否为数组对象,需要使用 instanceof Array。

方法二:Array.isArray()
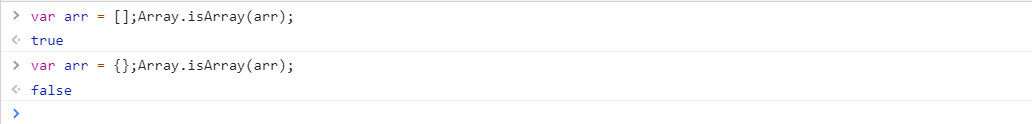
Array.isArray() 是 ES5 新增用来判断是否是数组的方法。
用法
var arr = [] ;Array.isArray(arr);//true

方法三:Object.prototype.toString.call()
toString 方法是将
用法
var arr = [] ;Object.prototype.toString.call(arr) == "[object Array]";//true

性能对比

由上图可知性能最优的是 Array.isArray() 方法,其次是 instanceof Array,最后是 Object.prototype.toString.call()。





















 1648
1648











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








