详解网页性能参数 performance
本文要点:
- 介绍浏览器核心工作流程;
- 介绍 performance 对象及方法。通过 performance 对象详解网页各项资源耗时及内存占用情况(精确到每个资源的DNS 解析时间,TCP连接时间等)。
浏览器核心工作
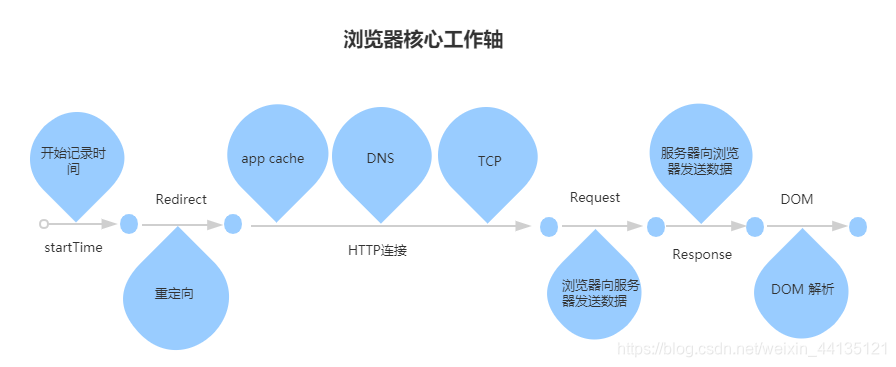
从输入 url 到页面呈现,浏览器核心工作过程如下:

上图相关的时间点。
第 1 步 开始计时
startTime:记录开始时间。
第 2 步 重定向
redirectStart:重定向开始时间。
redirectEnd:重定向结束时间。
第 3 步 浏览器与服务器连接
fetchStart:浏览器发起 HTTP 请求时间。
domainLookupStart:DNS 查询开始时间。
domainLookupEnd:DNS 查询结束时间。
connectStart:TCP 连接开始时间。
connectEnd:TCP 连接结束时间。
第 4 步 浏览器与服务器数据交互
secureConnectionStart:浏览器跟服务器建立安全连接的时间。
requestStart:浏览器向服务器开始发送数据的时间。
responseStart:服务器向浏览器开始发送数据的时间。
responseEnd:服务器向浏览器结束发送数据的时间。
第 5 步 浏览器 DOM 解析
domLoading:DOM 开始解析的时间。
domInteractive:DOM 解析完成,开始加载内嵌资源的时间。
domContentLoadedEventStart:需要被执行的脚本已经被解析的时间。
domContentLoadedEventEnd:需要立即执行的脚本已经被执行的时间。
domComplete:文档解析完毕的时间。
performance 对象
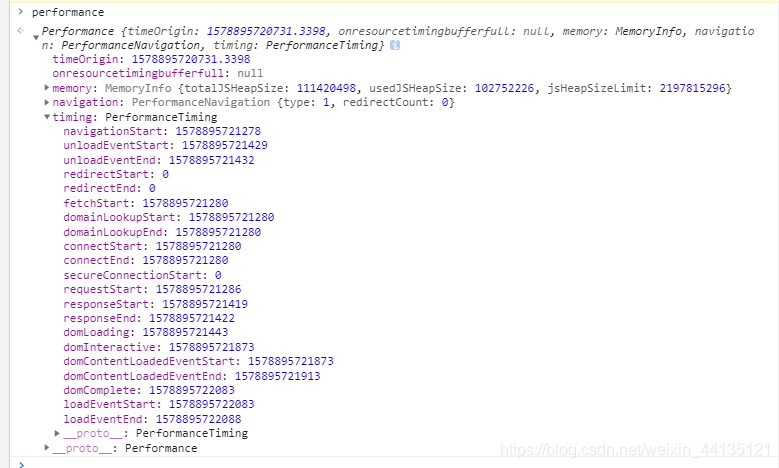
用谷歌浏览器打开任意网页,进入调试模式(快捷键 F12)。在谷歌浏览器 Console 选项中输入 performance 回车,可以看到一系列的参数。
| 对象 | 属性 | 说明 |
|---|---|---|
| timeOrigin | 无 | 性能测量开始的时间戳 |
| onresourcetimingbufferfull | 无 | 超过浏览器缓存区回调函数 |
| memory | totalJSHeapSize | JS 合计可使用内存大小 |
| – | usedJSHeapSize | JS 已使用内存大小 |
| – | jsHeapSizeLimit | JS 限制内存大小 |
| navigation | type | 导航到该页面的方式,0表示点击连接或者表单提交;1表示刷新页面或者reload()方法;2表示历史记录或者前进后退;255表示其他任何方式。 |
| – | redirectCount | 到达页面之前重定向次数 |
| timing | navigationStart | 同一个浏览器上下文的上一个文档卸载结束时的时间戳,如果没有上一个文档,这个值会和 fetchStart 相同。 |
| – | unloadEventStart | unload 事件抛出时的时间戳,如果没有上一个文档,这个值会是0。 |
| – | unloadEventEnd | unload 事件处理完成的时间戳,如果没有上一个文档,这个值会是0。 |
| – | redirectStart | 第一个HTTP重定向开始时的时间戳,没有重定向或者重定向中的不同源,这个值会是0。 |
| – | redirectEnd | 最后一个HTTP重定向开始时的时间戳,没有重定向或者重定向中的不同源,这个值会是0。 |
| – | fetchStart | 浏览器准备好使用HTTP请求来获取文档的时间戳。发送在检查缓存之前。 |
| – | domainLookupStart | 域名查询开始的时间戳,如果使用了持续连接或者缓存,则与 fetchStart 一致。 |
| – | domainLookupEnd | 域名查询结束的时间戳,如果使用了持续连接或者缓存,则与 fetchStart 一致。 |
| – | connectStart | HTTP 请求开始向服务器发送时的时间戳,如果使用了持续连接,则与 fetchStart 一致。 |
| – | connectEnd | 浏览器与服务器之间连接建立(所有握手和认证过程全部结束)的时间戳,如果使用了持续连接,则与 fetchStart 一致。 |
| – | secureConnectionStart | 浏览器与服务器开始安全链接握手时的时间戳,如果当前网页不需要安全连接,这个值会是 0。 |
| – | requestStart | 浏览器向服务器发出HTTP请求的时间戳。 |
| – | responseStart | 浏览器从服务器收到(或从本地缓存读取)第一个字节时的时间戳。 |
| – | responseEnd | 浏览器从服务器收到(或从本地缓存读取)最后一个字节时(如果在此之前HTTP连接已经关闭,则返回关闭时)的时间戳。 |
| – | domLoading | 当前网页DOM结构开始解析时的时间戳。 |
| – | domInteractive | 当前网页DOM结构解析完成,开始加载内嵌资源时的时间戳。 |
| – | domContentLoadedEventStart | 需要被执行的脚本已经被解析的时间戳。 |
| – | domContentLoadedEventEnd | 需要立即执行的脚本已经被执行的时间戳。 |
| – | domComplete | 当前文档解析完成的时间戳。 |
| – | loadEventStart | load事件被发送时的时间戳,如果这个事件还未被发送,它的值将会是0。 |
| – | loadEventEnd | load事件结束时的时间戳,如果这个事件还未被发送,它的值将会是0。 |
示例如下:
domComplete - navigationStart = 首屏加载时间。
重定向次数:performance.navigation.redirectCount
重定向耗时: redirectEnd - redirectStart
DNS 解析耗时: domainLookupEnd - domainLookupStart
TCP 连接耗时: connectEnd - connectStart
SSL 安全连接耗时: connectEnd - secureConnectionStart
网络请求耗时 (TTFB): responseStart - requestStart
数据传输耗时: responseEnd - responseStart
DOM 解析耗时: domInteractive - responseEnd
资源加载耗时: loadEventStart - domContentLoadedEventEnd
首包时间: responseStart - domainLookupStart
白屏时间: responseEnd - fetchStart
首次可交互时间: domInteractive - fetchStart
DOM Ready 时间: domContentLoadEventEnd - fetchStart
页面完全加载时间(load): loadEventStart - fetchStart
http 头部大小: transferSize - encodedBodySize
performance 方法
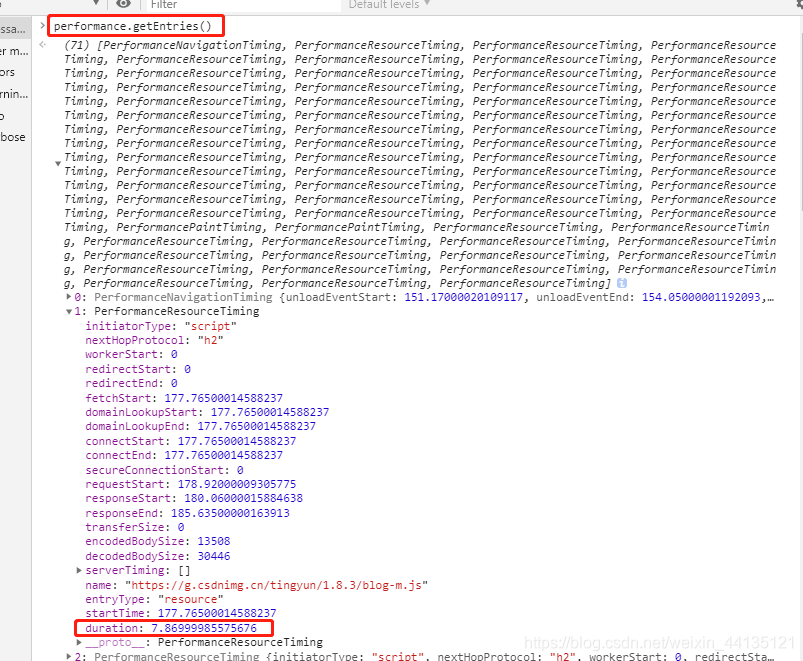
- performance.getEntries()
查看所有资源具体消耗时间。

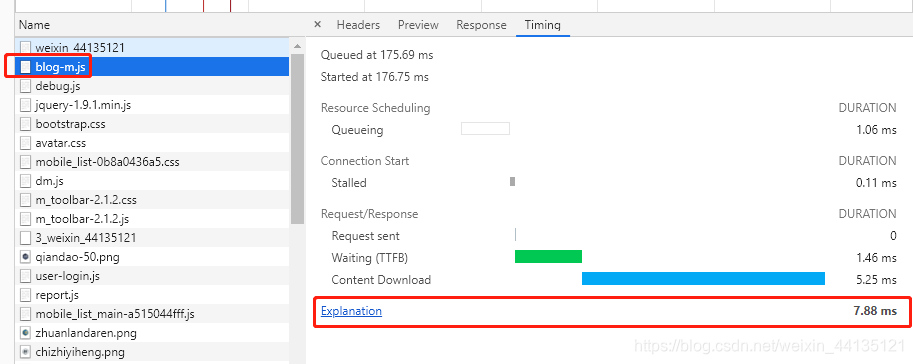
最底部的 duration 属性就是该资源所需的合计时间。与 NetWork 选项中的 Timing 中的时间差不多。

- performance.getEntriesByType(type)
performance.getEntries() 方法可以查询所有资源的耗时,也可以根据资源类型来查看某种类型的资源耗时。
以上 1 中展开的属性里有个 entryType 属性为 “resource”。所以可以使用performance.getEntriesByType("resource")查询所有静态资源。

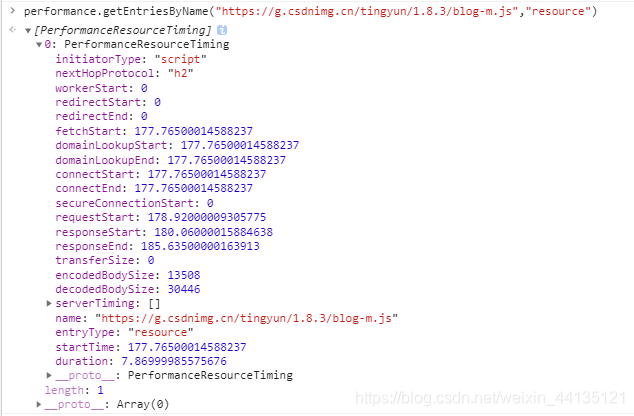
- performance.getEntriesByName(name, type)
以上 1 中展开的属性里有个 name 属性为 “https://g.csdnimg.cn/tingyun/1.8.3/blog-m.js”。因此执行方法performance.getEntriesByName("https://g.csdnimg.cn/tingyun/1.8.3/blog-m.js","resource")查询指定的静态资源耗时。























 1058
1058











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








