修改elementUI源码一定要先从git上拉到elementUI的源文件,不能修改本地项目中的文件。
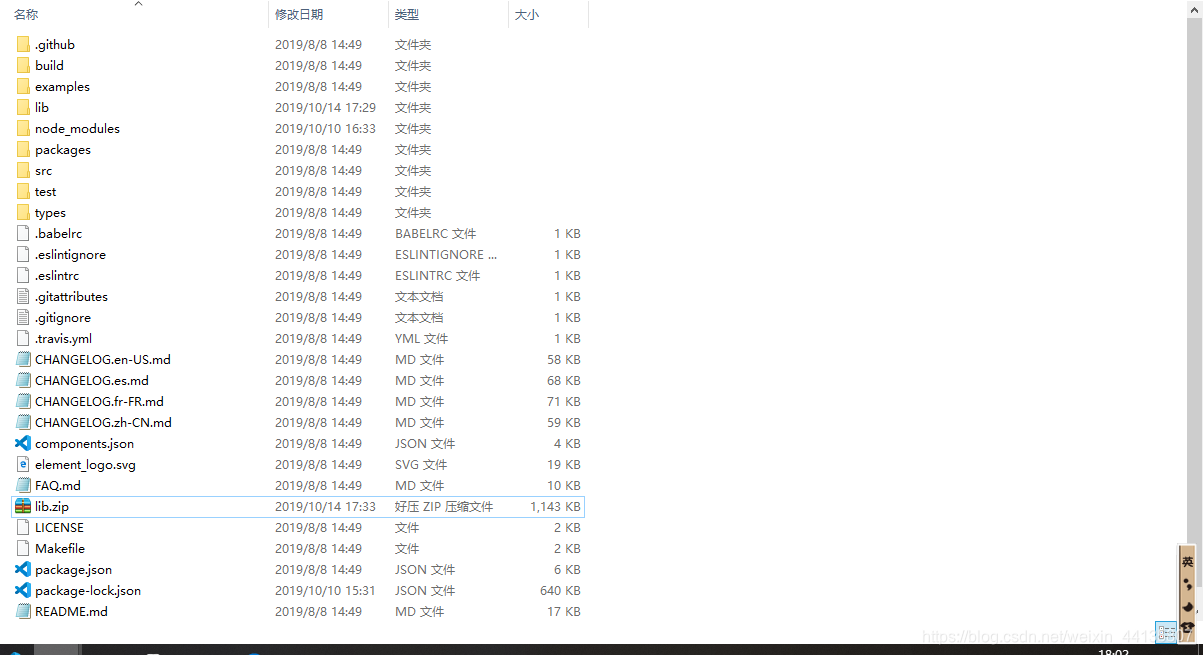
1.拉取如图所示的项目
安装
首先将ElementUI的官方源码库clone下来
https://github.com/ElemeFE/element.git
cd element
npm install

2.src文件夹
改逻辑来这里找对应的文件
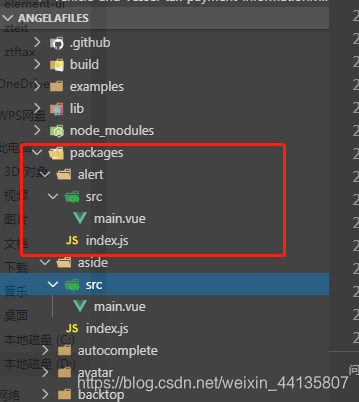
3.package文件夹

改逻辑或者样式也可以去这里。
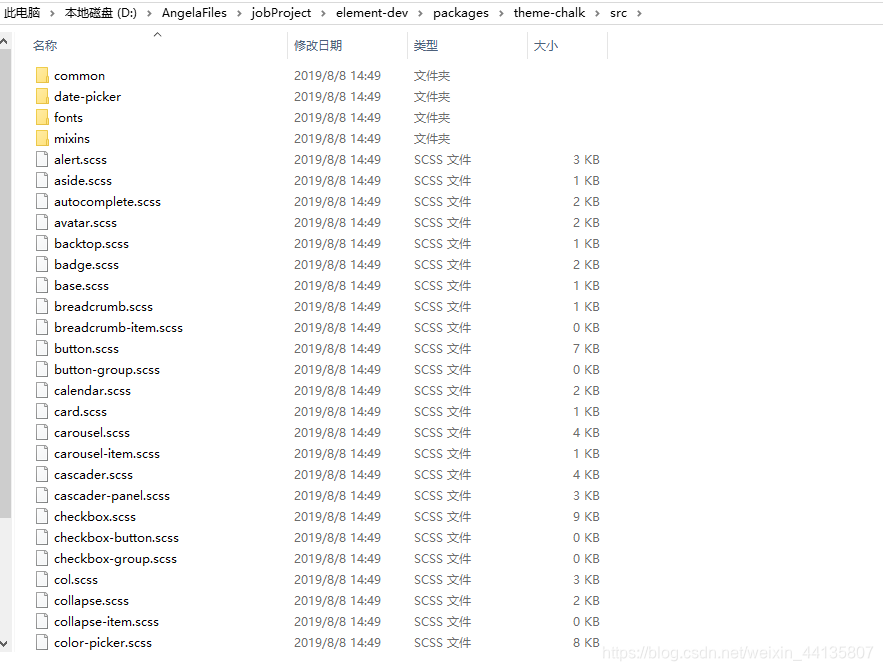
只改样式去这里:element-dev\packages\theme-chalk\src

修改完之后打包即可,打包elementui生成lib文件夹命令:
npm run dist
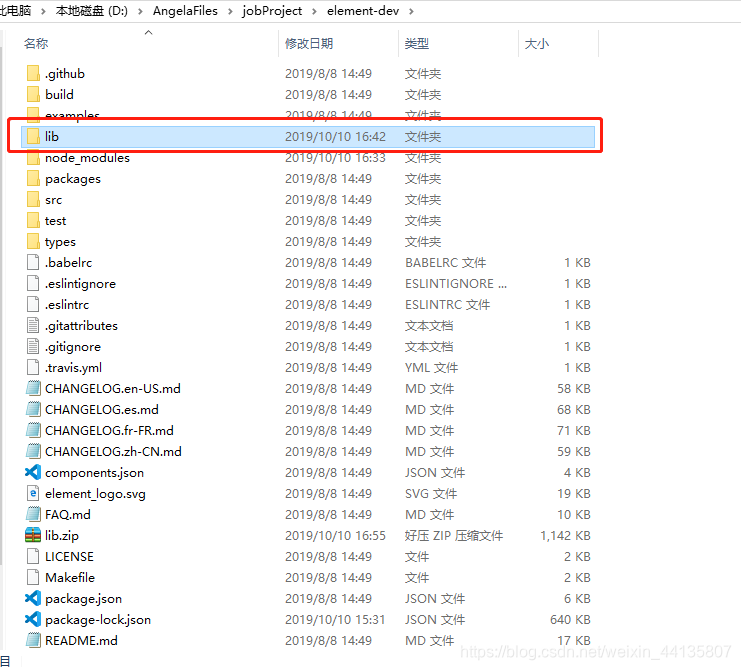
就会生成lib文件夹,如图

用它替换掉开发项目中对应的lib文件夹(/node_module/element-ui/lib)。





















 342
342











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








