以前做项目使用的Vue2,由于二和三版本有些异同,所以准备电脑同时安装两个版本,以此记录。
选择一个位置新建空文件夹vue3
2. 在当前文件夹内打开命令窗口

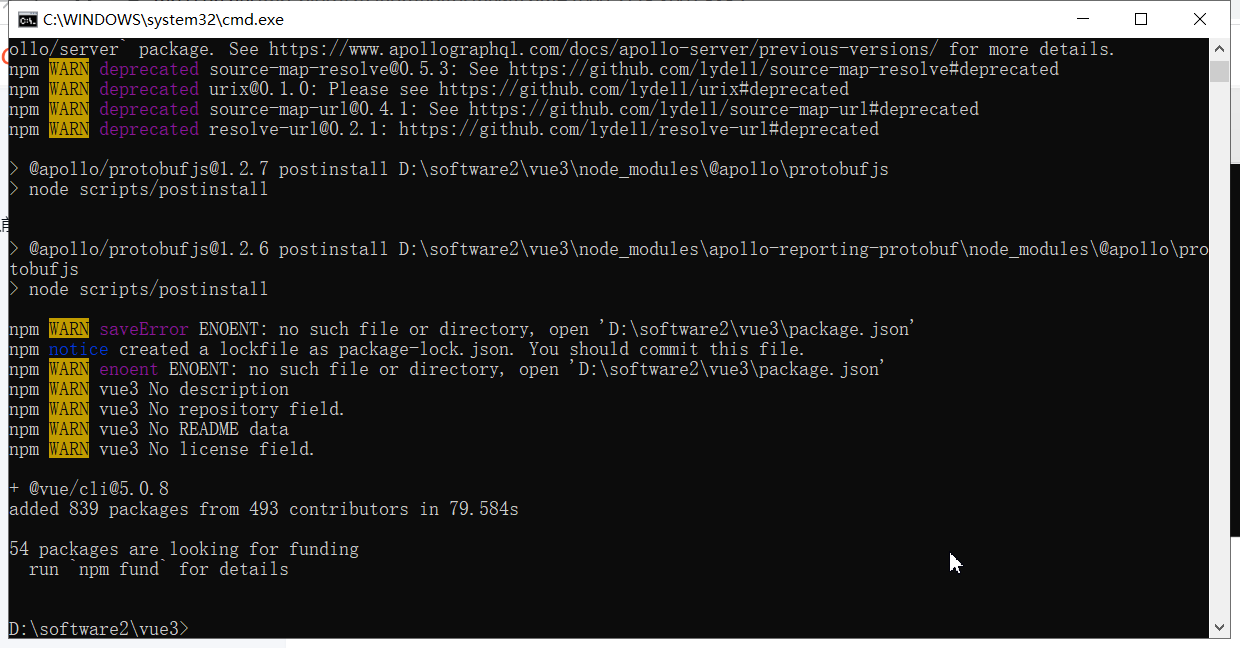
3. 输入npm install @vue/cli


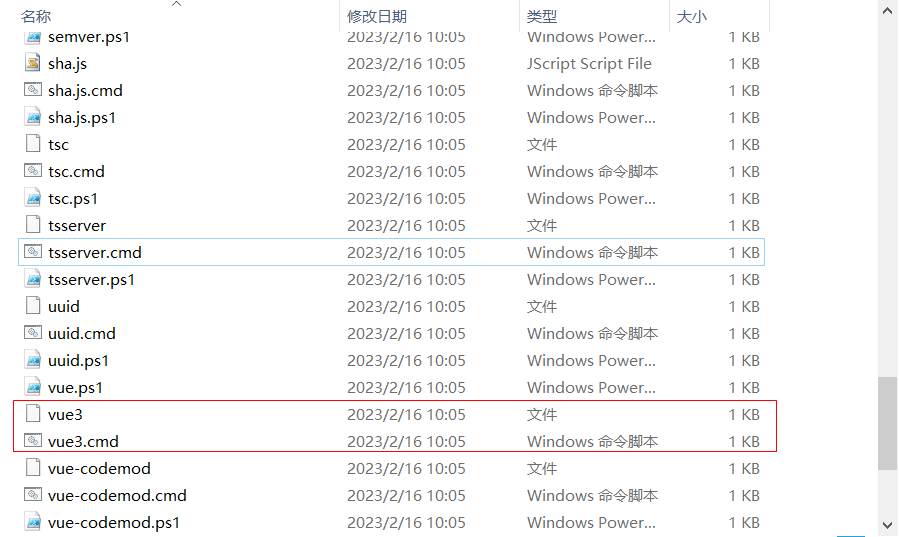
4. 安装后进入到node_modules下的.bin目录

5. 进入后将vue修改为vue3,vue.cmd修改为vue3.cmd

6. 把vue3.cmd拽到命令窗口中并在后面加上 -V即可看到版本号


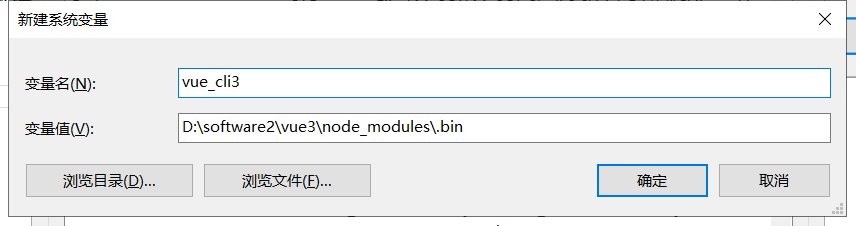
7. 设置环境变量,新建环境变量

8. 变量名为vue_cli3,变量值为.bin所在目录路径

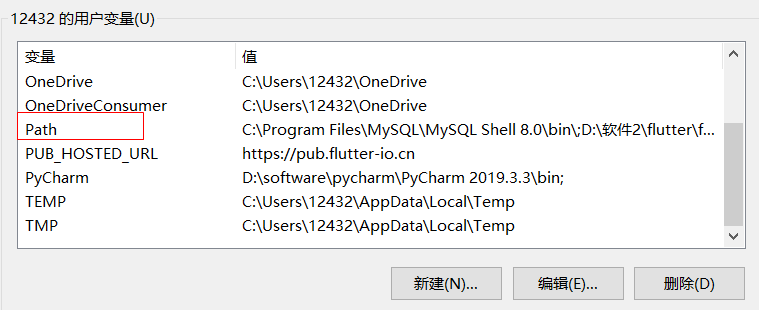
9. 编辑用户变量中的Path

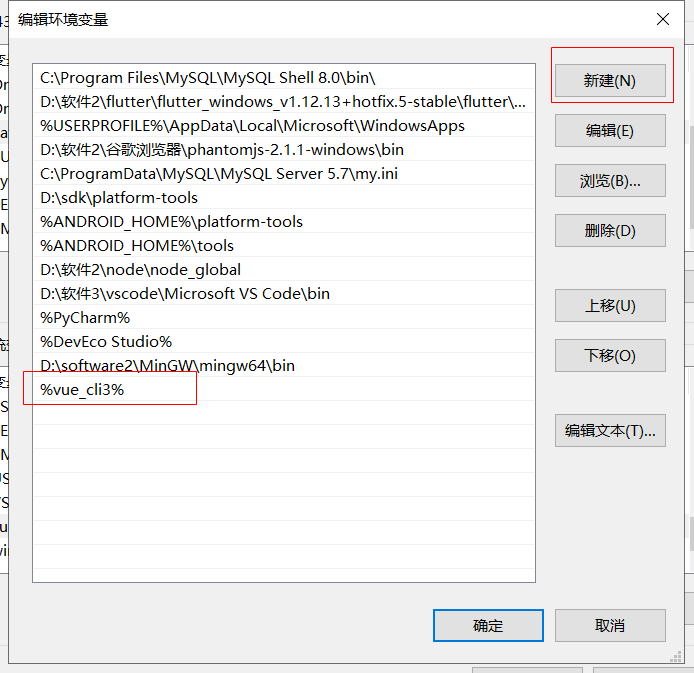
10. 点击新建输入%vue_cli3%

11. 系统变量的Path同以上设置

12. 完成以上操作后进入命令窗口检查输入vue3 -V

如上图安装成功!





















 1810
1810











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










