首先声明:此文章仅适用于初级编程小白,前端采用的原生js,并无任何框架,仅供学习大屏可视化原理的朋友可以参考一下,假如你没有学过python的flask框架,可以先读一读这篇文章,学下基础,链接地址flask基础
以下描述,我都是抓重点讲,讲解方法和思路,如需源代码可以私聊我。
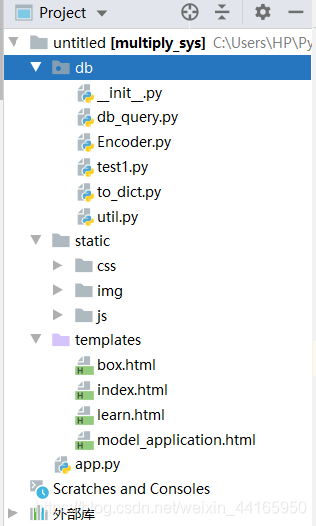
1.flask结构框架

2.先展示成品

3.实现代码:
<1>跳转至template的index.html,点击对比图url: /comp,获取数据
@app.route('/')
def hello_world():
return render_template('index.html')
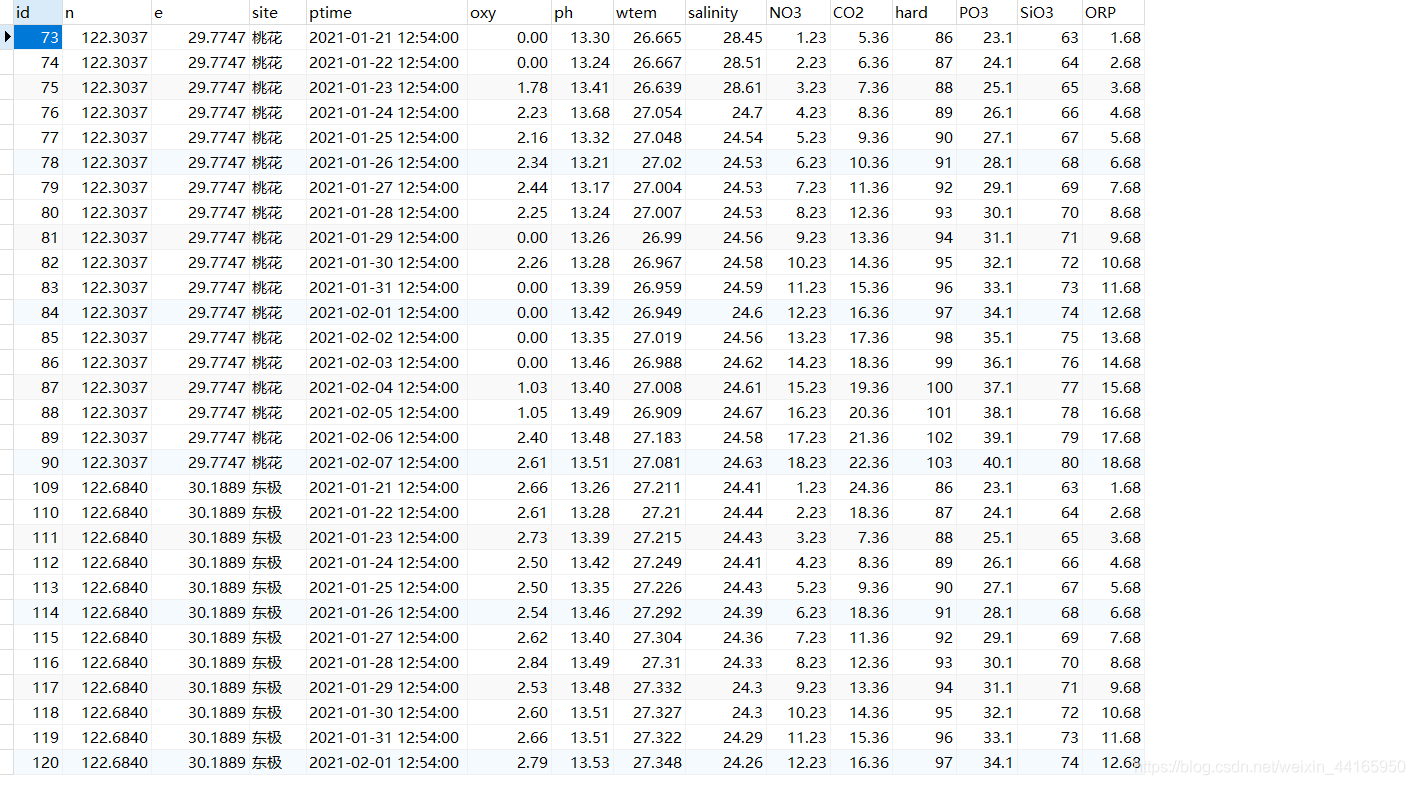
# 对比图需要获取的数据为每个监测点的数据
@app.route('/comp', methods=['POST', 'GET'])
def index_comp():
axis_value = dict_to_json(comp())
return (axis_value)`
<2>先看html页面中编写的点击对比图就会触发total_comp方法
<!--导航栏-->
<div class="nav">
<div class="total">
<div class="map" onclick="total_map()">总览地图</div>
<div class="comp" onclick="total_comp()">对比图</div>
</div>
然后total_comp方法会触发ajax异步获取数据库数据,再带入echarts实现绘图
function total_comp() {
//隐藏地图
h_b_f("map1","none");
// document.getElementById("location1").style.display = "none";
//显示对比图
h_b_f("comp","flex");
// document.getElementById("comp").style.display = "flex";
//获取全部数据
$.ajax({
url:'/comp',
data:{},
type:'POST',
async:false,
dataType:'json',
success: function (data) {
//此处省略数据定义,取出数据库数据,set_comp是生成echarts的自定义方法
set_comp(myChart1,xtime,ytaoco2,ydongco2,yshengco2,"co2");
}
//set_comp方法部分代码
function set_comp(echart,x1,y1,y2,y3,clazz) {
var charts = {
unit: '单位(**)',
names: ['东极','桃花','嵊泗'],
lineX: x1,
value: [
y1,
y2,
y3
]
}
echart.setOption({
...
}
代码放在我的github里了,欢迎各位点星星代码下载地址
如果需要页面数据自动刷新,请转到这篇Flask+echarts+mysql+自动刷新
如有不正确的地方,欢迎各位大佬批评指正!!!
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










